head标签中的内容不会渲染在页面中
主要是源信息标签
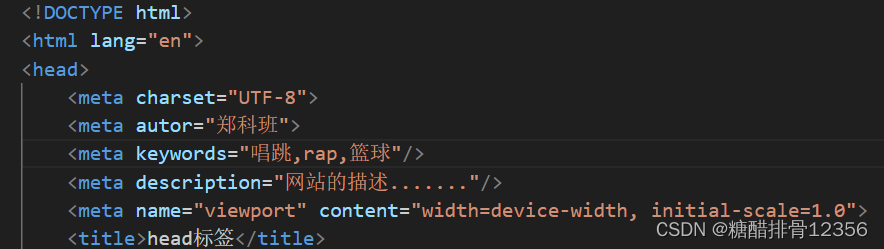
<meta /> 作用是:设置网站的源信息
charset 属性,用来定义文本的编码格式
UTF-8 万国码,目前开发中的最常用
gb2312:中文码
通常都把 charset 的值设置成 UTF-8 ,如果不设置charset属性,可能会导致页面乱码,解决方案是设置成UTF-8即可
autor 属性:用来定义网站的作者,一般是公司的名字
keywords 属性:用来定义网站的关键字,如果有多个关键字,用英文逗号隔开,关键字最好不要超过10个
精准的keywords值,更加有利于SEO(搜索引擎优化)
description 这个属性:用来简单的描述网站的内容,不要超过100字,有利于SEO
meta的另一种写法
<meta name="属性名" content="属性值"/>

title 标签,他是一个双标签,他的SEO权重很大,因此需要谨慎书写里面的内容
body 标签里面的内容会渲染在页面的可视区域
标签分为 行属性标签 和 块属性标签
块属性标签
1. div 标签
没有任何意义的标签,通常用来进行页面的布局
2.h系列标签
h1-h6 标题
在一个页面当中, h1 最多只能出现1次, h2 最多出席那20次, h3-h6 次数不限
h1的用法:
1.logo处
2.资讯详情页的大标题
由于h1的权限较大,只能出现在以上两个地方

3. p 标签,段落标签,它里面一般包含一段文字
4.分割线 <hr />
换行符 <br />

5.无序列表
ul > li
可以设置他的 list-style-type 属性
square :实心方块
circle :空心圆
dotted :实心圆
none : 取消列表样式
disc : 高版本系统下的默认样式
6.有序列表
ol>li
可以设置他的 list-style-type 属性
lower-aplpha : 小写字母
upper-aplpha : 大写字母
lower-roman :小写罗马文
upper-roman :大写罗马文
ol,ul,li 都是块属性标签
li 是列表项
并且ol,ul的子元素,必须是 li 标签

7.定义列表
dl>dt
dl>dd
dl :快标签,定义列表的父元素
dt : 快标签,定义列表的标题项
dd :快标签,定义里列表的列表项

8.address 地址标签,一般的,它的内容是一个地址

9.blockquote :引用标签,一般引用的是一段文字,他的 cite 属性表示该文字引用的文献名目

不要使用 html 官方没有的标签,虽然也会被浏览器渲染,但是不符合w3c 规范






















 2829
2829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








