一:什么是css
css指的是层叠样式表,也称级联样式表
css描述了如何在屏幕,纸张或其他媒体上显示HTML元素
css节省了大量工作,它可以同时控制多张网页的布局
外部样式表存储在css文件中er
二:为何用css
CSS 用于定义网页的样式,包括针对不同设备和屏幕尺寸的设计和布局。
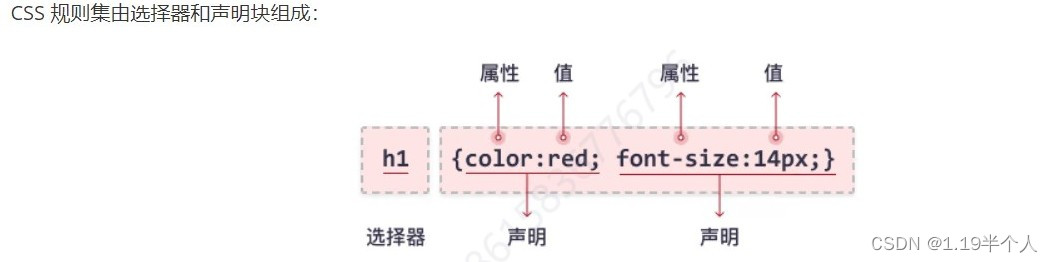
三:css语法

选择器指向你需要设置样式的HTML元素。
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个css属性名称和一个值,以冒号分割。
多条声明用分号隔,声明块用花括号括起来。
实例:
p{
color:red;
text-align:center;
}

四:元素选择器(标签选择器)
元素选择器根据元素名称来选择HTML元素。
实例:
p{
text-align:center;
color:red;
}
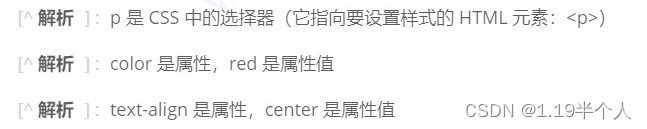
解析:在这里,页面上的所有<p>元素都将居中对齐,并带有红色文本颜色 。
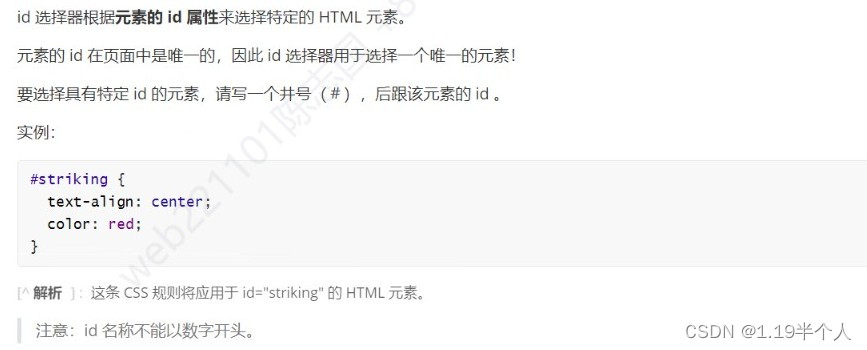
五:id选择器

六:类选择器

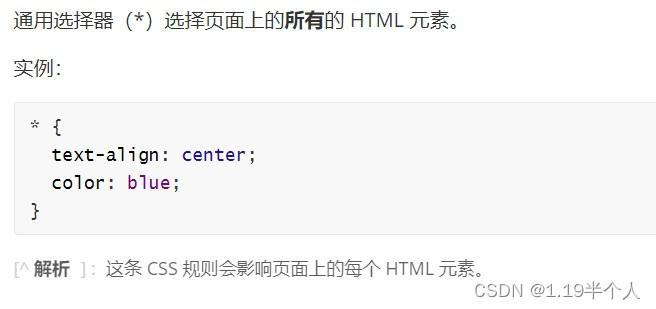
七:通用选择器

八:分组选择器

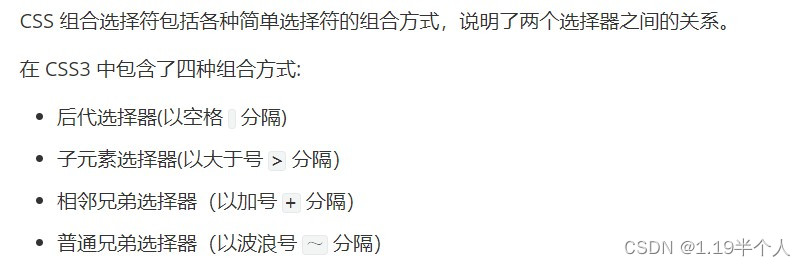
九:组合选择器

十:后代选择器

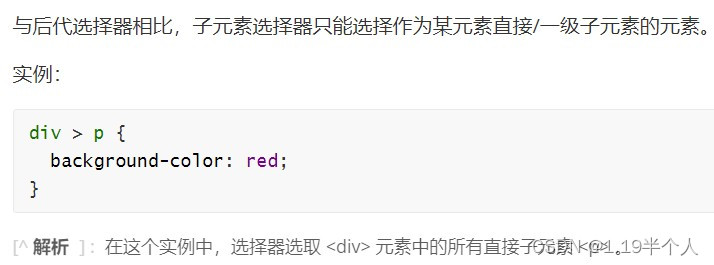
十一:子选择器

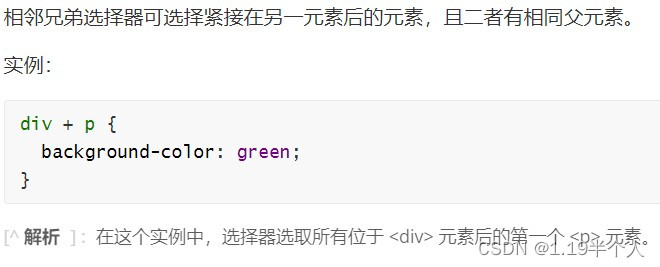
十二:相邻兄弟选择器

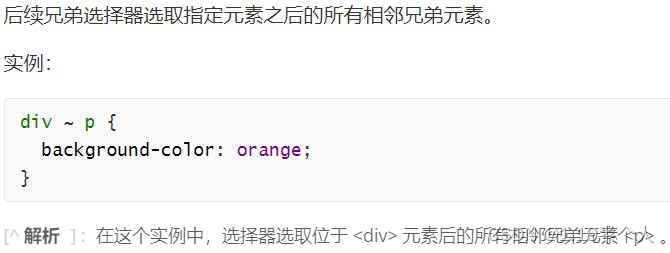
十三:后续兄弟选择器

十四:属性选择器
14.1[attribute] 选择器

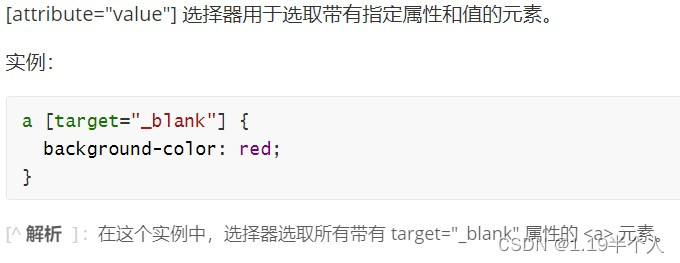
14.2[attribute="value"] 选择器

14.3 设置表单样式

十五:定位
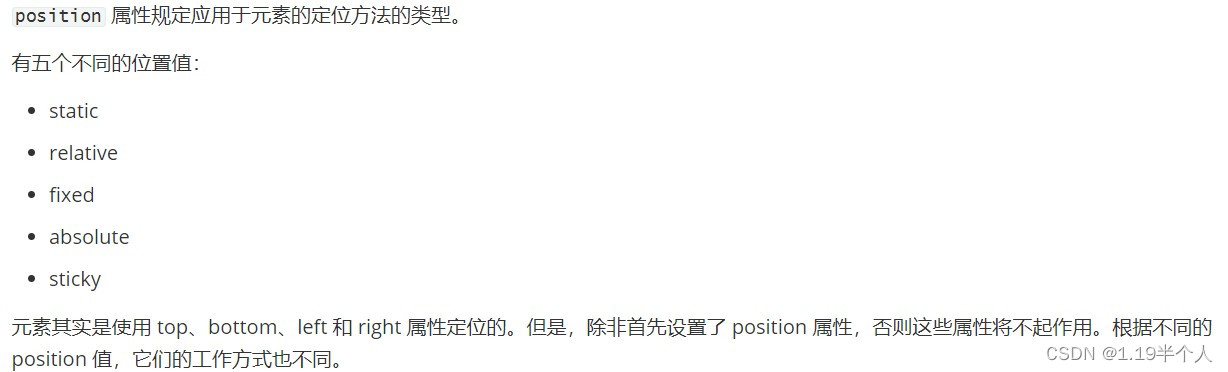
15.1:position 属性

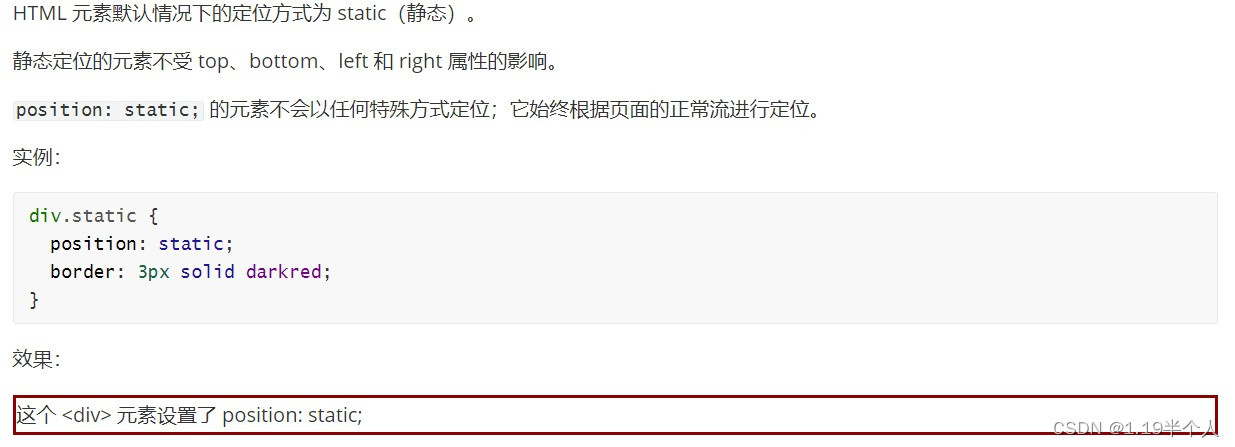
15.2:position: static

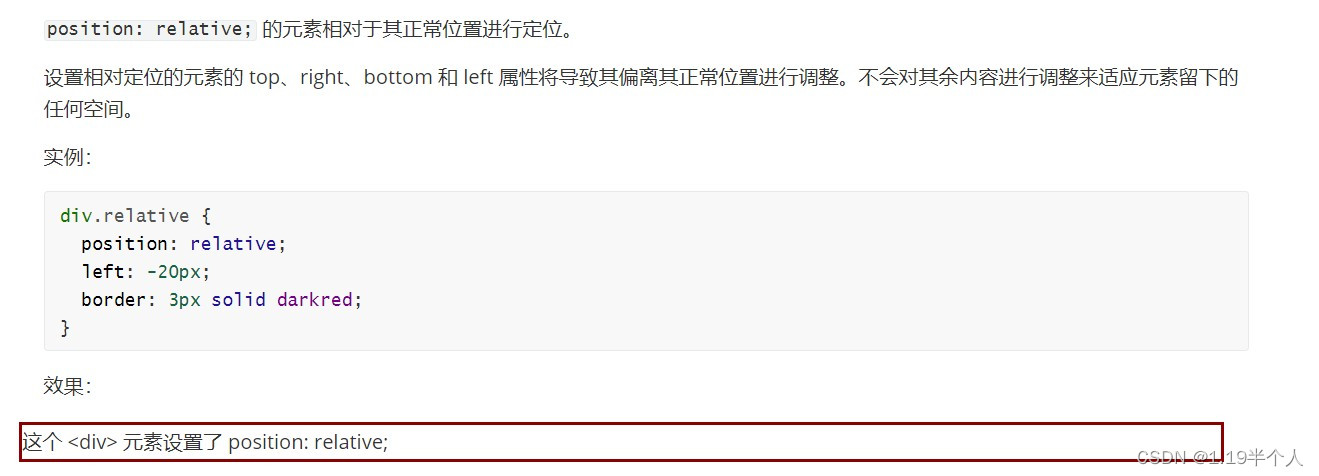
15.3:position: relative

15.4:position: fixed;

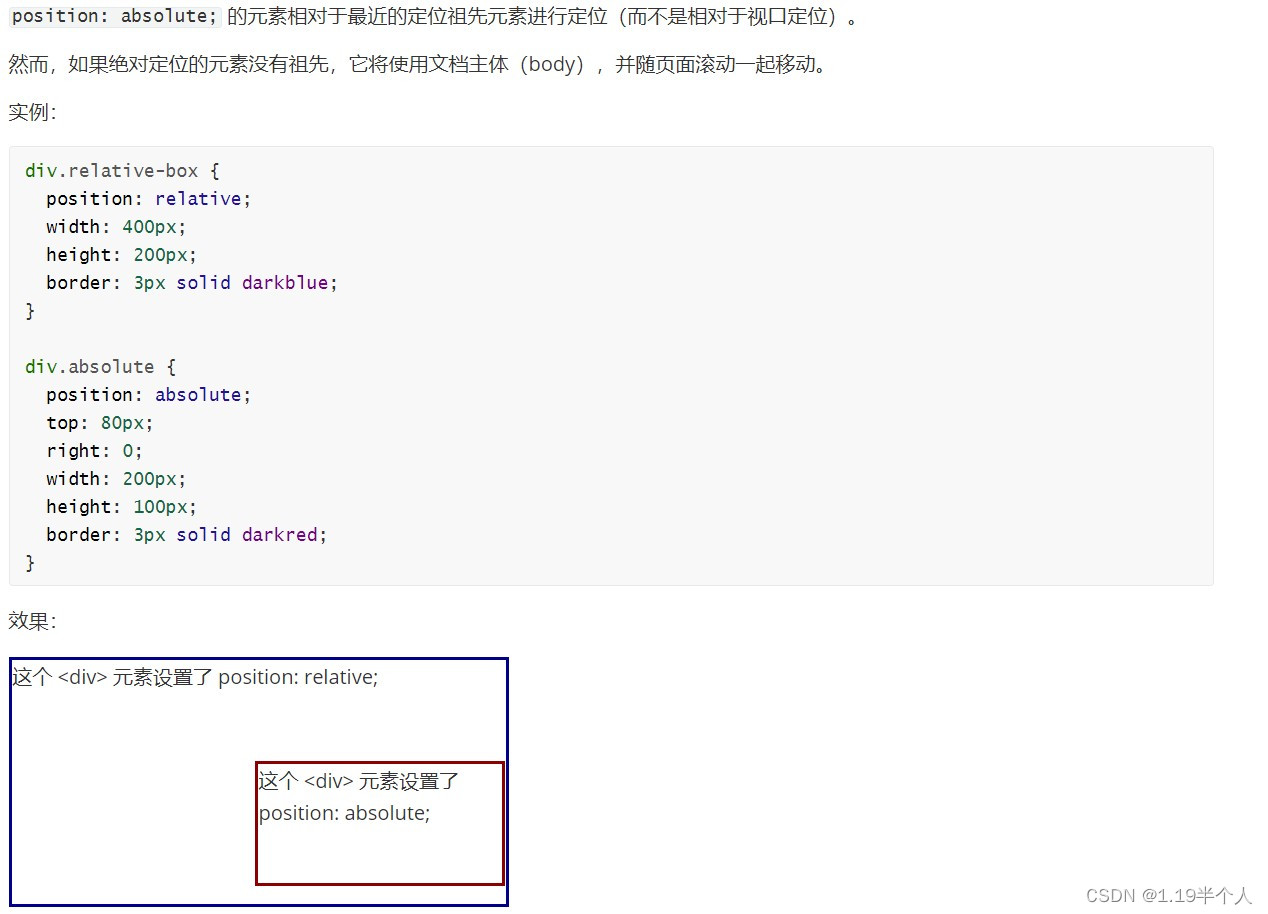
15.5:position: absolute;

15.6:position: sticky

15.7:重叠元素

效果展示






















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








