



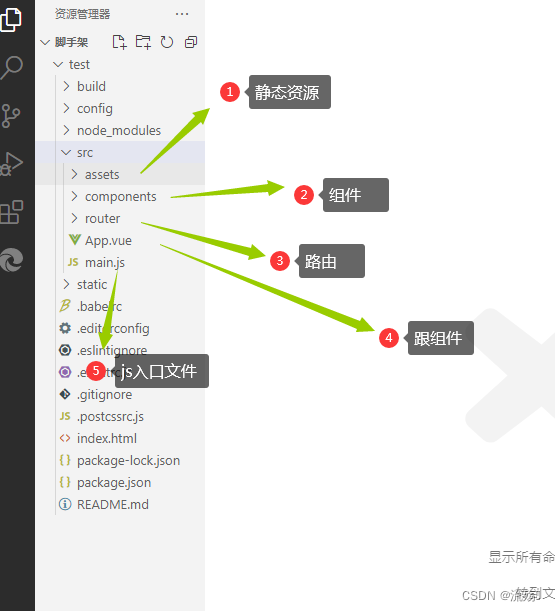
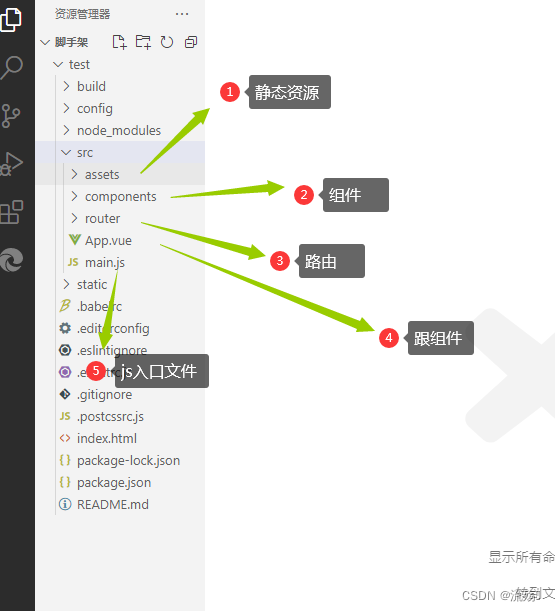
vue的访问流程:
- index.html -> main.js -> App.vue -> router(index.js) -> components
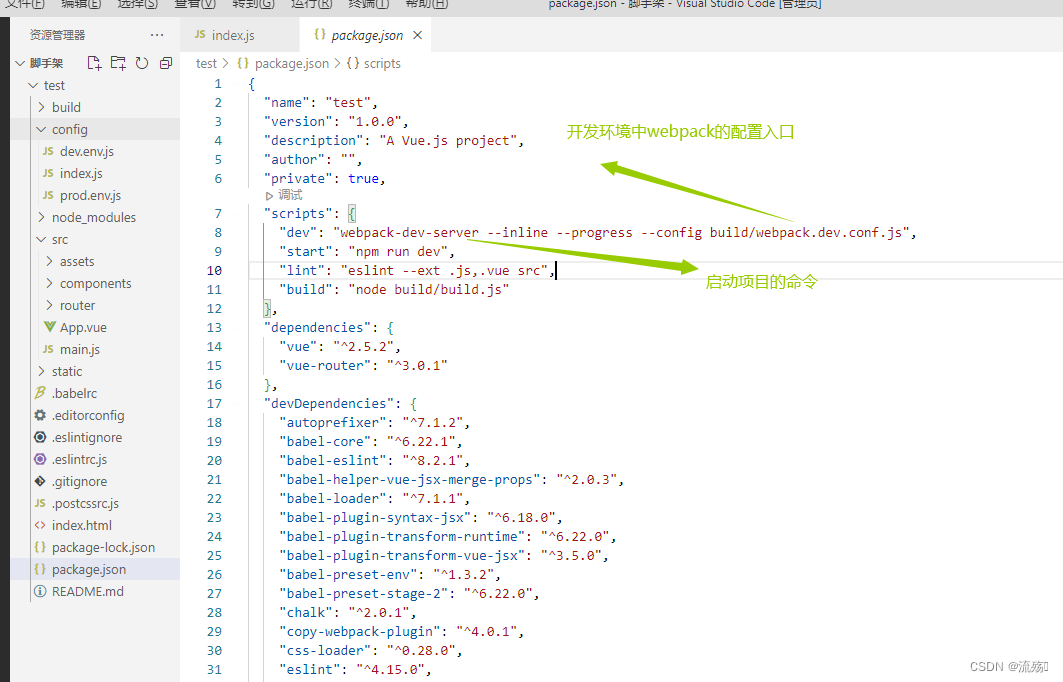
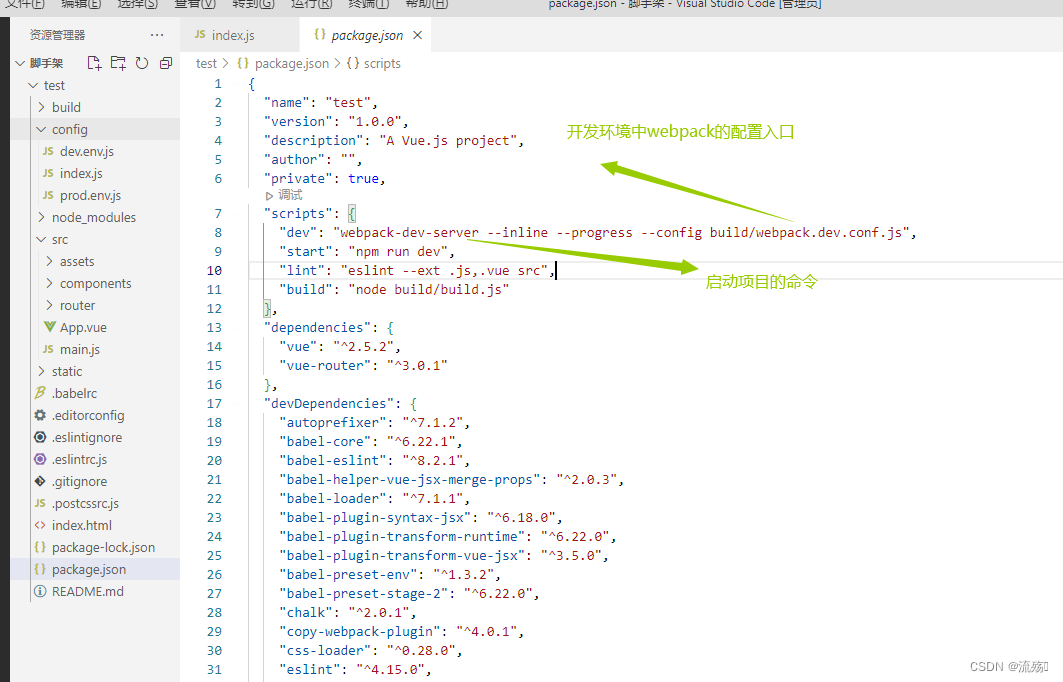
如果需要打包项目,将使用下面的命令
npm run build打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了




vue的访问流程:
- index.html -> main.js -> App.vue -> router(index.js) -> components
如果需要打包项目,将使用下面的命令
npm run build打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了
 2651
2651
 7300
7300
 6046
6046
 1256
1256
 4983
4983
 1059
1059
 2366
2366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


