目录
1浮动
1.1传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子,把盒子摆放到相应的位置,CSS提供了三种传统的布局方式:
- 普通流(标准流)
- 浮动
- 定位
1.2标准流(普通流/文档流)
所谓的标准流就是标签按照规定好默认方式排列.
1.块级元素独占一行,从上向下顺序排列
常见元素:div hr p h1~h6 ul ol dl form table
2.行内元素会按照顺序,从左到右顺序排列碰到父元素边缘则自动换行
常见元素:span a i em等
网页布局的第一准则:多个块级元素纵向排列找到标准流,多个块级元素横向排列找浮动。
1.3什么是浮动?
float 属性用于创建浮动框,将其移动到一边,知道左边缘或右边缘触及包含块或者另外一个浮动框的边缘。
浮动的语法:
选择器 {float:属性值;}
| 属性值 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
1.4浮动(float)特点
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会在一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
1.设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动),俗称脱标
- 浮动的盒子不在保留原先的位置
2.如果给多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列。
在一行显示,三个div都要设置浮动属性。
注意:浮动的元素是相互贴靠在一起的(不会有缝隙)如果父级宽度安装不了这些浮动的盒子,多出的盒子会另起一行对齐。
3.浮动元素会具有行内块元素特点
任何元素都可以浮动,不管原先是什么模型的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级元素一样宽,但是添加浮动后,他的大小格局盒子内容来决定。
- 浮动的盒子中间没有缝隙的,是紧挨在一起的。
- 行内元素同理。
1.5浮动元素经常和标准流父级元素搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
先用标准流的父级元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一重则。
网页布局的第二准则:先设置盒子大小,之后设置盒子的位置。
浮动案例——手机块模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动布局练习3</title>
<style>
.box {
width: 1226px;
height: 615px;
background-color: pink;
margin: 0 auto;
}
.left {
width: 234px;
height: 615px;
background-color: purple;
float: left;
}
.right {
width: 992px;
height: 615px;
background-color: skyblue;
float: left;
}
.right>div {
width: 234px;
height: 300px;
background-color: pink;
float: left;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">左</div>
<div class="right">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</div>
</body>
</html>
Footer京东网页布局模块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常见网页布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: gray;
margin: 10px auto;
}
li {
list-style: none;
}
.box li {
width: 237px;
height: 300px;
background-color: gray;
float: left;
margin-right: 10px;
}
.box {
width: 980px;
height: 300px;
margin: 0 auto;
background-color: pink;
}
.box .last {
margin-right: 0;
}
.footer {
height: 200px;
background-color: gray;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>2.常见网页布局
2.1浮动布局注意点
1.浮动和标准流的父盒子搭配
先使用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
2.一个元素浮动了,理论上其余元素的兄弟元素也要浮动
一个盒子里面有多个盒子,如果其中一个盒子浮动了,那么其他兄弟元素也应该浮动,以防止引起问题。浮动的盒子只会影响盒子后面的标准流,不会影响前面的标准流。
3.清除浮动
3.1为什么要清除浮动?
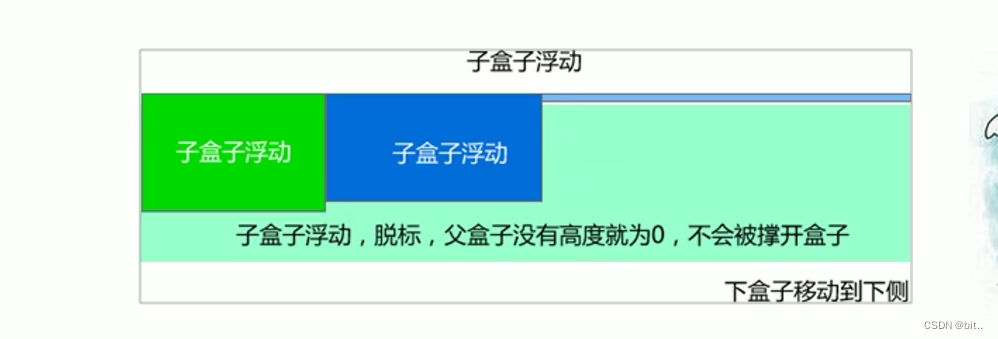
由于父级盒子很多的情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面标准流盒子。

由于浮动元素不在占用原文档流的位置,所以他会对后面的元素排版产生影响。
3.1清除浮动本质
- 清除浮动的本质是清除浮动造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级元素本身就会根据浮动的子盒子自动检测高度,父级有了高度就不会影响下面的标准流了
3.2清除浮动的方法
- 额外标签法也称为隔墙法是W3W推荐的做法
- 父级元素添加overflow属性
- 父级元素添加after伪元素
- 父级元素添加双伪元素
3.2.1清除浮动——额外标签法
额外标签法会在浮动元素末尾添加一个空的标签。
例如:<div style="clear.both"><div> 或者其他标签,如<br/>
- 优点:通俗易懂,书写方便。
- 缺点:添加了许多元素无意义的标签,结构化较差
- 注意:要求这个新的标签必须是块级元素
3.2.2清除浮动——父级元素添加overflow
可以给父级元素添加overflow属性,将其设置为hidden,auto和scroll
(子不教,父之过,注意这是给父级元素添加代码)
- 优点:代码简洁
- 缺点:无法显示溢出的部分
3.2.3清除浮动——after伪元素法
:after 方式是额外标签法的升级版,也是给父元素添加。
方法:
.clearfix:after{
conten:"";
display: block;
height: 0;
clear: both;
visibilty: hidden;
}
.clearfix{
*zoom: 1; /* IE6,7专有*/
}
- 优点:没有增加标签,结构更加简单
- 缺点:照顾低版本的浏览器
- 代表网站:百度,淘宝网,网易等
3.2.4清除浮动——双伪元素清除浮动
也是给父级元素添加
.clearfix: before, .clearfix: after{
content:"";
display: table;
}
.clearfix: after{
clear: both;
}
.clearfix{
*zoom: 1;
}- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米,腾讯等
为什么要清除浮动?
- 父级没有高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了























 5121
5121











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










