一.下载一个HBuilder 下载并打开(链接:HBuilderX-高效极客技巧)
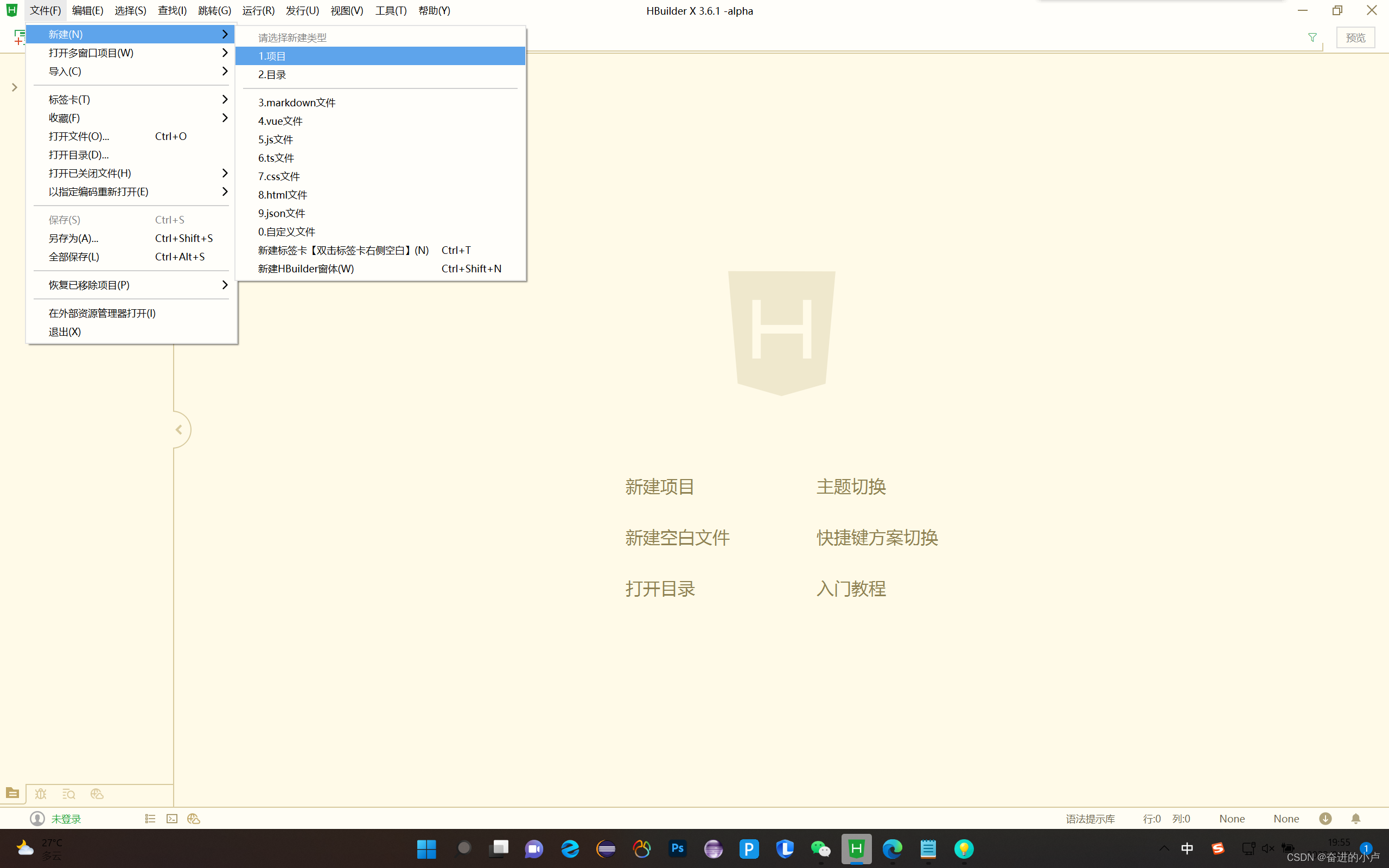
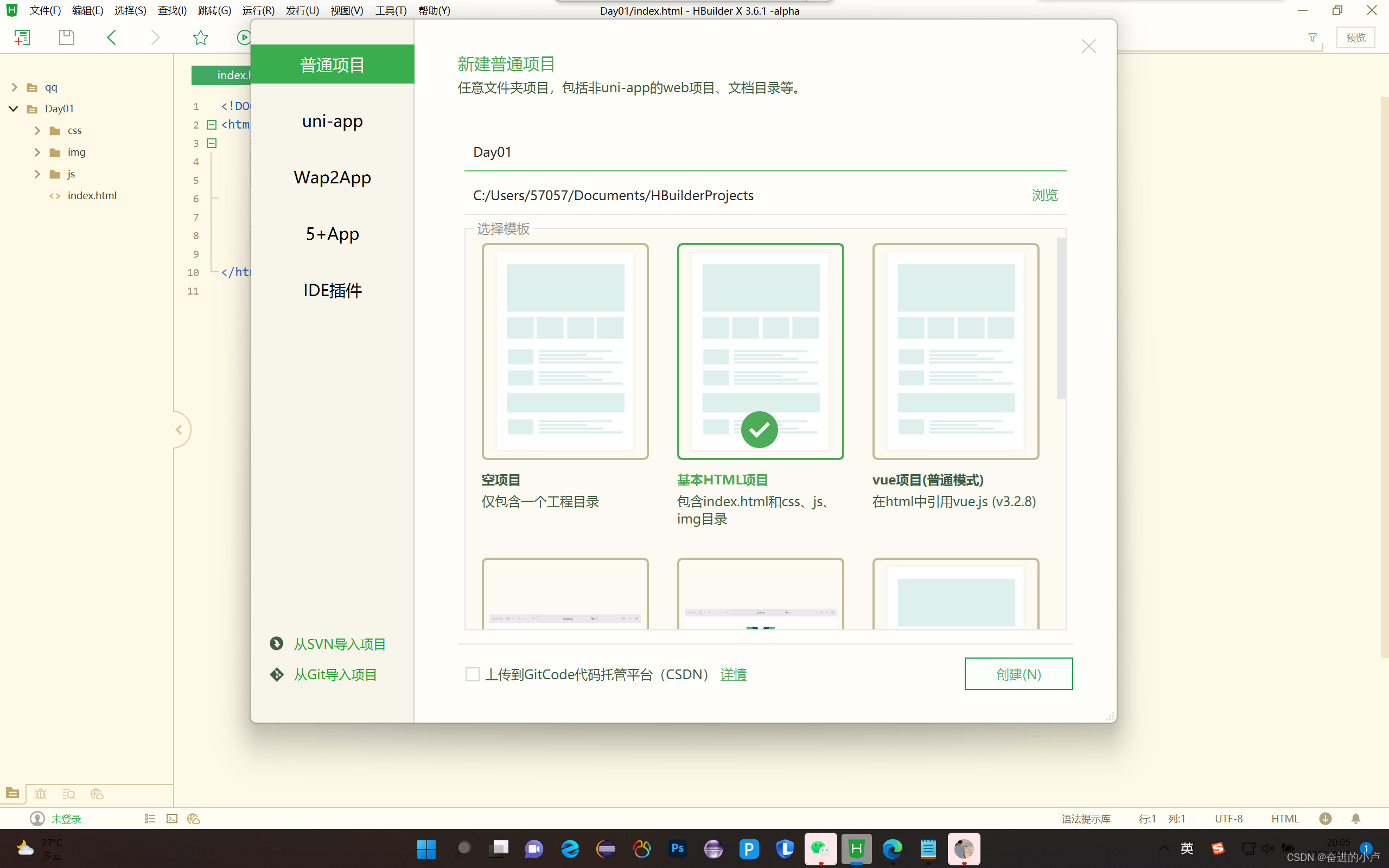
二.点击文件---新建---项目(如下图步骤所示进行操作)



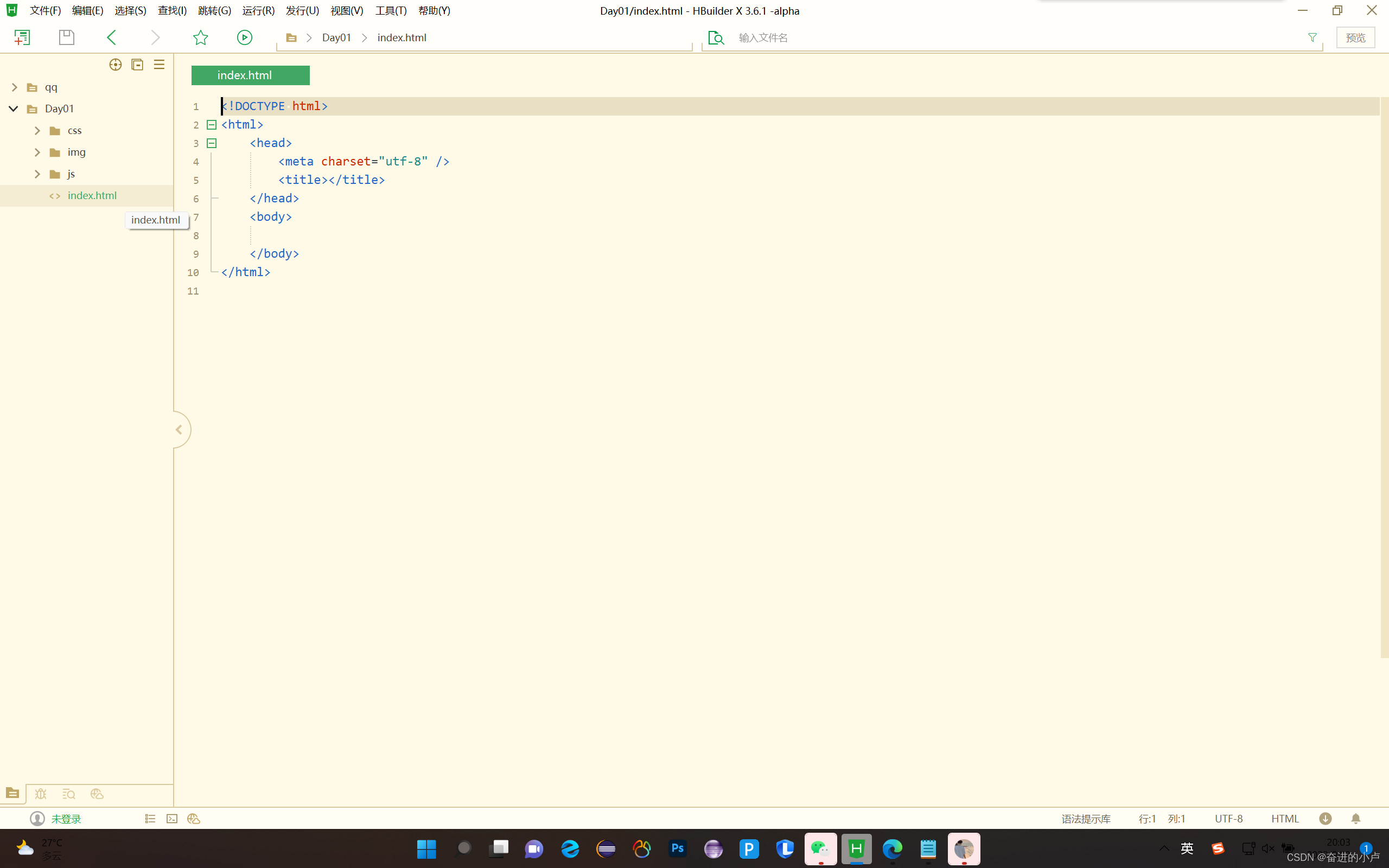
三,在index.html内开始书写代码
首先 javascript代码是在script标签内编写
1.js有两种使用方式:内部方式:head,body
外部方式:body外,html外
(1)练习JavaScript的两种使用方式,弹出“你好,JavaScript”
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//alert("这是一个弹出框")
alert("你好,JavaScript")
</script>
</head>
<body>
</body>
</html>代码效果如下

2.使用变量,输出个人基本信息(学号、姓名、性别等)
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//声明一个变量
var stuName
var stuAge
var stuAdd
//对变量进行赋值
stuName="姓名:谢灿软件"
stuAge="年龄:18"
stuAdd="地址:河南郑州花园路136号"
//储存并打印赋值到页面上
document.write(stuName)
document.write("<br/>")
document.write(stuAge)
document.write("<br/>")
document.write(stuAdd)
</body>
</html>代码效果如下

3.定义三个变量str1、str2、str3,分别存储class、classes、students,然后输出两两比较的结果
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//声明一个变量,语法格式: var 变量名
var str1
var str2
var str3
//对变量进行赋值
str1 = "class"
str2 = "classes"
str3 = "students"
// 储存打印赋值到页面上并进行对比
document.write("str1>str2:" + (str1 > str2))
//换行
document.write("<br/>")
document.write("str1>str3:" + (str1 > str3))
document.write("<br/>")
document.write("str2>str3:" + (str2 > str3))
</script>
</body>
</html>代码效果如下

4.输出9*9乘法表
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//使用for循环
for(var w=1;w<=9;w++){
for(var h=1;h<=w;h++){
document.write(h+"*"+w+"="+w*h+" ")
}
document.write("<br/>")
}
</script>
</body>
</html>代码效果如下

以上就是在HTML中使用javaScript基础的一些基础代码!





















 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








