用vite创建Vue3
vite替换了vue-cli(webpack)
创建步骤:
npm create vue@latest如果文件TS-env.d.ts报红,终端安装依赖可解决 (安装所有依赖)
npm i- vite 项目中,index.html 是项目的入口文件,在项目最外层。
- 加载 index.html 后,Vite 解析 <script type="module" src="xxx">指向的 JavaScript
- Vue3 中是通过createApp函数创建一个应用实例。
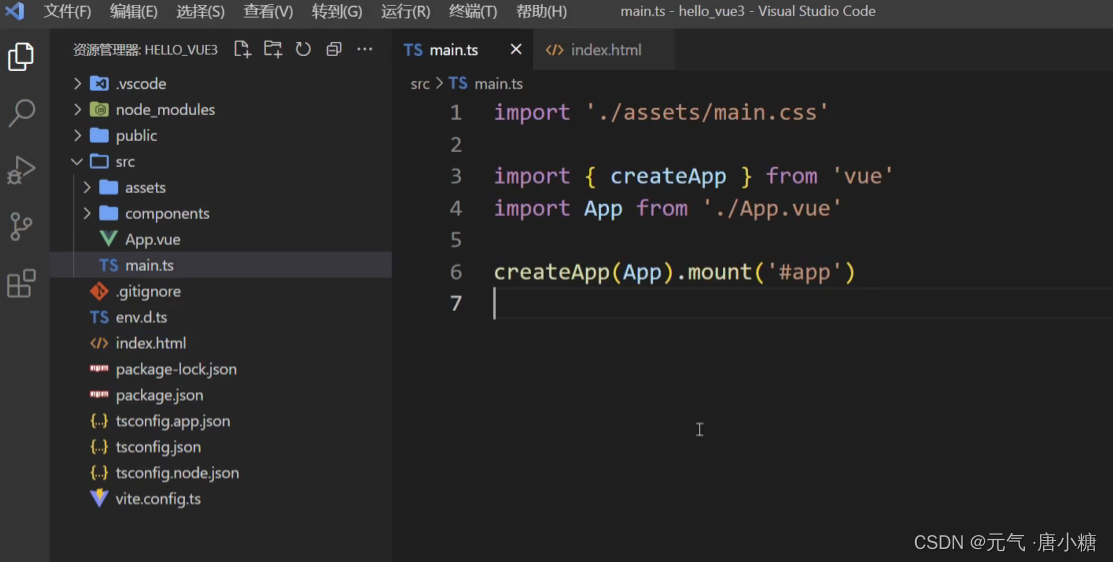
 在Vue3的main.ts中:
在Vue3的main.ts中:
第1行代码:引入css样式
*第3行代码:引入createApp用于创建应用
//相当于创建一个个容器
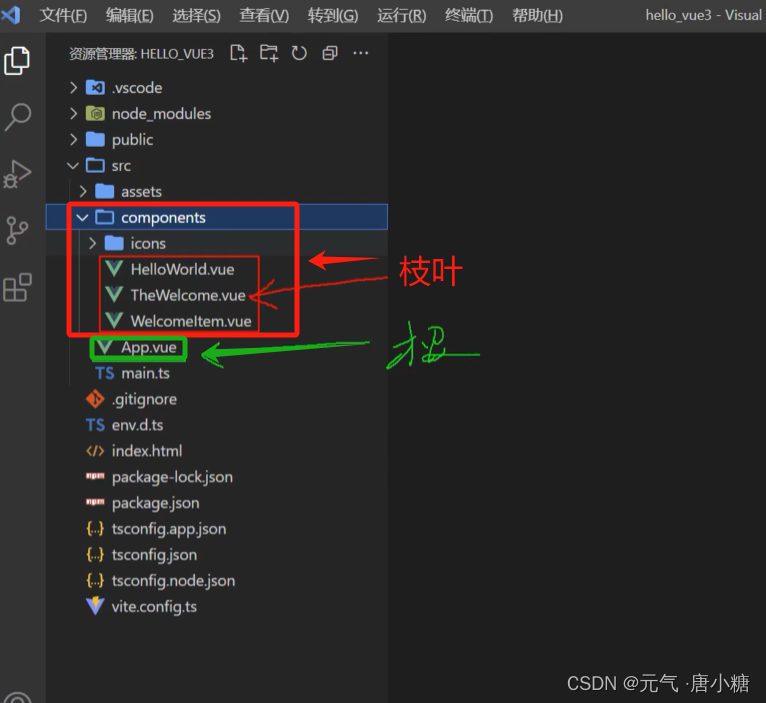
*第4行代码:引入App根组件
//是第三行代码创建的这些容器的根目录
*第6行代码:createApp:是在创建应用(容器)
App:每一个应用的根组件(目录)
createApp.(App):把容器放到根目录中
mount('#app'):挂载到id为app的<div>中
 '#app' 容器的位置在index.html中第10行
'#app' 容器的位置在index.html中第10行
*第10行:也就是摆放容器的位置
*第11行:引入mian.ts中的东西


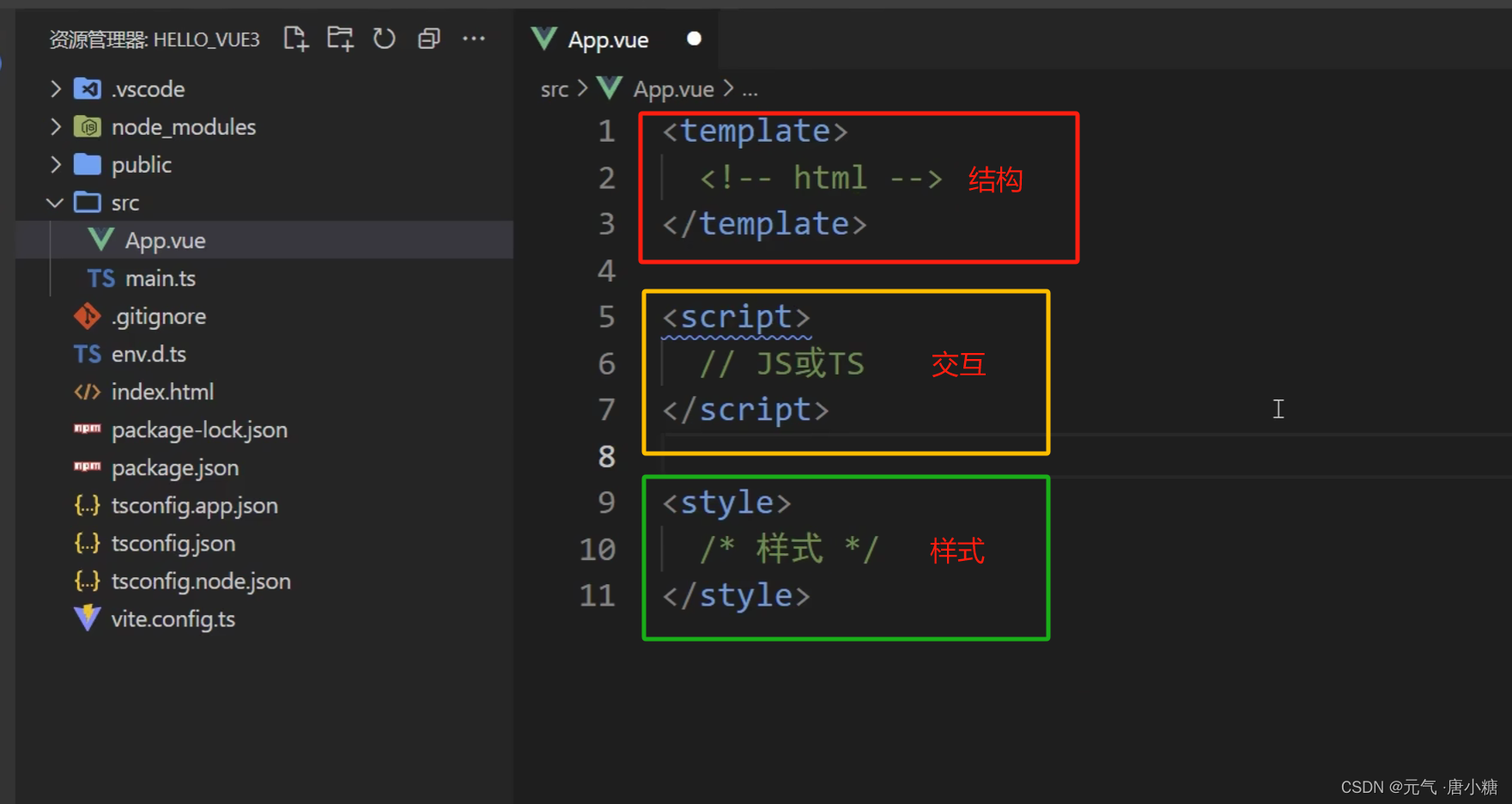
(注意:第5行中蓝色波浪线 是因为vue3推荐用ts写,用js写会出现警告提示)
解决方法:把<script> 改成 <script lang="ts">





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








