1.自己找位置新建一个xml文件和一个类
2.在客户端注册中心找到自己的功能节点中参数注册,添加上自己新建的xml文件路径。
参数名称为:非行业扩展的可增加参数名称为:PluginBeanConfigFilePath, 也 可使用: PluginBeanConfigFilePath_开始后面加字符 行业扩展参数名称:PluginBeanConfigFilePath_Industry行业编码 _CountryZone本地化编码,实现不同集团不同行业加载不同 的行业的扩展配置文件

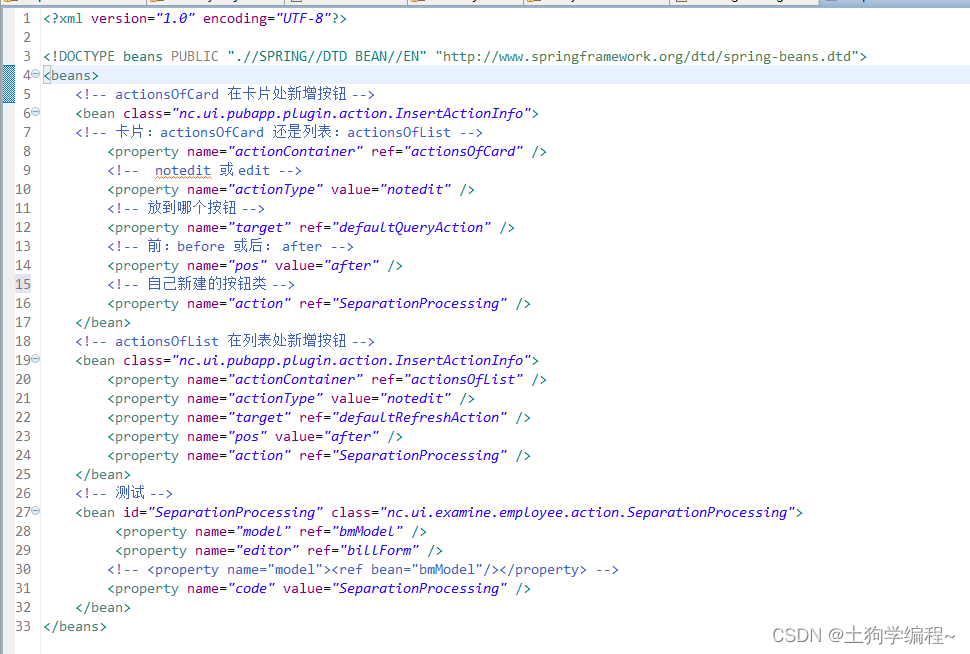
3.xml文件

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE beans PUBLIC ".//SPRING//DTD BEAN//EN" "http://www.springframework.org/dtd/spring-beans.dtd">
<beans>
<!-- actionsOfCard 在卡片处新增按钮 -->
<bean class="nc.ui.pubapp.plugin.action.InsertActionInfo">
<!-- 卡片:actionsOfCard 还是列表:actionsOfList -->
<property name="actionContainer" ref="actionsOfCard" />
<!-- notedit 或 edit -->
<property name="actionType" value="notedit" />
<!-- 放到哪个按钮 -->
<property name="target" ref="defaultQueryAction" />
<!-- 前:before 或后: after -->
<property name="pos" value="after" />
<!-- 自己新建的按钮类 -->
<property name="action" ref="SeparationProcessing" />
</bean>
<!-- actionsOfList 在列表处新增按钮 -->
<bean class="nc.ui.pubapp.plugin.action.InsertActionInfo">
<property name="actionContainer" ref="actionsOfList" />
<property name="actionType" value="notedit" />
<property name="target" ref="defaultRefreshAction" />
<property name="pos" value="after" />
<property name="action" ref="SeparationProcessing" />
</bean>
<!-- 测试 -->
<bean id="SeparationProcessing" class="nc.ui.examine.employee.action.SeparationProcessing">
<property name="model" ref="bmModel" />
<property name="editor" ref="billForm" />
<!-- <property name="model"><ref bean="bmModel"/></property> -->
<property name="code" value="SeparationProcessing" />
</bean>
</beans>按钮类

import java.awt.event.ActionEvent;
import nc.employee.constant.EmployeeConstant;
import nc.ui.pub.beans.MessageDialog;
import nc.ui.pubapp.uif2app.model.BillManageModel;
import nc.ui.pubapp.uif2app.view.ShowUpableBillForm;
import nc.ui.trade.business.HYPubBO_Client;
import nc.ui.uif2.NCAction;
import nc.ui.uif2.UIState;
import nc.vo.examine.employee.AggPrimaryVO;
import nc.vo.examine.employee.PrimaryVO;
import nc.vo.pub.ISuperVO;
import nc.vo.pub.lang.UFDate;
import nc.vo.pub.lang.UFDateTime;
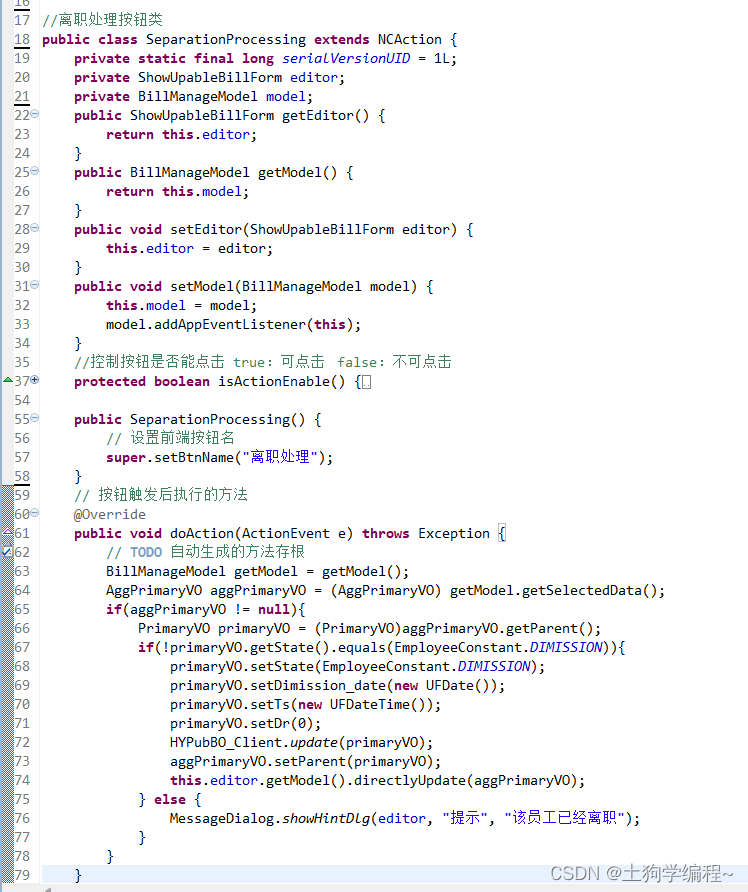
//离职处理按钮类
public class SeparationProcessing extends NCAction {
private static final long serialVersionUID = 1L;
private ShowUpableBillForm editor;
private BillManageModel model;
public ShowUpableBillForm getEditor() {
return this.editor;
}
public BillManageModel getModel() {
return this.model;
}
public void setEditor(ShowUpableBillForm editor) {
this.editor = editor;
}
public void setModel(BillManageModel model) {
this.model = model;
model.addAppEventListener(this);
}
//控制按钮是否能点击 true:可点击 false:不可点击
@Override
protected boolean isActionEnable() {
//获取页面
BillManageModel getModel = getModel();
//获取当前选择数据
AggPrimaryVO aggPrimaryVO = (AggPrimaryVO) getModel.getSelectedData();
if(aggPrimaryVO != null){
//获取父类
PrimaryVO primaryVO = (PrimaryVO)aggPrimaryVO.getParent();
//获取到事件字段
UFDate dimissionDate = primaryVO.getDimission_date();
if(dimissionDate == null){
return true;
}
}
return false;
}
public SeparationProcessing() {
// 设置前端按钮名
super.setBtnName("离职处理");
}
// 按钮触发后执行的方法
@Override
public void doAction(ActionEvent e) throws Exception {
// TODO 自动生成的方法存根
BillManageModel getModel = getModel();
AggPrimaryVO aggPrimaryVO = (AggPrimaryVO) getModel.getSelectedData();
if(aggPrimaryVO != null){
PrimaryVO primaryVO = (PrimaryVO)aggPrimaryVO.getParent();
if(!primaryVO.getState().equals(EmployeeConstant.DIMISSION)){
primaryVO.setState(EmployeeConstant.DIMISSION);
primaryVO.setDimission_date(new UFDate());
primaryVO.setTs(new UFDateTime());
primaryVO.setDr(0);
HYPubBO_Client.update(primaryVO);
aggPrimaryVO.setParent(primaryVO);
this.editor.getModel().directlyUpdate(aggPrimaryVO);
} else {
MessageDialog.showHintDlg(editor, "提示", "该员工已经离职");
}
}
}
}





















 2430
2430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








