1、盒子布局
padding(定义内边距):盒子内内容距离边框的距离,顺序为上右下左
margin(定义外边距) :盒子边框距离页面的距离
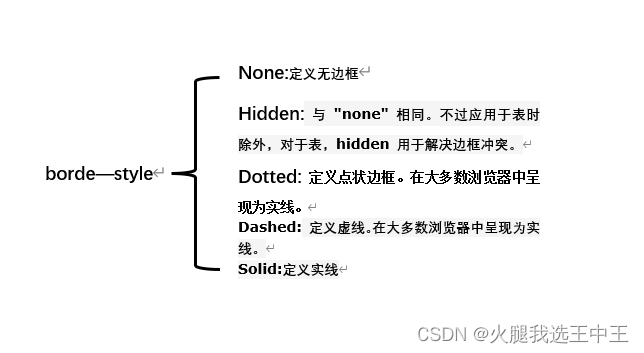
1.1、边框的样式
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: red;
border: 5px solid black ;
border-style: dashed;
}
.aa{
width: 100px;
height: 100px;
border: 5px solid red;
background-color: black;
border-style: dotted;
}
.ab{
width: 100px;
height: 100px;
border: 5px solid red;
background-color: aqua;
border-style: solid;
}
.ac{
width: 100px;
height: 100px;
border: 5px solid red;
background-color: bisque;
border-style: none;
}
</style>
</head>
<body>
<div>这是一个div</div>
<div class="aa">这是一个div</div>
<div class="ab">这是一个div</div>
<div class="ac">这是一个div</div>
</body>
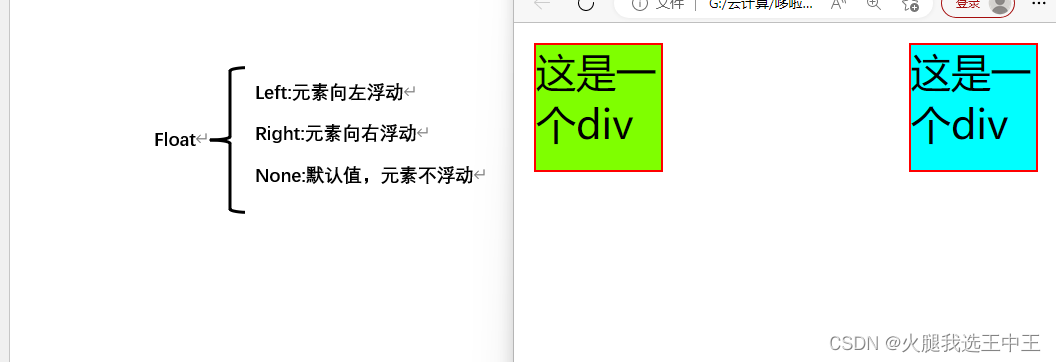
</html>2、浮动布局
2.1设置浮动布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.aa{
width: 50px;
height:50px;
border: 1px solid red;
background-color: chartreuse;
float:left
}
.ab{
width: 50px;
height:50px;
border: 1px solid red;
background-color: aqua;
float:right;
}
</style>
</head>
<body>
<div class="aa">这是一个div</div>
<div class="ab">这是一个div</div>
</body>
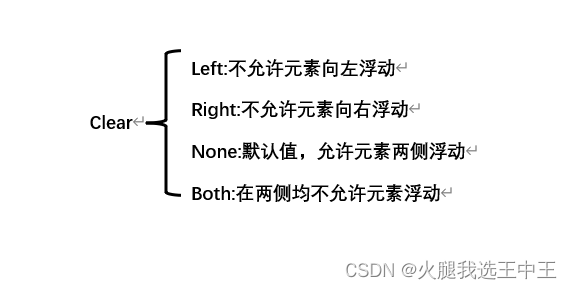
</html>2.2取消浮动布局

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
.aa{
width: 50px;
height:50px;
border: 1px solid red;
background-color: chartreuse;
clear:left
}
.ab{
width: 50px;
height:50px;
border: 1px solid red;
background-color: aqua;
/* float:right */
clear:right;
}
</style>
</head>
<body>
<div class="aa">这是一个div</div>
<div class="ab">这是一个div</div>
</body>
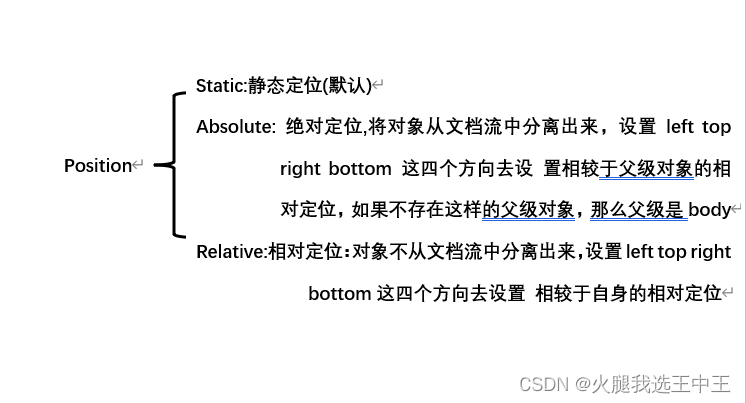
</html>3、定位布局

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
.main{
width: 300px;
height:300px;
border: 1px solid black;
margin: 200px;
position: relative;
}
.aa{
width: 100px;
height: 100px;
border: 1px solid red;
background-color: black;
/*绝对定位*/
position: absolute;
top:100px;
left:200px;
}
.ab{
width: 100px;
height: 100px;
border: 1px solid red;
background-color: aqua;
/*相对定位*/
position: relative;
left: 100px;
}
.ac{
width: 100px;
height: 100px;
border: 1px solid red;
background-color: bisque;
}
</style>
</head>
<body>
<div class="main">
<div class="aa">这是一个div</div>
<div class="ab">这是一个div</div>
<div class="ac">这是一个div</div>
</div>
</body>
</html>





















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








