一、引入js文件
<script src="/js/echarts.min.js"></script>
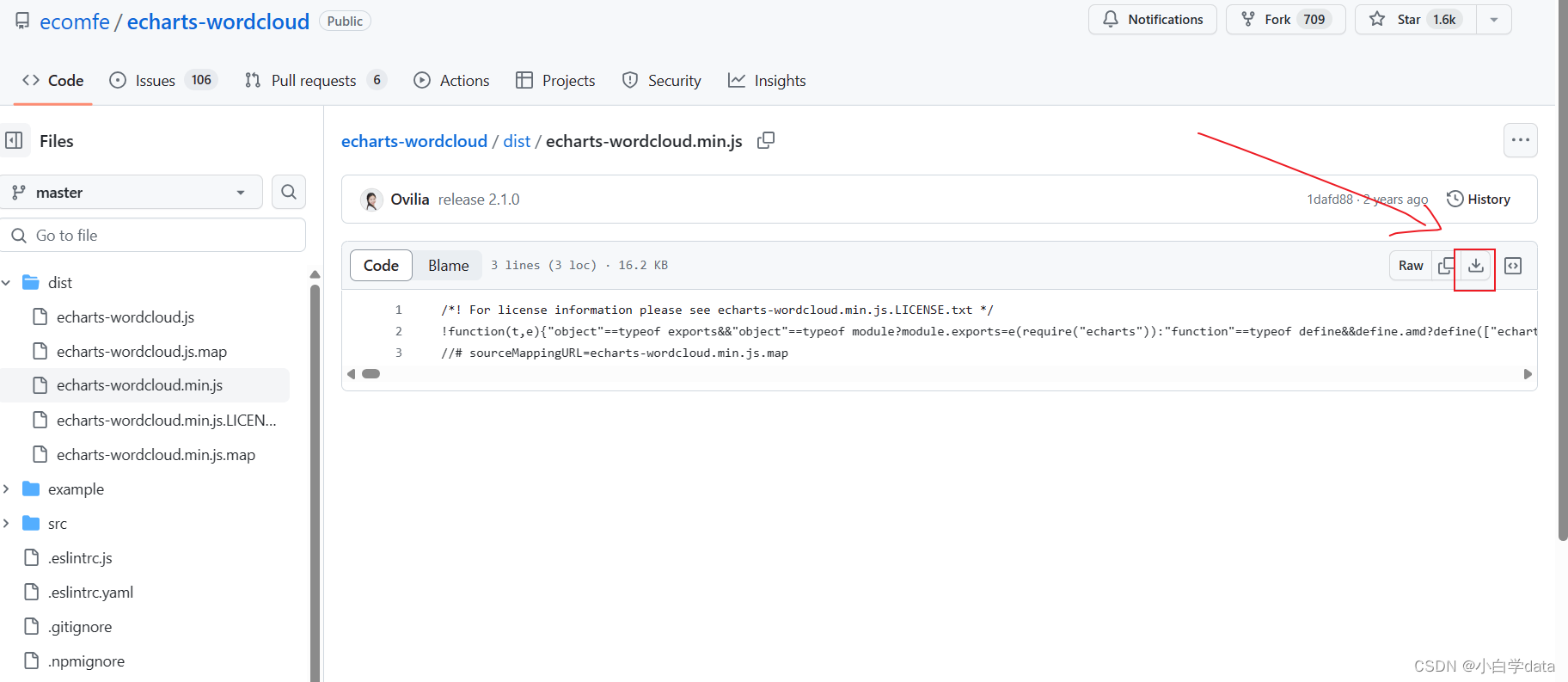
<script src="/js/echarts-wordcloud.min.js"></script>echarts-wordcloud.min.js下载地点
echarts-wordcloud/dist/echarts-wordcloud.min.js at master · ecomfe/echarts-wordcloud · GitHub

echarts.min.js下载地点
echarts/dist/echarts.min.js at master · apache/echarts · GitHub

二、图例的形状为爱心的实例化对象
//图例的形状为爱心的实例化对象
var mk = new Image();
mk.src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAPfElEQVR4Xu2dCfB2Ux3HPyJbzDClbKmMGWkoKduoITWIocUaZUlRWSrJUoQsIbSgtKgIWVNZspTKliwxaVM0WcZkLZElmmm+4/y9L+/7PPfec++5y7nfM/MMM/97fsvn3O977rn3LPPgYgImMJHAPGZjAiYwmYAF4rvDBKYQsEB8e5iABeJ7wATiCLgHiePmWiMhYIGMpKGdZhwBCySOm2uNhIAFMpKGdppxBCyQOG6uNRICFshIGtppxhGwQOK4udZICFggI2lopxlHwAKJ4+ZaIyFggYykoZ1mHAELJI6ba42EgAUykoZ2mnEELJA4bq41EgIWyEga2mnGEbBA4ri51kgIWCAjaWinGUfAAonj5lojIWCBjKShnWYcAQskjptrjYSABTKShnaacQRyE8giwGvDb8Xw3yWBBaf8/gX8Ofxum+3/b49DOthaK8yFnVguBjw55fePubB7bLAUXhD4kAWim/7dwDqzNeyyDTbMM6HhrwUuAK4AHm/Qfpem9A/JRsCGwFqB33wNBnTPbP/QXAn8BHiqQfutmRqaQNQbSBSbAe9sjdIsRxLKZcCvgFs78F/H5ZuBDYD1gbfXMRRZ9xzgR8DlwAORNlqvNgSBqOuXGGZ+rUOa4PDmIJRzgWv6EtQL4lDvumUQxMo9ivG8IBSJ5W89imuOUPoskLWBncOvzwwVm3qW04GzehLo1sB2wKY9iWdaGCcD+v26j7H2USDrBVG8v4/ACmJSryKh6KfBa5tFj58ShX5vbNNxQ75OC0L5ZUP2GjHTJ4FowKgeQ48EQy96xpZITgFuSZzMqsAOQRhLJPbVhnmNVdSjXNqGsyIffRCInpP3CQPvoniH9ne9Qj4E+HKiwD8BHBRexSZy0ZlZvfk6uuvxXdcC2RM4Elios2Zox7He3kgoTfUm6jUkDL3Ry7k8AewHfLWrJLsSyCuAo8KjQVe5t+23qd4k515jUpvoUXVf4L62G60LgWwceo1V2k62J/5ie5Ox9BqTmknfndSbXNxmO7YtkAOAQ9tMsKe+1Jt8HDi1ZHwahGsco2kfYy8HAoe1BaEtgbwYOAPYoq3EBuJnb+DYglj1AkOPoy6zCOhDoz4DaI5Y0tKGQBYNrzyH8NEqKewJxnXz69FhbkXi2auLoAbg8yrgPcBDKWNNLZCXAecDb0mZRAa2vwvsBuitjcrCwNeB7TPILWUKmn2t+WV3pXKSUiDLANcDS6cKPjO7FwK7A2qTr3U0GXOISP8ZZnT/KUXwqQSyPHBHioAzt6l/UNQmq2eeZ4r0NFv5pqYNpxCIvoxf3XSgtmcCJQisC2j9SWOlaYEsBdzbWHQ2ZALVCSwO6DV6I6VpgWiSngbmLibQFYG/A69pynmTAtGS1Lc1FZjtmEANAt8CdqlR/7mqTQlEk8n2aCIg2zCBhghopkLtSY5NCERK/UZDSdmMCTRJ4L3hO1y0zboC0bJYLWzR13IXE+gbgQfD96QbYwOrK5Cfhu1jYv27ngmkJnBJnY+udQTygQqzUVNDsH0TmEZAU3a+H4MoViDzAtcB+nrpYgJ9J6BHLG2Q97+qgcYKRDNMi6ZpV43F15tASgKfAo6r6iBGINpeRr3Hq6o68/Um0CGBO0MvUmk7phiBHAHs32Gidm0CsQS+AHymSuWqAtE6cvUeWq/gYgJDI6DNxzUWKb2vclWBHB/WLAwNjOM1gRkCJ1SZ9VFFIC8BtCjllWZtAgMmcDewEvCfMjlUEci2YW15Gbu+xgT6TED7F2sTkcJSRSDauXyrQou+wAT6T+BsQDvgF5ayAnl1ODFogUKLvsAE+k9Ap13peDmtHZlaygpEU4dTbcBcFKP/bgIpCGgL168UGS4rEC+GKiLpvw+NwC/CcXS1e5A1gN8MLXvHawIlCKwZtqaaeGmZHuSTMXNYSgTnS0ygawKfBo6ZFkQZgWjEn8OpT103hv33j8CPi85YKSOQ+4EcjvbqX/M4oq4JaF/fqbvwFAlES2qv7ToL+zeBhAS0E8/Eg0OLBKI59FOf0RIGbtMm0AaBg8PxeHP1VSQQrzlvo4nso0sC6j0m7udWJJCngfm6jN6+TSAxgWcAHfBUuQdZD9DHFBcTyJ3AxHHItB5ERwzr8BsXE8idgE6q0uGqc5RpAtkR0MlHLiaQO4GdgO9VFYgmc30pdzLOzwQAzRaZ62TcaT3IQYBegbmYQO4EJr7qnSYQ9R7qRVxMIHcC6j3Ui1Qag2j8oXGIiwnkTkDjD41DKglEb7D0JsvFBHInoDdYepNVSSD6BqJvIS4mkDuBiV/Tp41BLgI2zp2M8zMB4GJgk6o9iNeB+N4ZC4HzgC2qCsSD9LHcHs5TZ4foDJFKY5ATgY+ZnQmMgIDO2PxIVYEcDWjNrosJ5E5A3/x05k2lHsRf0nO/LZzfDIHDgQOqCmRz4FwzNIERENgV+GZVgawYthsdAR+nOHICOmvzpqoC0fXaw3T+kcNz+vkTmPg9sGjJrVS1Wv58nOGICegen3hac5FATpn0fnjEQJ16XgQ09tAYZK6lSCB7ltkBOy9ezmZkBCYO0MWhSCCvA/4wMmBOd1wE3gD8LrYHUb27fC7huO6YEWWr8wqXm5ZvUQ+iut8Gdh4RNKc6HgKab/jBugKROCQSFxPIjcA2gM7enFjK9CAeh+R2WzgfEXgcWBp4pK5AVN9HsPmmyo3ABcBmRUmV6UFkQ6/CTioy5r+bwIAIaCnH14viLSuQxYFbgWWKDPrvJjAAAvcCqwAPF8VaViCyc9ykvYOKnPjvJtAzArqXdfZNYakiEJ0Iel2hRV9gAv0noJObbygTZhWByN5PgE3LGPY1JtBTAoUHd84ed1WBbATo1CkXExgqgfcBZ5YNvqpAZFfGty7rwNeZQI8I6EDadarEEyOQdaedClrFua81gZYJTDwoZ1IcMQKRLe+Z1XLL2l1tAqcCO1S1EiuQ1YHrqzrz9SbQEYFHw6OVvuVVKrECkZMDgc9X8uaLTaAbAp8DDo1xXUcg8ncpsEGMY9cxgZYI3Bx6jydi/NUViD4eaiLjwjHOXccEWiCwIXBZrJ+6ApFffbI/JjYA1zOBhAS0dW6te7MJgSg/bR//3oSJ2rQJVCUwccf2KoaaEsjLw7eRlao497UmkIiANmHQ2Pi+uvabEoji0OZbpSaA1Q3a9U2ggECtccfstpsUiOzqMUuPWy4m0BWBrYBzmnLetEAUl85W13kLLibQNoFGxaHgUwjEImn7trA/EWhcHCkF4sct37RtEvgQcHIKh6l6kJlYPXBP0Wq2OTuBg4FDUiFJLRDFrVfAtV+3pQJgu4MmkKznmKHShkBmfGkniaUG3RwOvi8E/h3GHJoLmLS0KRAlohVdayfNyMZzJ6BvbTsCf2wj0bYFopxOB7ZtIzn7yI7AGcBHAfUgrZQuBKLEDgM+20qGdpILgSO6uGe6EogazbvG53Lrps3jGWC3Scc0p3Wd7kNh2bjXB35e9mJfNzoCdwDaQzd6PUddYl32IDOxLw8IhIsJzE5A/3Cq57itSyx9EIjyXzQc9bZYlzDsuzcEvhPE8WTXEfVFIDMctH541a6h2H+nBKI3WEgRdd8Eohx/CGiDL5dxEXgs9Brav6o3pY8CEZxjgb16Q8mBpCbw+yCOK1M7qmq/rwJRHrsDx1dNyNcPjsBFQRx39jHyPgtEvDYBLuwjOMfUCIGvBXE0YiyFkb4LRDmvBtyUInnb7JTAPsAXO42ghPMhCERpLAf8BVigRE6+pN8EHgy9xtn9DvPZ6IYiEMWq3Rt/C6w4BLCOca4EbgziGMzG50MSyAxxnXClk65chkVAu93oy/igFs8NUSC6LTS407Rnl2EQKH2qbN/SGapAxFH7rh7dN6COZw4Cew75df2QBaKW2Ab4gW/KXhK4JzxS6WTkwZahC0Tg3wFcPtgWyDPwq4M4tEfuoEsOAlEDaIKjJjq6dE9AS6o1GH+k+1DqR5CLQERiWeCa8M2kPhlbiCHQybLYmEDL1slJIMp5QeASQEdVu7RH4OnQa3yrPZfteMpNIDPUfEx1O/ePvNwexNHZstiUqeYqEDHTwptkW1KmbJQB2f5ZEIemAWVZchaIGkwfE/VR0aV5AtosWoPxp5o33R+LuQtEpLUt/ln9QZ5FJL1aFpuS6BgEIn7eXqiZu+jR0GvogMxRlLEIRI35ekDPzEuMomWbT7K3y2KbT3WWxTEJRFkvDZwPrJESaoa2tapT4427MsxtakpjE4hgzA9o54ytx9bYkfmeGPYHiKw+7GpjFMhMi+mgUR046jKZgGZMHzNmQGMWiNpdO8xrp3mX5xN4IDxSNXac8lABj10garddgZOG2oAJ4h7cstgEDJ4zaYE8i2Jz4NyUoAdiWww0GL9/IPEmD9MCmYVYExz1tmaR5NT76UC7We7dz9C6i8oCeT77lQEd87VKd03Siec9gBM68dxzpxbInA20JPDtsKtjz5uvdnh3h0eqC2pbytSABTL3hp0P0GS87TNtd6WVzbLYlG1kgUynm+su86eFnqO102JT3sQpbVsgxXT3B7SUNJdyOHBALsmkzsMCKUf4w12dslouvFJX/Tf0GhpfuZQkYIGUBBVOvdKX5XnLV+nNlX8N4vD2SBWbxAKpBuytgA6YXKFatU6vzn5ZbEq6Fkh1uiuFN1xrV6/aeg09TunLuB6vXCIIWCAR0MKiK70G3jSueiu1DvREzPqcLZB4hi8KHxR3ijeRpKZe3arX0Ktcl5oELJCaAMMxYn2Zw3RrEMdV9dOyBRGwQJq5D/YFjmzGVLSV0S6LjSZWoqIFUgJSyUt2Do9cJS9v9DJNNNSEQ5eGCVggzQJ9V3jD9dJmzU61NvplsSlZWyDN010niCT1YaNa1KTBuBd6Nd+Gz1m0QNLAXT6MSbZMY54rgP2AGxLZt9lAwAJJeys0PXjXzoaabHhU2rBtfYaABZL+XngTsEv4xXq7FzgT0Jaft8Qacb3qBCyQ6sxia0go2wFrAWWnqfwI0Lkb2nz74VjHrhdPwAKJZ1en5kLAmoAG8jM/ndL0EPAgoK13NPP2X3WcuG59AhZIfYa2kDEBCyTjxnVq9QlYIPUZ2kLGBCyQjBvXqdUnYIHUZ2gLGROwQDJuXKdWn4AFUp+hLWRMwALJuHGdWn0CFkh9hraQMQELJOPGdWr1CVgg9RnaQsYELJCMG9ep1SdggdRnaAsZE7BAMm5cp1afgAVSn6EtZEzAAsm4cZ1afQIWSH2GtpAxAQsk48Z1avUJWCD1GdpCxgQskIwb16nVJ2CB1GdoCxkT+D/ig8TYY1CsnAAAAABJRU5ErkJggg=="
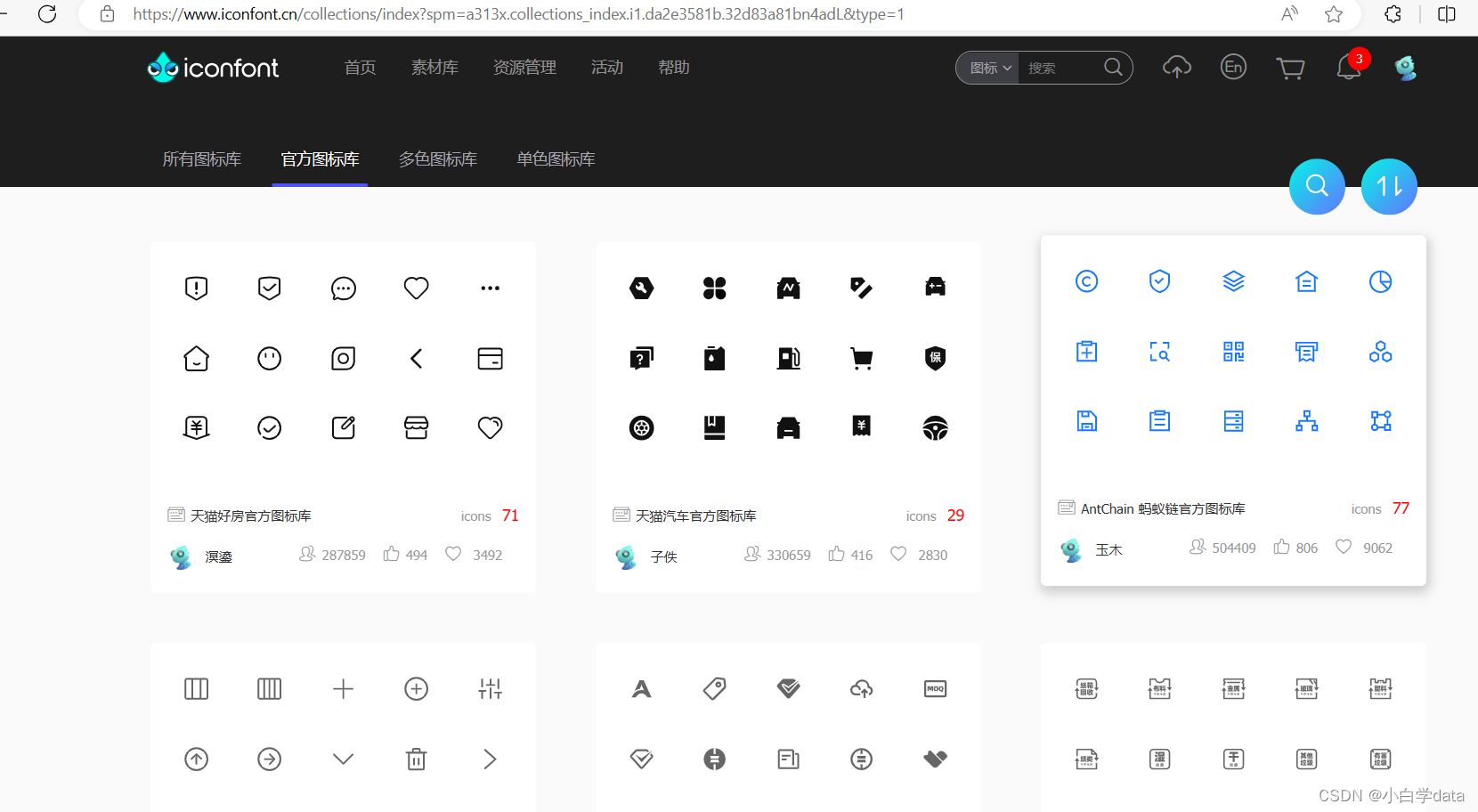
1、如果不想要爱心,我我们可以去阿里巴巴矢量图标库里面找一个自己需要的

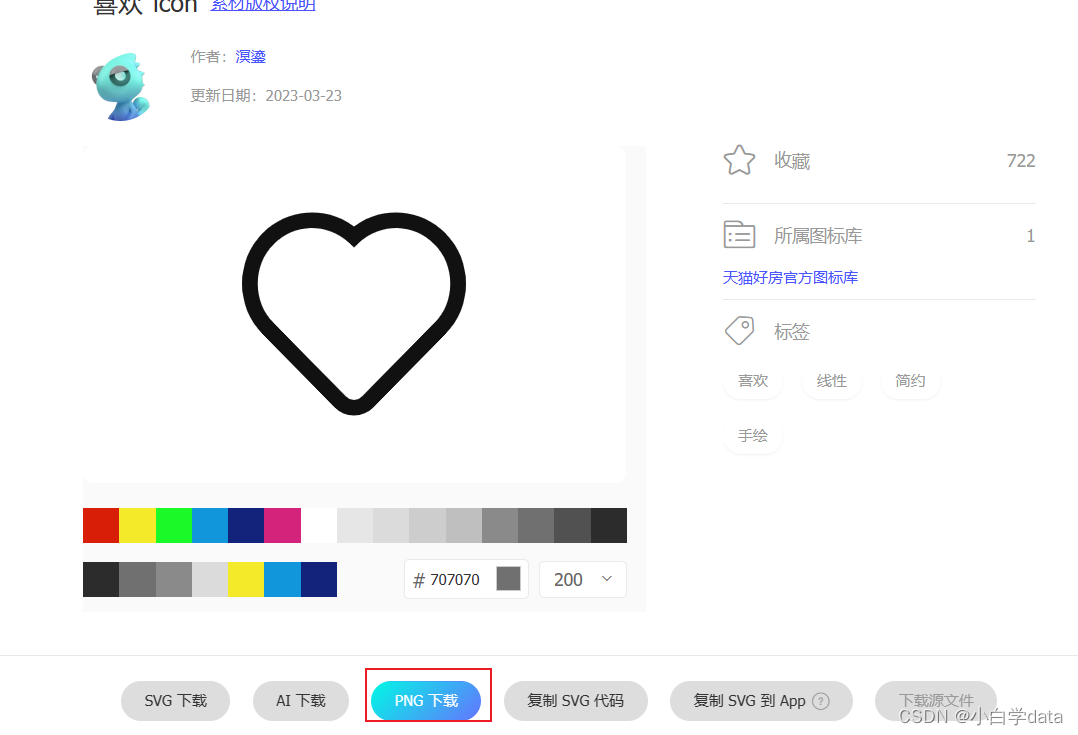
找到自己所需的,在用png下载

2、我们在把它转成base64编码模式,这里一个免费的(有点广告)
base64图片在线转换工具 - 站长工具 (chinaz.com)

然后添加png图片,把内容复制即可

粘贴到自己定义的mk.src路径下(记得加引号哦!!)

三、所示代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>词云图</title>
<script src="/js/echarts.min.js"></script>
<script src="/js/echarts-wordcloud.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:600px;"></div>
<script>
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//图例的形状为爱心的实例化对象
var mk = new Image();
mk.src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAPfElEQVR4Xu2dCfB2Ux3HPyJbzDClbKmMGWkoKduoITWIocUaZUlRWSrJUoQsIbSgtKgIWVNZspTKliwxaVM0WcZkLZElmmm+4/y9L+/7PPfec++5y7nfM/MMM/97fsvn3O977rn3LPPgYgImMJHAPGZjAiYwmYAF4rvDBKYQsEB8e5iABeJ7wATiCLgHiePmWiMhYIGMpKGdZhwBCySOm2uNhIAFMpKGdppxBCyQOG6uNRICFshIGtppxhGwQOK4udZICFggI2lopxlHwAKJ4+ZaIyFggYykoZ1mHAELJI6ba42EgAUykoZ2mnEELJA4bq41EgIWyEga2mnGEbBA4ri51kgIWCAjaWinGUfAAonj5lojIWCBjKShnWYcAQskjptrjYSABTKShnaacQRyE8giwGvDb8Xw3yWBBaf8/gX8Ofxum+3/b49DOthaK8yFnVguBjw55fePubB7bLAUXhD4kAWim/7dwDqzNeyyDTbMM6HhrwUuAK4AHm/Qfpem9A/JRsCGwFqB33wNBnTPbP/QXAn8BHiqQfutmRqaQNQbSBSbAe9sjdIsRxLKZcCvgFs78F/H5ZuBDYD1gbfXMRRZ9xzgR8DlwAORNlqvNgSBqOuXGGZ+rUOa4PDmIJRzgWv6EtQL4lDvumUQxMo9ivG8IBSJ5W89imuOUPoskLWBncOvzwwVm3qW04GzehLo1sB2wKY9iWdaGCcD+v26j7H2USDrBVG8v4/ACmJSryKh6KfBa5tFj58ShX5vbNNxQ75OC0L5ZUP2GjHTJ4FowKgeQ48EQy96xpZITgFuSZzMqsAOQRhLJPbVhnmNVdSjXNqGsyIffRCInpP3CQPvoniH9ne9Qj4E+HKiwD8BHBRexSZy0ZlZvfk6uuvxXdcC2RM4Elios2Zox7He3kgoTfUm6jUkDL3Ry7k8AewHfLWrJLsSyCuAo8KjQVe5t+23qd4k515jUpvoUXVf4L62G60LgWwceo1V2k62J/5ie5Ox9BqTmknfndSbXNxmO7YtkAOAQ9tMsKe+1Jt8HDi1ZHwahGsco2kfYy8HAoe1BaEtgbwYOAPYoq3EBuJnb+DYglj1AkOPoy6zCOhDoz4DaI5Y0tKGQBYNrzyH8NEqKewJxnXz69FhbkXi2auLoAbg8yrgPcBDKWNNLZCXAecDb0mZRAa2vwvsBuitjcrCwNeB7TPILWUKmn2t+WV3pXKSUiDLANcDS6cKPjO7FwK7A2qTr3U0GXOISP8ZZnT/KUXwqQSyPHBHioAzt6l/UNQmq2eeZ4r0NFv5pqYNpxCIvoxf3XSgtmcCJQisC2j9SWOlaYEsBdzbWHQ2ZALVCSwO6DV6I6VpgWiSngbmLibQFYG/A69pynmTAtGS1Lc1FZjtmEANAt8CdqlR/7mqTQlEk8n2aCIg2zCBhghopkLtSY5NCERK/UZDSdmMCTRJ4L3hO1y0zboC0bJYLWzR13IXE+gbgQfD96QbYwOrK5Cfhu1jYv27ngmkJnBJnY+udQTygQqzUVNDsH0TmEZAU3a+H4MoViDzAtcB+nrpYgJ9J6BHLG2Q97+qgcYKRDNMi6ZpV43F15tASgKfAo6r6iBGINpeRr3Hq6o68/Um0CGBO0MvUmk7phiBHAHs32Gidm0CsQS+AHymSuWqAtE6cvUeWq/gYgJDI6DNxzUWKb2vclWBHB/WLAwNjOM1gRkCJ1SZ9VFFIC8BtCjllWZtAgMmcDewEvCfMjlUEci2YW15Gbu+xgT6TED7F2sTkcJSRSDauXyrQou+wAT6T+BsQDvgF5ayAnl1ODFogUKLvsAE+k9Ap13peDmtHZlaygpEU4dTbcBcFKP/bgIpCGgL168UGS4rEC+GKiLpvw+NwC/CcXS1e5A1gN8MLXvHawIlCKwZtqaaeGmZHuSTMXNYSgTnS0ygawKfBo6ZFkQZgWjEn8OpT103hv33j8CPi85YKSOQ+4EcjvbqX/M4oq4JaF/fqbvwFAlES2qv7ToL+zeBhAS0E8/Eg0OLBKI59FOf0RIGbtMm0AaBg8PxeHP1VSQQrzlvo4nso0sC6j0m7udWJJCngfm6jN6+TSAxgWcAHfBUuQdZD9DHFBcTyJ3AxHHItB5ERwzr8BsXE8idgE6q0uGqc5RpAtkR0MlHLiaQO4GdgO9VFYgmc30pdzLOzwQAzRaZ62TcaT3IQYBegbmYQO4EJr7qnSYQ9R7qRVxMIHcC6j3Ui1Qag2j8oXGIiwnkTkDjD41DKglEb7D0JsvFBHInoDdYepNVSSD6BqJvIS4mkDuBiV/Tp41BLgI2zp2M8zMB4GJgk6o9iNeB+N4ZC4HzgC2qCsSD9LHcHs5TZ4foDJFKY5ATgY+ZnQmMgIDO2PxIVYEcDWjNrosJ5E5A3/x05k2lHsRf0nO/LZzfDIHDgQOqCmRz4FwzNIERENgV+GZVgawYthsdAR+nOHICOmvzpqoC0fXaw3T+kcNz+vkTmPg9sGjJrVS1Wv58nOGICegen3hac5FATpn0fnjEQJ16XgQ09tAYZK6lSCB7ltkBOy9ezmZkBCYO0MWhSCCvA/4wMmBOd1wE3gD8LrYHUb27fC7huO6YEWWr8wqXm5ZvUQ+iut8Gdh4RNKc6HgKab/jBugKROCQSFxPIjcA2gM7enFjK9CAeh+R2WzgfEXgcWBp4pK5AVN9HsPmmyo3ABcBmRUmV6UFkQ6/CTioy5r+bwIAIaCnH14viLSuQxYFbgWWKDPrvJjAAAvcCqwAPF8VaViCyc9ykvYOKnPjvJtAzArqXdfZNYakiEJ0Iel2hRV9gAv0noJObbygTZhWByN5PgE3LGPY1JtBTAoUHd84ed1WBbATo1CkXExgqgfcBZ5YNvqpAZFfGty7rwNeZQI8I6EDadarEEyOQdaedClrFua81gZYJTDwoZ1IcMQKRLe+Z1XLL2l1tAqcCO1S1EiuQ1YHrqzrz9SbQEYFHw6OVvuVVKrECkZMDgc9X8uaLTaAbAp8DDo1xXUcg8ncpsEGMY9cxgZYI3Bx6jydi/NUViD4eaiLjwjHOXccEWiCwIXBZrJ+6ApFffbI/JjYA1zOBhAS0dW6te7MJgSg/bR//3oSJ2rQJVCUwccf2KoaaEsjLw7eRlao497UmkIiANmHQ2Pi+uvabEoji0OZbpSaA1Q3a9U2ggECtccfstpsUiOzqMUuPWy4m0BWBrYBzmnLetEAUl85W13kLLibQNoFGxaHgUwjEImn7trA/EWhcHCkF4sct37RtEvgQcHIKh6l6kJlYPXBP0Wq2OTuBg4FDUiFJLRDFrVfAtV+3pQJgu4MmkKznmKHShkBmfGkniaUG3RwOvi8E/h3GHJoLmLS0KRAlohVdayfNyMZzJ6BvbTsCf2wj0bYFopxOB7ZtIzn7yI7AGcBHAfUgrZQuBKLEDgM+20qGdpILgSO6uGe6EogazbvG53Lrps3jGWC3Scc0p3Wd7kNh2bjXB35e9mJfNzoCdwDaQzd6PUddYl32IDOxLw8IhIsJzE5A/3Cq57itSyx9EIjyXzQc9bZYlzDsuzcEvhPE8WTXEfVFIDMctH541a6h2H+nBKI3WEgRdd8Eohx/CGiDL5dxEXgs9Brav6o3pY8CEZxjgb16Q8mBpCbw+yCOK1M7qmq/rwJRHrsDx1dNyNcPjsBFQRx39jHyPgtEvDYBLuwjOMfUCIGvBXE0YiyFkb4LRDmvBtyUInnb7JTAPsAXO42ghPMhCERpLAf8BVigRE6+pN8EHgy9xtn9DvPZ6IYiEMWq3Rt/C6w4BLCOca4EbgziGMzG50MSyAxxnXClk65chkVAu93oy/igFs8NUSC6LTS407Rnl2EQKH2qbN/SGapAxFH7rh7dN6COZw4Cew75df2QBaKW2Ab4gW/KXhK4JzxS6WTkwZahC0Tg3wFcPtgWyDPwq4M4tEfuoEsOAlEDaIKjJjq6dE9AS6o1GH+k+1DqR5CLQERiWeCa8M2kPhlbiCHQybLYmEDL1slJIMp5QeASQEdVu7RH4OnQa3yrPZfteMpNIDPUfEx1O/ePvNwexNHZstiUqeYqEDHTwptkW1KmbJQB2f5ZEIemAWVZchaIGkwfE/VR0aV5AtosWoPxp5o33R+LuQtEpLUt/ln9QZ5FJL1aFpuS6BgEIn7eXqiZu+jR0GvogMxRlLEIRI35ekDPzEuMomWbT7K3y2KbT3WWxTEJRFkvDZwPrJESaoa2tapT4427MsxtakpjE4hgzA9o54ytx9bYkfmeGPYHiKw+7GpjFMhMi+mgUR046jKZgGZMHzNmQGMWiNpdO8xrp3mX5xN4IDxSNXac8lABj10garddgZOG2oAJ4h7cstgEDJ4zaYE8i2Jz4NyUoAdiWww0GL9/IPEmD9MCmYVYExz1tmaR5NT76UC7We7dz9C6i8oCeT77lQEd87VKd03Siec9gBM68dxzpxbInA20JPDtsKtjz5uvdnh3h0eqC2pbytSABTL3hp0P0GS87TNtd6WVzbLYlG1kgUynm+su86eFnqO102JT3sQpbVsgxXT3B7SUNJdyOHBALsmkzsMCKUf4w12dslouvFJX/Tf0GhpfuZQkYIGUBBVOvdKX5XnLV+nNlX8N4vD2SBWbxAKpBuytgA6YXKFatU6vzn5ZbEq6Fkh1uiuFN1xrV6/aeg09TunLuB6vXCIIWCAR0MKiK70G3jSueiu1DvREzPqcLZB4hi8KHxR3ijeRpKZe3arX0Ktcl5oELJCaAMMxYn2Zw3RrEMdV9dOyBRGwQJq5D/YFjmzGVLSV0S6LjSZWoqIFUgJSyUt2Do9cJS9v9DJNNNSEQ5eGCVggzQJ9V3jD9dJmzU61NvplsSlZWyDN010niCT1YaNa1KTBuBd6Nd+Gz1m0QNLAXT6MSbZMY54rgP2AGxLZt9lAwAJJeys0PXjXzoaabHhU2rBtfYaABZL+XngTsEv4xXq7FzgT0Jaft8Qacb3qBCyQ6sxia0go2wFrAWWnqfwI0Lkb2nz74VjHrhdPwAKJZ1en5kLAmoAG8jM/ndL0EPAgoK13NPP2X3WcuG59AhZIfYa2kDEBCyTjxnVq9QlYIPUZ2kLGBCyQjBvXqdUnYIHUZ2gLGROwQDJuXKdWn4AFUp+hLWRMwALJuHGdWn0CFkh9hraQMQELJOPGdWr1CVgg9RnaQsYELJCMG9ep1SdggdRnaAsZE7BAMm5cp1afgAVSn6EtZEzAAsm4cZ1afQIWSH2GtpAxAQsk48Z1avUJWCD1GdpCxgQskIwb16nVJ2CB1GdoCxkT+D/ig8TYY1CsnAAAAABJRU5ErkJggg=="
// 指定图表的配置项和数据
option = {
title:{
text:'词云图',
left: 'center', // 设置标题水平居中
top: 20 // 设置标题距离顶部的距离为20像素
},
tooltip: { //浮窗效果
},
series: [
{
maskImage:mk, //显示爱心
type:'wordCloud',
textStyle: { //字体的随机颜色
normal: {
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 255),
Math.round(Math.random() * 255),
Math.round(Math.random() * 255)
].join(',') + ')';
}
},
},
data: [ //数据
{name: 'Hello', value: 10},
{name: 'World', value: 20},
{name: 'This', value: 15},
{name: 'is', value: 25},
{name: 'a', value: 18},
{name: 'simple', value: 12},
{name: 'example', value: 22},
{name: 'of', value: 16},
{name: 'generating', value: 14},
{name: 'a', value: 20},
{name: 'word', value: 15},
{name: 'cloud', value: 25},
{name: 'Hello', value: 10},
{name: 'World', value: 20},
{name: 'This', value: 15},
{name: 'is', value: 25},
{name: 'a', value: 18},
{name: 'simple', value: 12},
{name: 'example', value: 22},
{name: 'of', value: 16},
{name: 'generating', value: 14},
{name: 'a', value: 20},
{name: 'word', value: 15},
{name: 'cloud', value: 25},
{name: 'Hello', value: 10},
{name: 'World', value: 20},
{name: 'This', value: 15},
{name: 'is', value: 25},
{name: 'a', value: 18},
{name: 'simple', value: 12},
{name: 'example', value: 22},
{name: 'of', value: 16},
{name: 'generating', value: 14},
{name: 'a', value: 20},
{name: 'word', value: 15},
{name: 'cloud', value: 25},
{name: 'Hello', value: 10},
{name: 'World', value: 20},
{name: 'This', value: 15},
{name: 'is', value: 25},
{name: 'a', value: 18},
{name: 'simple', value: 12},
{name: 'example', value: 22},
{name: 'of', value: 16},
{name: 'generating', value: 14},
{name: 'a', value: 20},
{name: 'word', value: 15},
{name: 'cloud', value: 25},
{name: 'Hello', value: 10},
{name: 'World', value: 20},
{name: 'This', value: 15},
{name: 'is', value: 25},
{name: 'a', value: 18},
{name: 'simple', value: 12},
{name: 'example', value: 22},
{name: 'of', value: 16},
{name: 'generating', value: 14},
{name: 'a', value: 20},
{name: 'word', value: 15},
{name: 'cloud', value: 25}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
所示效果






















 3485
3485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








