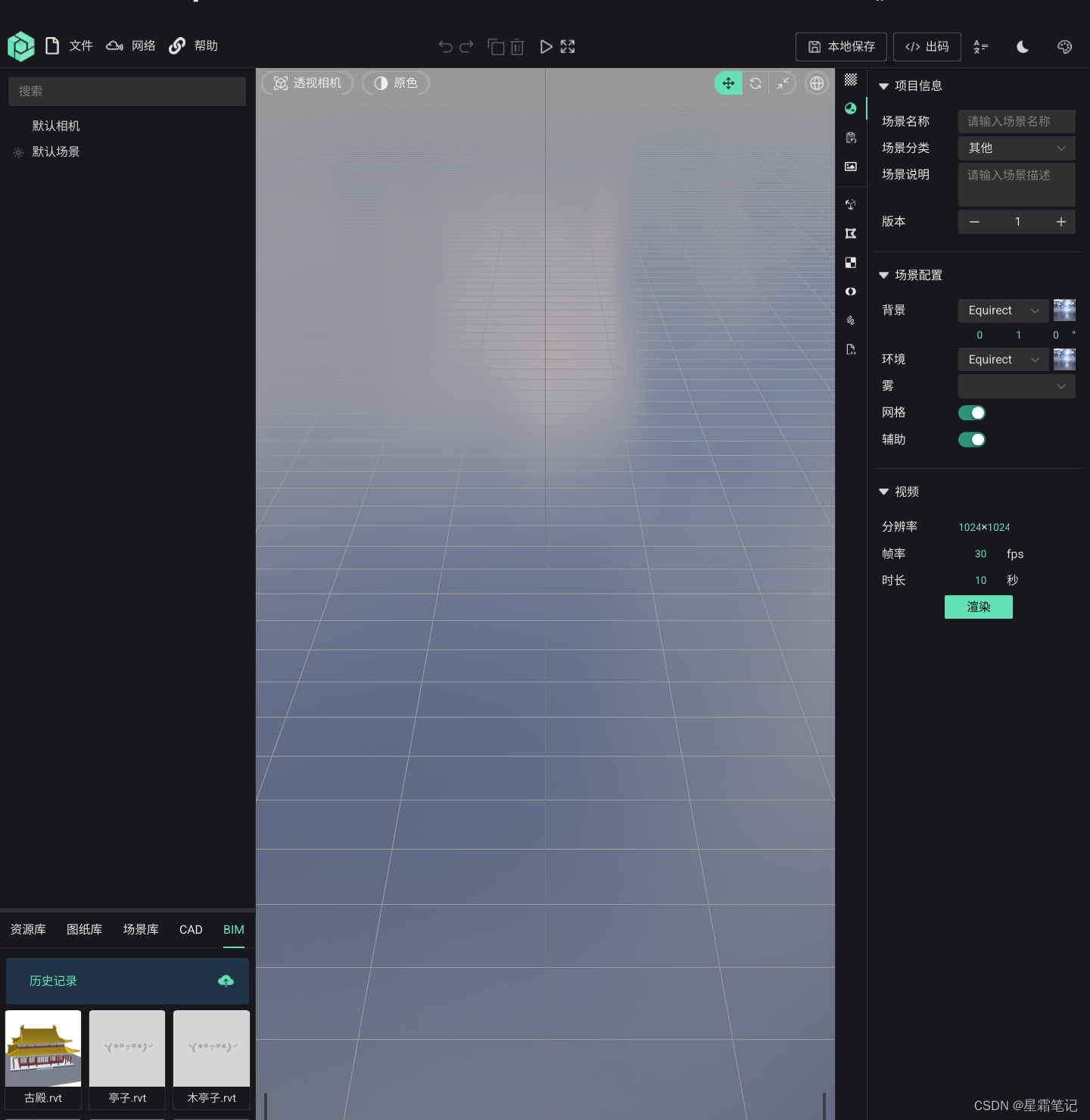
ES 3DEditor

🌍Github地址
https://github.com/mlt131220/ES-3DEditor
🌍在线体验
https://editor.mhbdng.cn/#/
基于vue3与ThreeJs,具体查看Doc
主要功能:
- 模型导入展示,支持OBJ、FBX、GLTF、GLB、RVT、IFC、SEA、3DM、3DS、3MF、AMF、DAE、DRC、PLY、SVG、JSON等30+格式;
- BIM模型(RVT、IFC)轻量化展示;
- CAD图纸(DWG、DXF)解析关联;
- 场景网络存储读取;
- WebSocket 协作;
- 又拍云 USS 存储;
- Golang + MySQL 后端支持;
- 运行脚本;
- WebGPU 支持 (🎉开发阶段);
- 数据组件 (暂定支持:API接口、WebSocket,不支持:前端SQL、GraphQL);
- VUE / React 组件动态导入为面板UI;
工程结构
|-- .vscode // vscode配置文件
|-- build // 打包配置
|-- public
| |-- library // 静态资源库
| |-- release // 发布包模板
| |-- static // 项目静态资源
| |-- logo.svg // Logo
|-- src // 源码目录
| |-- cesium // cesium 场景相关
| |-- components // 组件
| |-- config // 项目各类配置
| |-- core // 编辑器核心代码
| |-- commands // 编辑器操作命令集合
| |-- exporters // 自定义模型导出器
| |-- libs // 第三方相关js库
| |-- hooks // 钩子函数
| |-- http // 封装请求
| |-- language // i18n 国际化配置文件夹
| |-- router // 路由配置
| |-- store // Pinia 状态管理
| |-- utils // 全局公用函数目录
| |-- views // vue页面
| |-- App.vue // App入口文件
| |-- main.ts // 程序入口文件
|-- types // 全局类型定义目录
|-- .env // 通用环境文件
|-- .env.development // 开发环境
|-- .env.production // 生产环境
|-- .gitignore // git ingnore
|-- index.html // 入口html文件
|-- package.json // 项目及工具的依赖配置文件
|-- README.md // README
|-- tsconfig.json // 指定了编译项目所需的根目录下的文件以及编译选项
|-- vite.config.ts // Vite配置文件
|-- yarn.lock
快速开始
git clone https://github.com/mlt131220/ES-3DEditor.git
运行
cd ES-3DEditor
yarn install
yarn run dev
Tips:
Node > 18.0.0;
打包
yarn run build






















 680
680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








