步骤:先切割图片,导入图片数据到img文件,导入并连接vue.js,写div标签放图片,用弹性布局快速定位图片,使用组件实现点击效果
1.将图片分割成需要的大小和个数(可以使用ps的切片工具,在存储图片的时候注意图片的命名)
2.导入并连接vue.js文件,将图片导入img文件

3.我们先写一个div标签,给一个id为app,然后再id为app的div标签中再写一个div标签,然后class为content,content里边为放置的图片

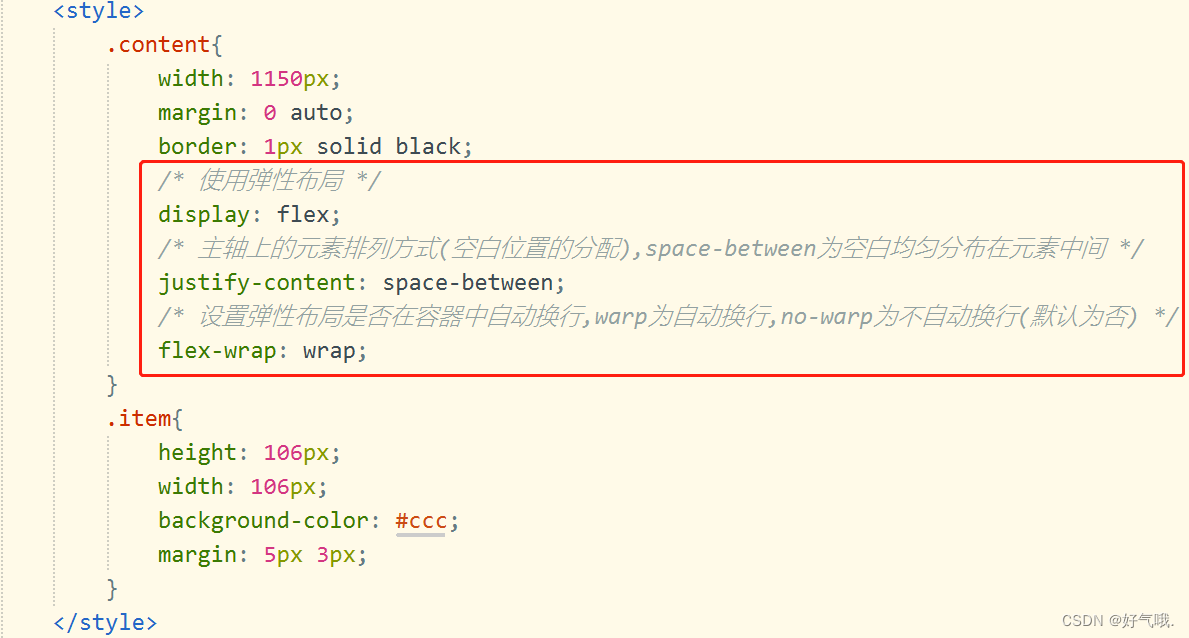
4.为div设置样式的时候可以采用弹性布局,可以快速很方便的将图片排列整齐

5.可以通过给每一个图片所放置的div设置一个@click事件和v-show指令来实现图片点击后隐藏和显示的效果,但当我们有很多图片的时候就要写很多重复的代码,页面不整洁还很麻烦.我们可以通过使用组件来解决代码的繁琐


6.用v-for指令将父组件中imgs属性中的图片数据遍历并传送给子组件im,然后子组件用props属性来接收

7.在template标签中就为每一个图片添加了click事件和v-show指令,使用组件后我们把代码变简洁了

注:重点难点(图片的切割,图片的样式布局,如何实现图片点击后显示和隐藏效果,组件的使用)
图片点击后显示和隐藏主要通过这个表达式

让我们来看看运行效果吧!






















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








