1.打开vscode软件->文件->首选项->设置
搜索框搜索:
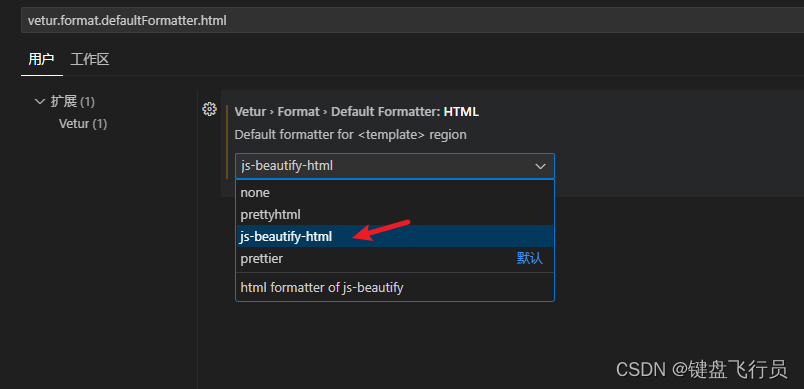
vetur.format.defaultFormatter.html2.选中 js-beautify-html

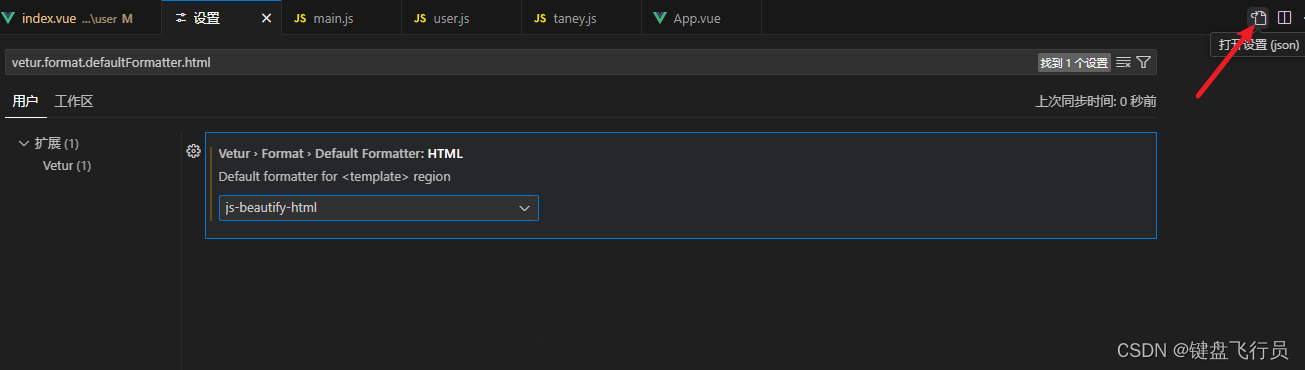
3.打开JSON文件配置代码

配置代码如下:
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},如需配置TS JS代码格式参考下方配置代码:
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "vscode-typescript", //js不换行
"vetur.format.defaultFormatter.ts": "vscode-typescript", // ts不换行
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true
},
"js-beautify-html": {
"wrap_attributes": "auto" // auto是html部分不换行; force-expand-multiline是换行
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
}保存完成后代码格式就在一行了!!!





















 5803
5803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








