float 属性规定元素如何浮动。
clear 属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动。
1.1 float 属性
float 属性可以设置以下值之一:
-
left - 元素浮动到其容器的左侧
-
right - 元素浮动在其容器的右侧
-
none - 元素不会浮动(默认值)
1.2 clear 属性
clear 属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear 属性可设置以下值之一:
-
none - 允许两侧都有浮动元素(默认值)
-
left - 左侧不允许浮动元素
-
right- 右侧不允许浮动元素
-
both - 左侧或右侧均不允许浮动元素
使用 clear 属性的最常见用法是在元素上使用了 float 属性之后。
在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。您的浮动元素会继续浮动,但是被清除的元素将显示在其下方。
1.3 clearfix
如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外:

我们可以向包含元素添加 overflow: auto;,来解决此问题:
.clearfix {
overflow: auto;
}

2 display 属性
2.1 隐藏元素
隐藏一个元素可以通过把 display 属性设置为"none",或把 visibility 属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden; 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none; 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
2.2 块和内联元素
display: inline; 转换为内联元素
display: block; 转换为块级元素
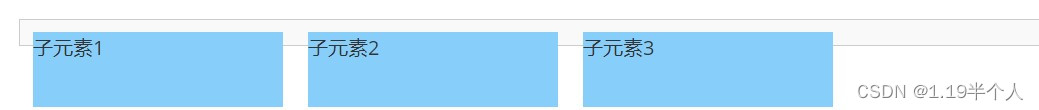
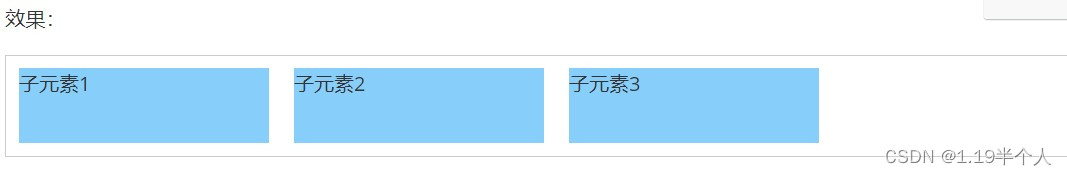
display: inline-block; 行内块级元素
display: inline-block
与 display: inline 相比,主要区别在于 display: inline-block; 允许在元素上设置宽度和高度。
同样,如果设置了 display: inline-block;,将保留上下外边距/内边距,而 display: inline; 则不会。
与 display: block; 相比,主要区别在于 display:inline-block; 在元素之后不添加换行符,因此该元素可以位于其他元素旁边。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








