1.HTML5的新特性
HTML5的新特性主要针对以前的不足,增加了一些新的标签,新的表单,新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
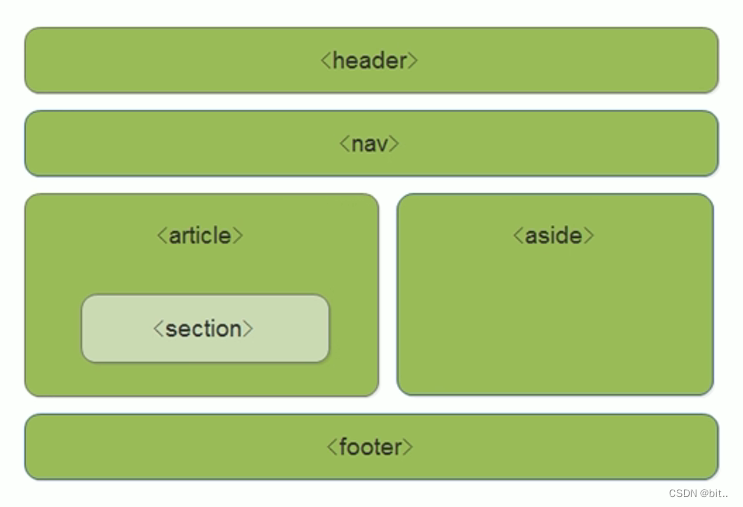
1.1HTML5 新增的语义化标签
以前布局,我们用div来做。div对于搜索引擎来说,是没有语义的。
- <header> 头部标签
- <nav> 导航栏标签
- <artical> 内容标签
- <section> 定义文档某个区域
- <aside> 侧边栏标签
- <footer> 尾部标签

注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在IE9中,需要把这些标签转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5还增加了很多其他标签,后面在学
1.2HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:<audio>
- 视频:<video>
使用他们可以很方便的在页面中嵌入音频和视频,而不再去使用flash和其他浏览器插件。
1.视频<video>
当前<video> 元素支持三种视频格式:尽量使用mp4格式

语法
<video src="文件地址" controls="controls"> </video>
为了照顾兼容新 使用这种方法:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="move.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>
视频<video> —— 常见属性
| 属性 | 值 | 描述 |
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放空间 |
| width | pixels(像素) | 设置播放宽度 |
| height | pixels(像素) | 设置播放宽度 |
| loop | loop | 播放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频) none(不应加载视频) | 规定是否预先加载视频(如果有了autoplay 就忽略该属性) |
| src | url | 视频url地址 |
| poster | lmgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
1.2HTML5新增的多媒体标签
HTML5 在不使用插件的情况下,也可以原生的支持音频格式文件的播放,当然,支持的格式是有限的。
2.音频<audio>
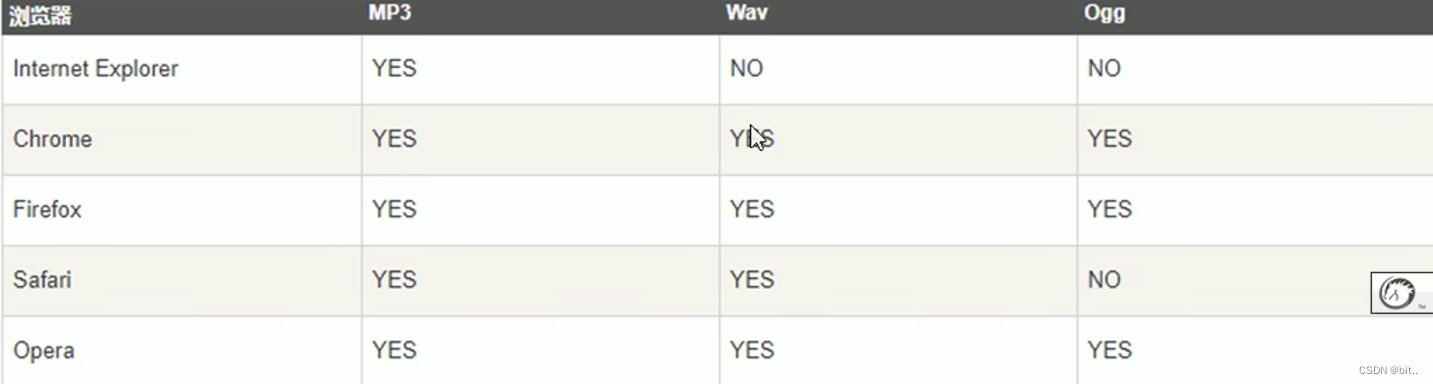
当前<audio>元素支持三种音频格式:

语法:
<audio src="文件地址" controls=''controls"> </audio>
为了照顾兼容新 使用这种方法:
<sudio controls="controls">
<source src="happy.mp3" type="happy/mp3">
<source src="happy.ogg" type="happy/ogg">
您的浏览器不支持<sudio> 标签。
</audio>
常见属性
| 属性 | 值 | 描述 |
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放 |
| contorls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| src | url | 要播放的音频URL |
- 谷歌浏览器把音频和视频自动播放禁止了
3.多媒体标签总结
- 音频标签和视频标签使用方法基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加muted 属性来静音播放视频,音频不可以(可以通过Javascript解决)
- 视频标签时重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性
1.3 HTML5 新增的input 类型


重点记住:number tel search 这三个
1.4HTML5新增的表单属性
| 属性 | 值 | 说明 |
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出字段中填写的选项. 默认已经打开,如 autocomplete="on",关闭 auto complete="off",需要放在表单内,同时加上name属性,同时成功提交。 |
| multiple | multiple | 可以多选文件提交 |
可以通过一下方式修改placeholder里面的颜色:
input::placeholder {
color: pink;}
2.CSS3的新特性
2.1CSS3 的现状
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于PC端
- 不断改进中
- 应用相对于广泛
- 现阶段主要学习:新增选择器和盒子模型以及其他特点
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.2属性选择器
属性选择器可以根据元素特定的属性来选择元素。这样就可以不在借助于类或者id 选择器。

注意: 类选择器,属性选择器,伪类选择器,权重为10;
2.3结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素。

nth-child (n) 选择某个元素的一个或多个特定的子元素。
- n可以是数字,关键字和公式
- n如果是数字,就是选择第n个子元素,里面的数字从1开始...
- n还可以是关键字:even 偶数,odd 奇数。
- n 可以是公式:常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)

区别:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配。
- nth-of-type 对父元素里面指定元素进行排序选择,先去匹配E,然后在根据E找第n个孩子。
小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配。
- nth-of-type 对父元素里面指定子元素进行排序选择,先去匹配E,然后在根据E找到第n个孩子。
- 关于 nth-child(n) 我们要知道 n是从0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多。
- 类选择器,属性选择器,伪类选择器,权重都为10.
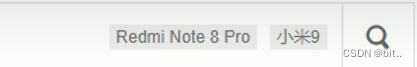
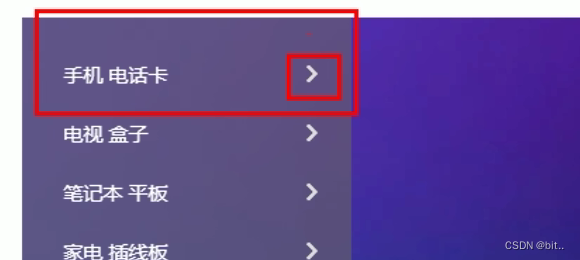
2.4伪元素选择器(重点)
为元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

| 选择器 | 简介 |
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素的后面插入内容 |
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before和after 必须有 conten属性
- before 在父元素内容的前面创建元素,after在父元素的后面插入元素
- 伪类元素选择器和标签选择器一样,权重为1
案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器使用场景-字体图标</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?p4ssmb') format('truetype'), url('fonts/icomoon.woff?p4ssmb') format('woff'), url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
color: red;
font-size: 20px;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
content: '\e91e';
}
</style>
</head>
<body>
<div></div>
</body>
</html>






















 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










