第一次上传部署云函数时,会提示安装依赖wx-server-sdk
一. 判断是否安装wx-server-sdk依赖
先创建一个云函数,然后检查云函数目录。
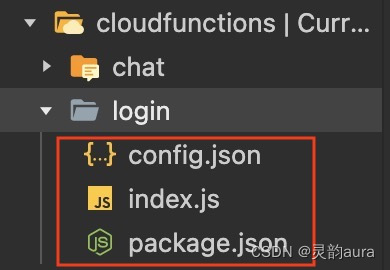
如果云函数目录下只显示如下图所示三个文件,说明未安装依赖。

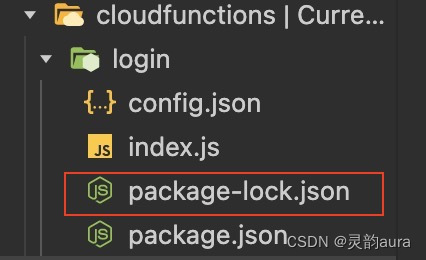
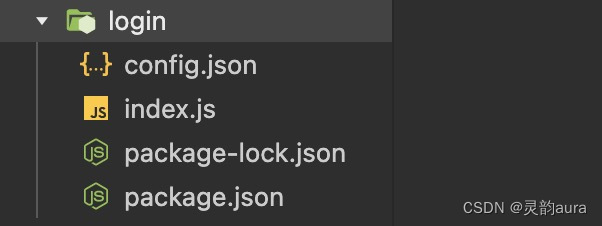
如果云函数目录下显示如下图所示四个文件,则说明已成功安装依赖。

注意!!创建云函数后,云函数目录下自动生成package-lock.json文件,才说明【wx-server-sdk】依赖已安装好。
二. wx-server-sdk依赖的安装前提
因为云函数的运行环境是 Node.js,因此在本地安装wx-server-sdk依赖的前提是,安装 Node.js
检查Mac是否已安装 Node.js,可参考这篇程序媛的mac修炼手册-- Node.js入门篇-CSDN博客。
三. 安装 wx-server-sdk 依赖
在「终端(terminal)」中找到云函数文件夹,云开发默认情况创建的云函数文件夹名为cloudfunctions,cloudfuntions 文件夹图标里有朵小云,表示这就是云函数根目录。用以下命令运行云函数文件夹:
cd cloudfunctions在云函数文件夹下,输入以下命令行安装wx-server-sdk 依赖
npm install --save wx-server-sdk@latest
安装wx-server-sdk 依赖,过程大概需要一分多钟,请耐心等待
四. 下载云函数的依赖模块
cloudfuntions 文件夹是云函数根目录,在此文件夹中可按需求创建不同的云函数目录,比如 login、openapi、callback、echo等。
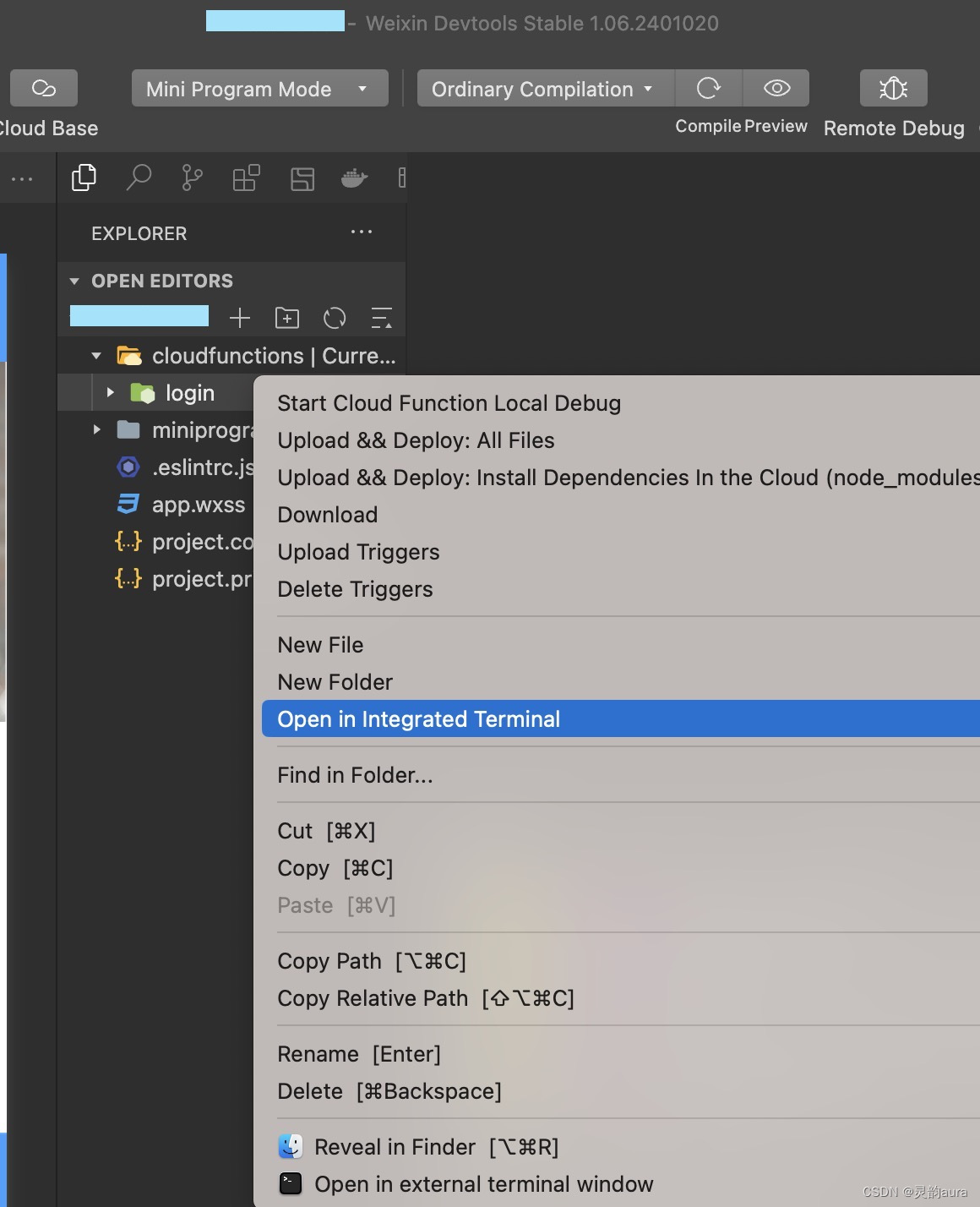
有时需要就单个云函数下载专门的依赖模块,以云函数目录login为例。使用鼠标右键点击login,在右键菜单中选择“在终端中打开”,如下图所示

在在开发者工具中打开终端,并输入命令行npm install,按 Enter 回车执行,如下图所示:

如果显示“npm不是内部或外部命令”,则需要关闭微信开发者工具启动的终端,重新打开电脑的「终端(terminal)」窗口,找到云函数文件夹,用以下命令运行云函数文件夹:
cd cloudfunctions然后用以下命令运行login的云函数目录
cd login然后再来执行安装依赖模块命令,如下:
npm install这时候会下载云函数login的依赖模块,下载完成后,再右键 login 云函数目录,点击“创建并部署:所有文件”,这时会把本地的云函数上传到云端,上传成功后在 login 云函数目录图标会变成一朵小云。如下图所示:

在开发者工具的工具栏上点击“云开发”图标,打开云开发控制台。在云开发控制台点击云函数图标,就能在云函数列表里看到我们上传好的“login”云函数。如下图所示:

为什么要在云函数目录执行 npm install,而不是其他地方?这是因为 npm install 会下载云函数目录下的配置文件 package-lock.json里的 dependencies,它表示的是当前云函数需要依赖的模块。package-lock.json在哪里,就在哪里执行 npm install。
执行 npm install 命令下载的依赖模块会放在node_modules 文件夹里。







 本文详细介绍了在首次部署云函数时如何判断是否安装了wx-server-sdk依赖,以及在Mac上安装Node.js的前提条件。步骤包括检查依赖状态、在终端中使用npminstall命令安装和下载特定云函数的依赖模块,确保package-lock.json正确配置。
本文详细介绍了在首次部署云函数时如何判断是否安装了wx-server-sdk依赖,以及在Mac上安装Node.js的前提条件。步骤包括检查依赖状态、在终端中使用npminstall命令安装和下载特定云函数的依赖模块,确保package-lock.json正确配置。














 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








