Options API 和 Optionsition API 区别
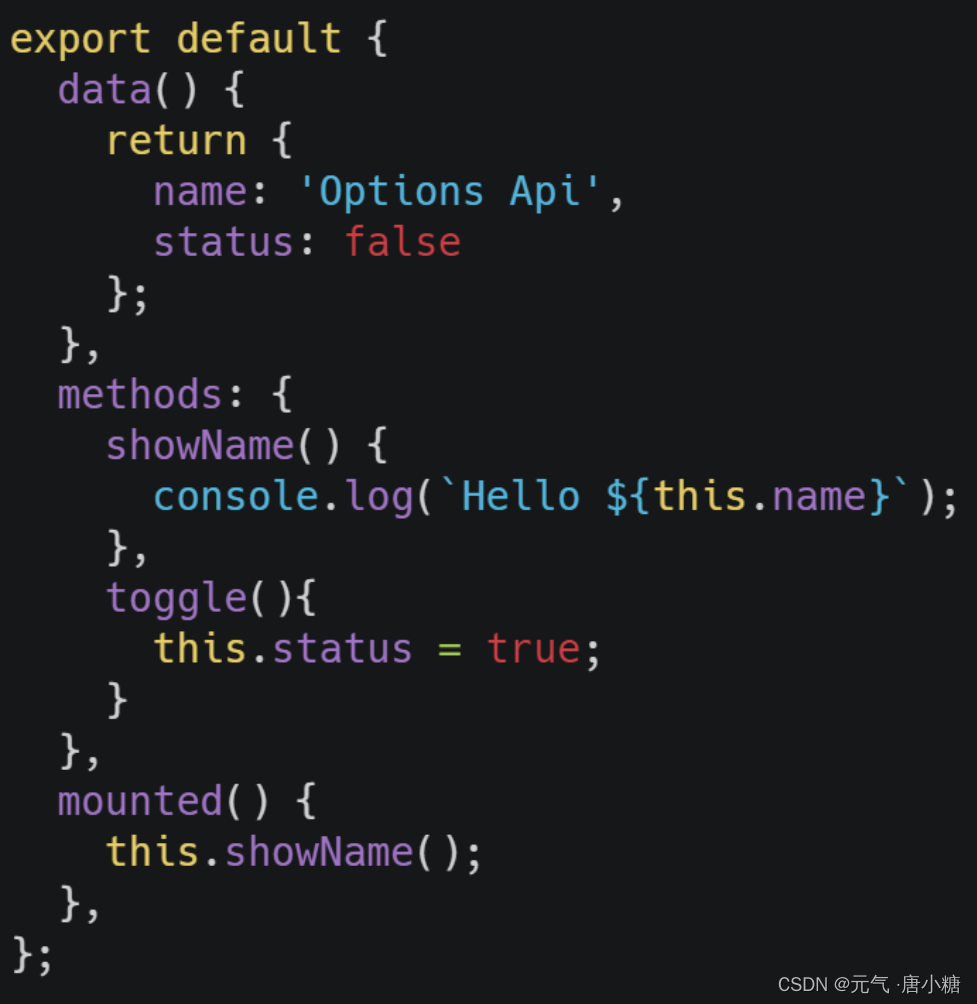
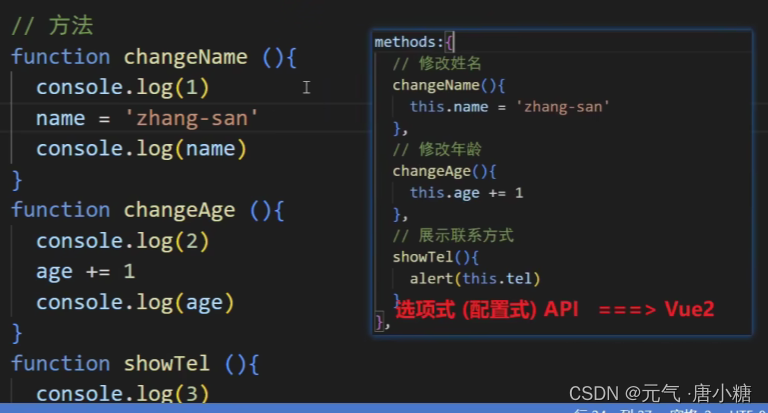
Vue2中Options API ('配置式' 或 '选项式') :把属性拆分到不同的配置项中,缺点:不集中

Vue2传统组件

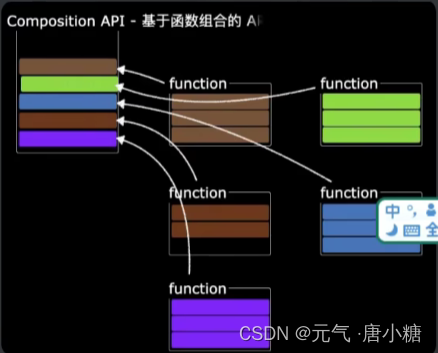
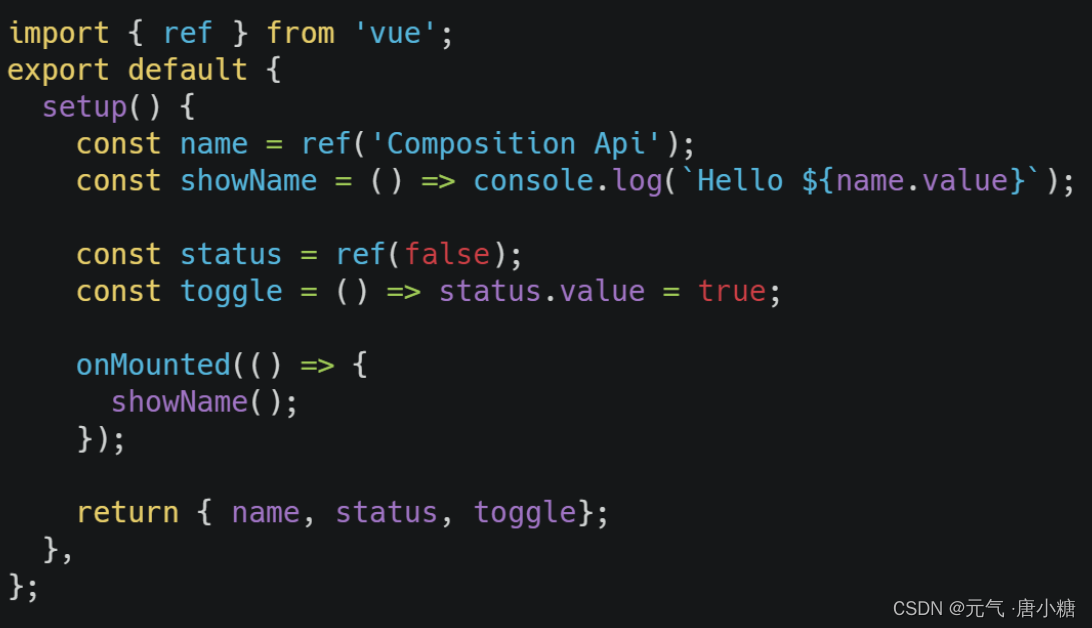
Vue3中 Optionsition API (组合式):把元素集中到一起,Vue3 使用组合式 API 的地方为 setup

Vue3组合式API

2和3写法上的区别
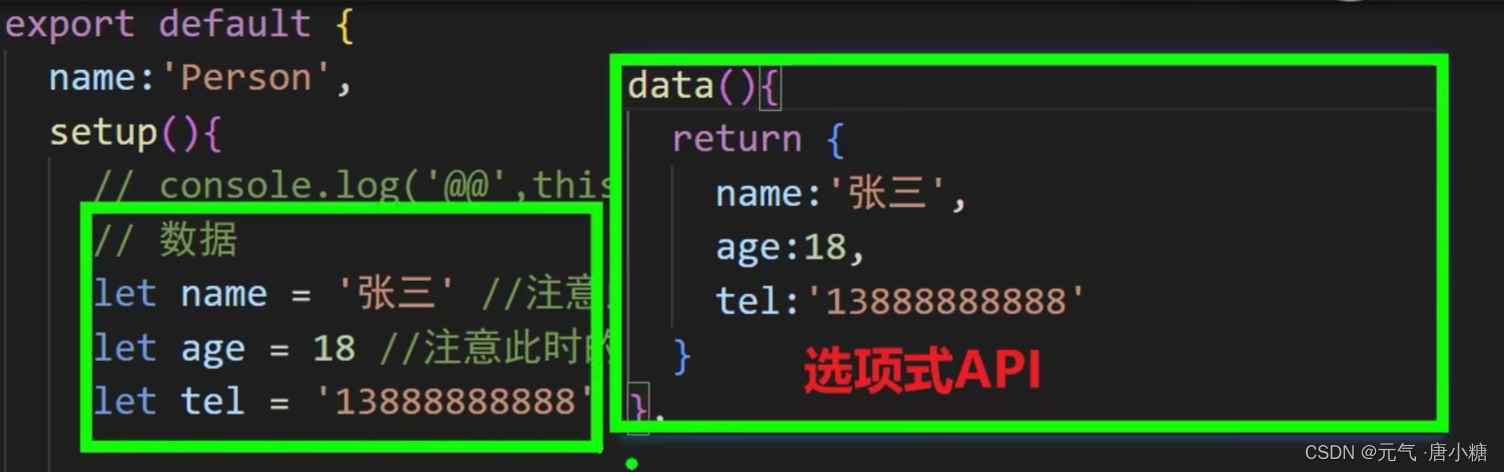
定义数据 (此时3中举例的数据都非响应式)

若要变成响应式则加上 ref()
let name=ref('张三')
let age=ref(18)方法(3中的方法变成函数)








 本文比较了Vue2的OptionsAPI(配置式)和Vue3的OptionsitionAPI(组合式),重点讲解了两者在数据管理(ref和响应式)、组件结构和方法定义上的差异,以及Vue3中setup的使用场景。
本文比较了Vue2的OptionsAPI(配置式)和Vue3的OptionsitionAPI(组合式),重点讲解了两者在数据管理(ref和响应式)、组件结构和方法定义上的差异,以及Vue3中setup的使用场景。














 1193
1193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








