先安装
yarn add react-native-confirmation-code-field
RN代码
import React, { useState } from 'react';
import { SafeAreaView, Text, StyleSheet, Dimensions } from 'react-native';
import { CodeField, Cursor } from 'react-native-confirmation-code-field';
const width = Dimensions.get('window').width;
const height = Dimensions.get('window').height;
const styles = StyleSheet.create({
root: { flex: 1, padding: 20 },
title: { textAlign: 'center', fontSize: 30 },
codeFiledRoot: { marginTop: 20, width: width / 1.2 },
// 里面每个密码小框的样式
cell: {
width: 50,
height: 50,
lineHeight: 38,
fontSize: 24,
borderWidth: 2,
borderColor: '#00000030',
textAlign: 'center',
borderRadius: 10,
},
// 当里面的每个密码小框被选中之后的样式
focusCell: {
borderColor: '#000',
},
});
function Index() {
const [vcodeTxt, setVcodeTxt] = useState('')
function onVcodeChangeText(e) {
// 这里是输入框的值
console.log('e', e);
setVcodeTxt(e)
}
return (
<CodeField
value={vcodeTxt}
onChangeText={onVcodeChangeText}
// 输入密码框的个数
cellCount={4}
rootStyle={styles.codeFiledRoot}
keyboardType="number-pad"
renderCell={({ index, symbol, isFocused }) => (
<Text
key={index}
style={[styles.cell, isFocused && styles.focusCell]}
>
{symbol || (isFocused ? <Cursor style={{ height: 2 }} /> : null)}
</Text>
)}
/>
);
}
export default Index;
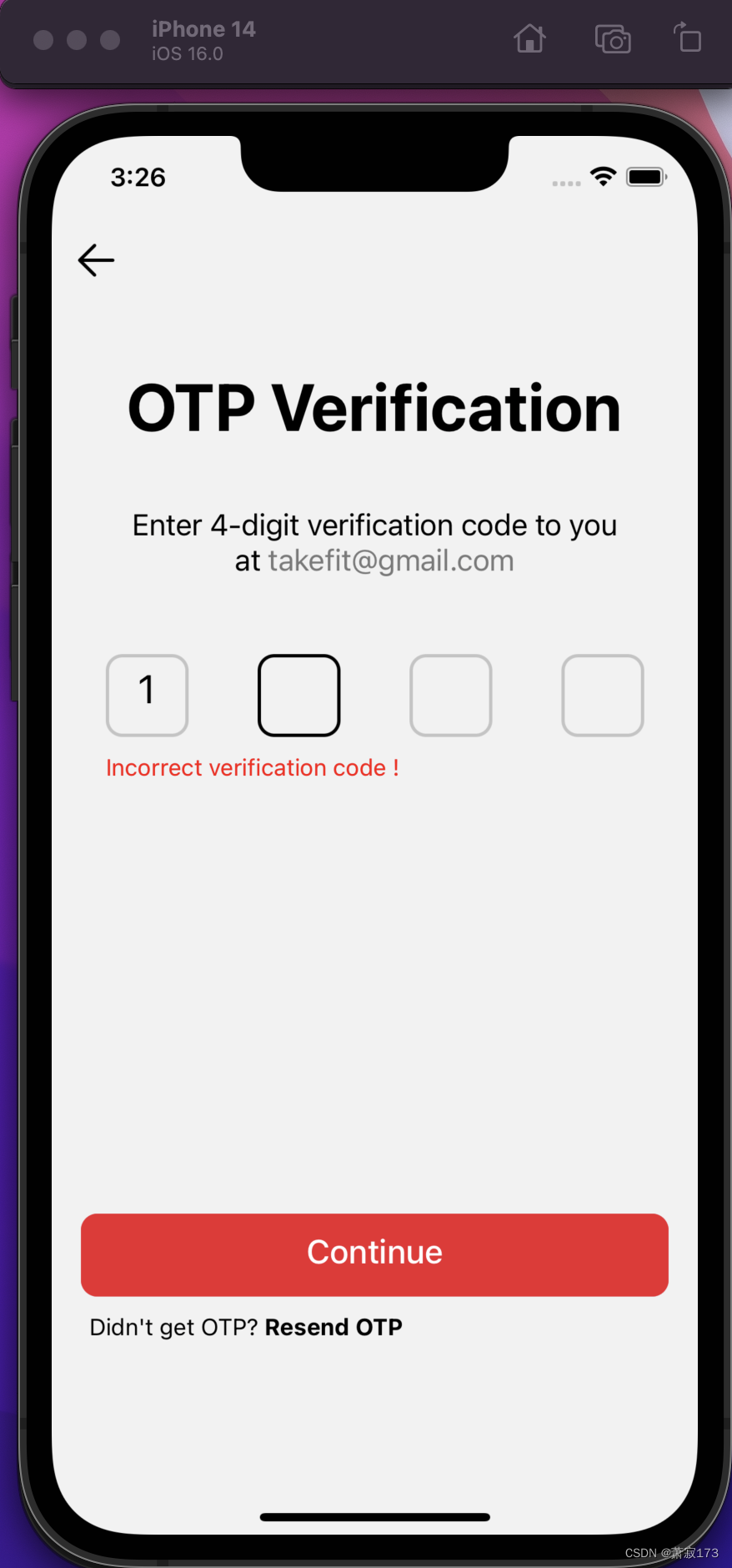
效果图























 1112
1112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










