目录
前言
本文我们来了解一下模板语法之指令语法中的v-bind和v-model
v-bind
作用
v-bind可以让html标签的某个属性的值产生动态的效果
语法格式
<html标签 v-bind:参数=“表达式”></html标签>
编译原理
编译前
<html标签 v-bind:参数=“表达式”></html标签>
编译后
<html标签 参数=“表达式的执行结果”></html标签>
在编译的时候v-bind后面的"参数名"会被编译为html标签的"属性名"
表达式会关联data,当data发生改变后,表达式的执行结果就会发生变化,所以连带的就会产生动态效果
简写
<html标签 :参数名="表达式">
v-model
作用
用来对数据进行绑定
使用方法
同v-bind
v-bind和v-model的区别和联系
- v-bind和v-model这两个指令都可以完成数据绑定
- v-bind是单向数据绑定 data ===> 视图,v-model是双向数据绑定 data <===> 视图
- v-bind可以使用在任何html标签当中,v-model只能使用在表单类元素上,例如:input,select,textarea
- v-bind简写:v-bind:参数='表达式' 简写===> :参数="表达式"
- v-model简写: v-model:value='表达式' 简写===> v-model="表达式"
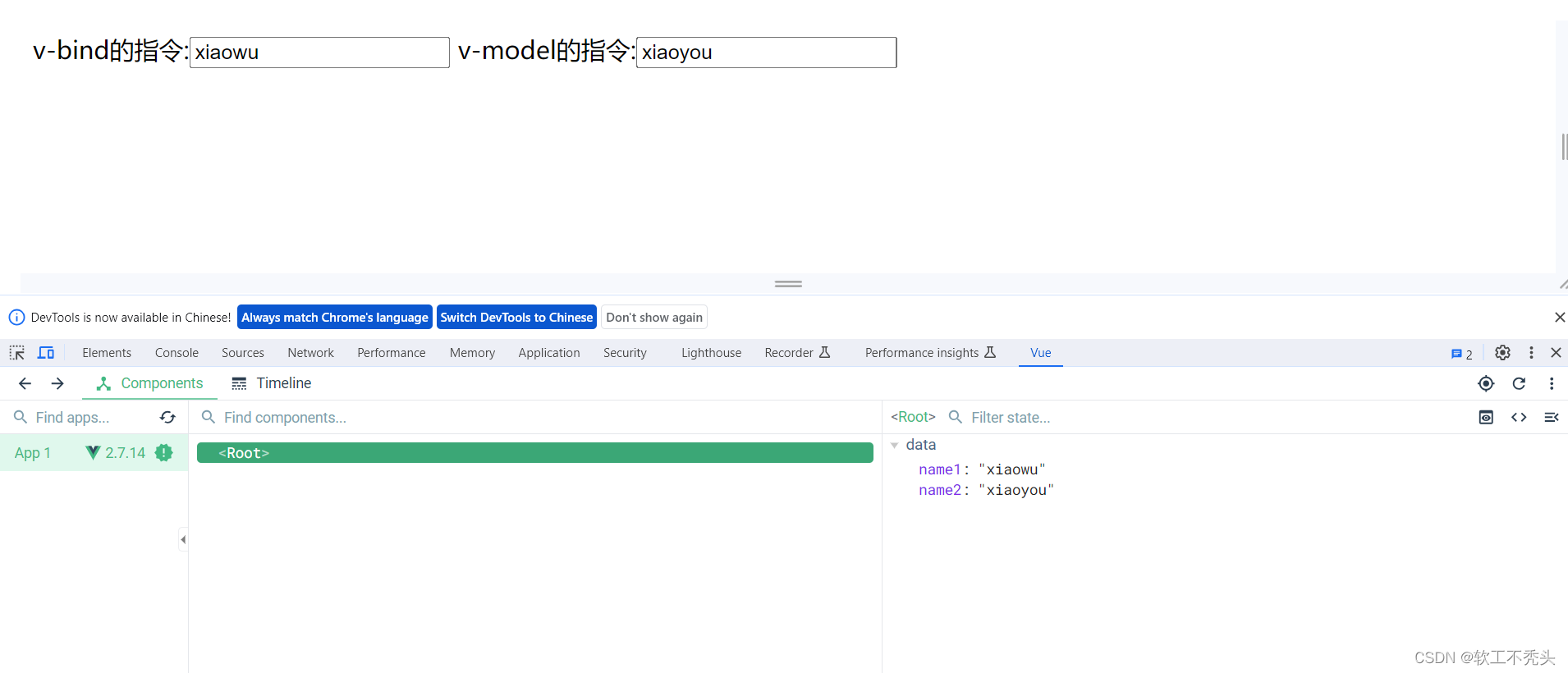
v-bind的单向数据绑定和v-model的双向数据绑定
(注意,data中的数值最好不要使用中文,因为vue开发者工具对中文不太友好,有时候会不显示data中的数据)
例:
<div class="app">
v-bind的指令:<input v-bind:value="name1">
v-model的指令:<input v-model:value="name2">
</div>
<script>
new Vue({
el:".app",
data:{
name1:'xiaowu',
name2:'xiaoyou',
}
})
</script>
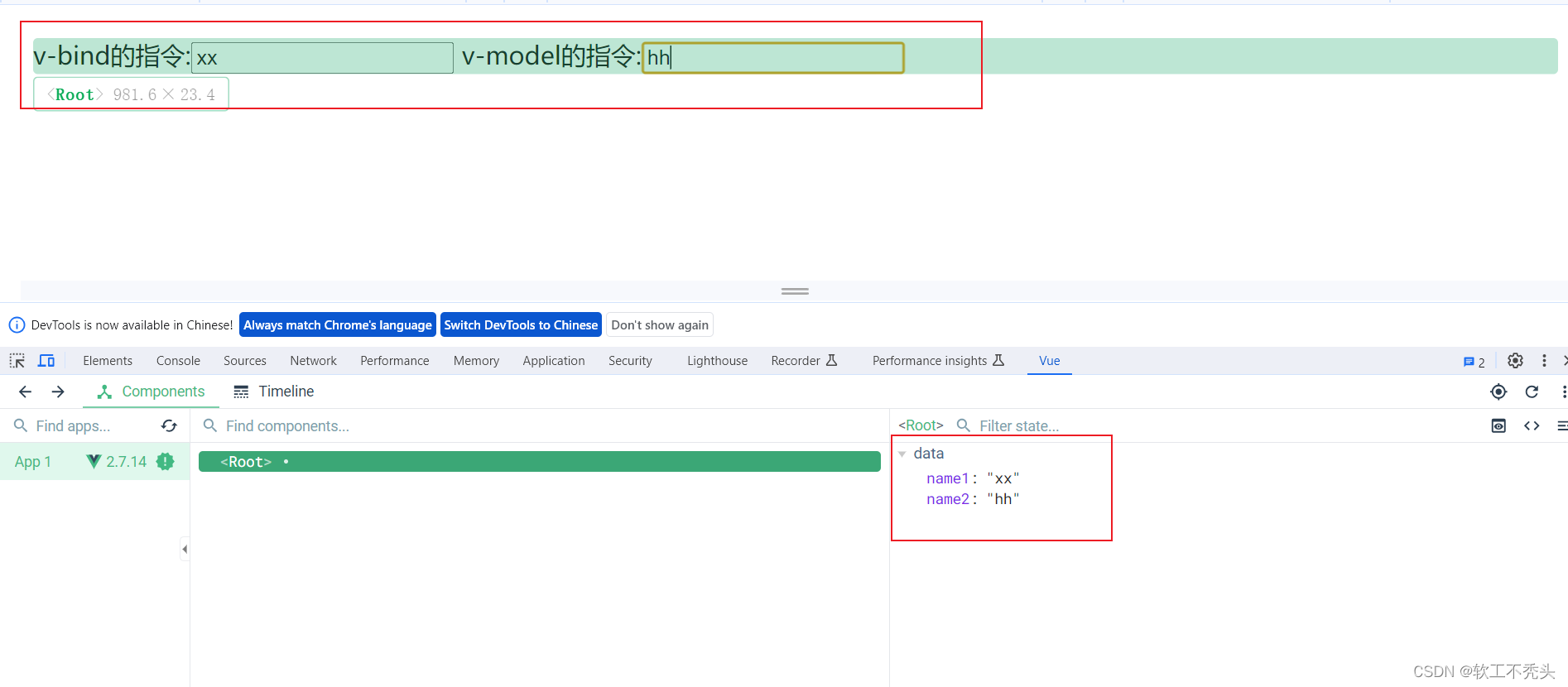
当我们修改data中的数据时,视图页面同时更新

当我们修改视图上面的数据时,v-bind的data对应的参数值没有发生改变,v-model同步发生了改变























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










