
- 创建项目
- 代码示例
hml
<div class="container">
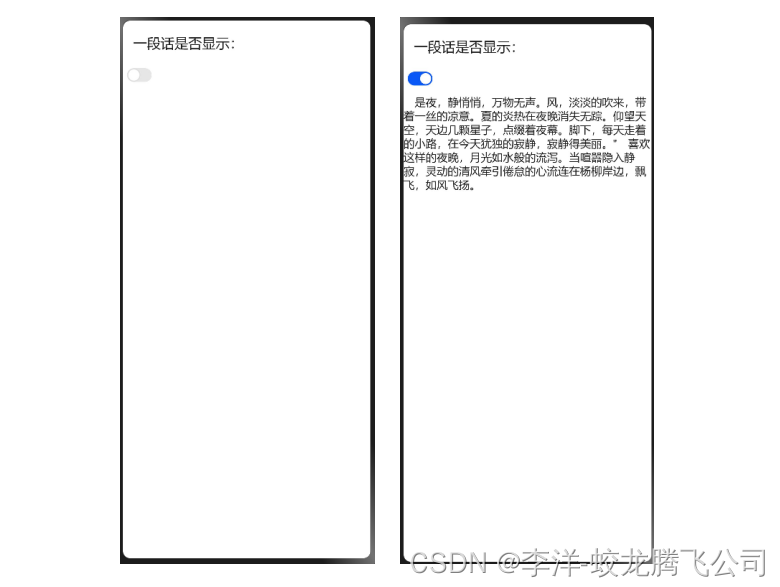
<text class="title">一段话是否显示:</text>
<switch checked="false" @change="switchChange"></switch>
<text class="txt" show="{{ isShow }}">{{txt}}</text>
</div>CSS
CSS.container {
flex-direction: column;
justify-content: center;
align-items: flex-start;
}
.title {
font-size:20px;
margin: 20px 0px 10px 15px;
}
.txt{
font-size: 16px;
}Js
import prompt from '@system.prompt';
export default {
data: {
isShow:false,
txt:' 是夜,静悄悄,万物无声。风,淡淡的吹来,带着一丝的凉意。夏的炎热在夜晚消失无踪。仰望天空,天边几颗星子,点缀着夜幕。脚下,每天走着的小路,在今天犹独的寂静,寂静得美丽。" 喜欢这样的夜晚,月光如水般的流泻。当喧嚣隐入静寂,灵动的清风牵引倦怠的心流连在杨柳岸边,飘飞,如风飞扬。'
},
switchChange(e){
this.isShow = !this.isShow
}
}





















 4889
4889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








