token是一种客户端认证机制,是一个经过加密的字符串,安全性强,支持跨域
分析

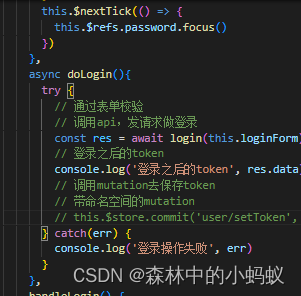
1.用户名密码登录
2.后端返回token
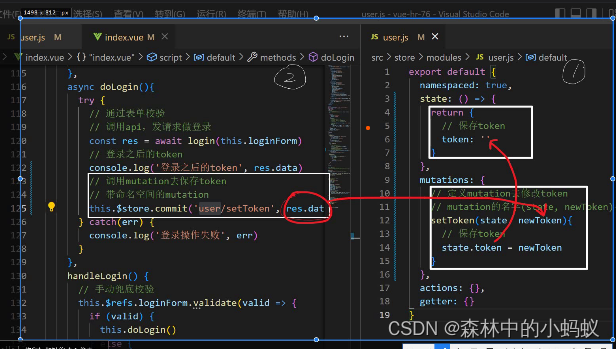
2.将token 保存到vuex中(使用vuex来保存登录接口获取到的token)
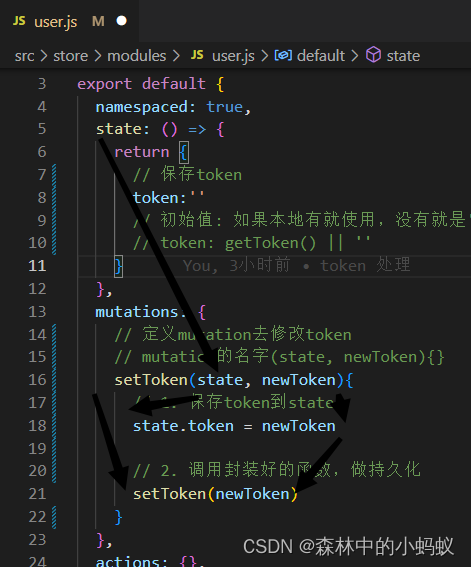
2… 先在state中补充定义token
2.2. 同时,要提供对应的用来修改token的mutation,以方便在用户登陆成功之后,去设置token。

3.提供操作token的mutation
- 定义数据。 在state中定义。
- 定义mutations。用它来操作数据。
- 在组件中调用mutations。this.$store.commit(‘模块名/mutation的名字’, 参数)

4.token-处理-axios请求拦截器统一注入
在文件src/utils/request.js中:
● 引入store
● 补充请求拦截器,代码逻辑是:
○ 如果当前vuex








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








