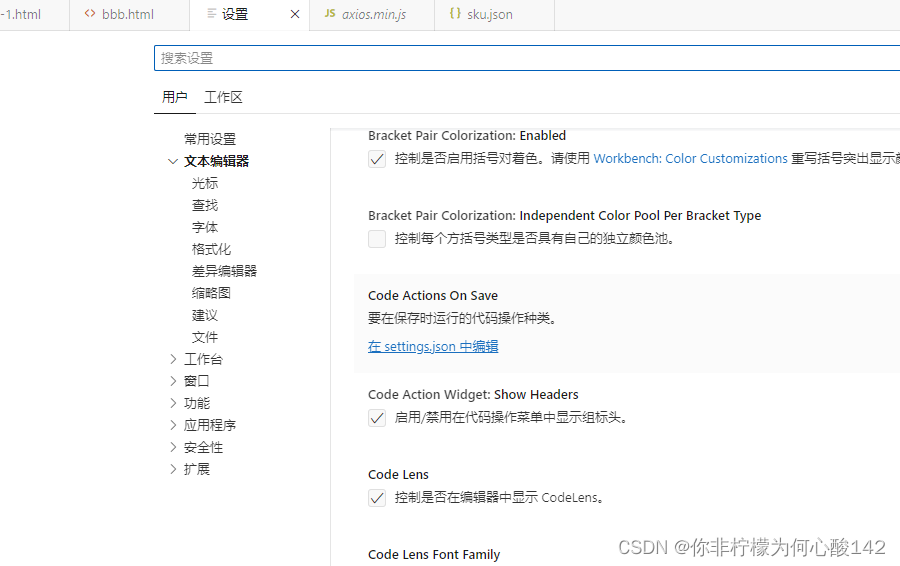
首先我们打开VScode软件,找到左下角的设置

点击设置,找到setting.json,然后点进去

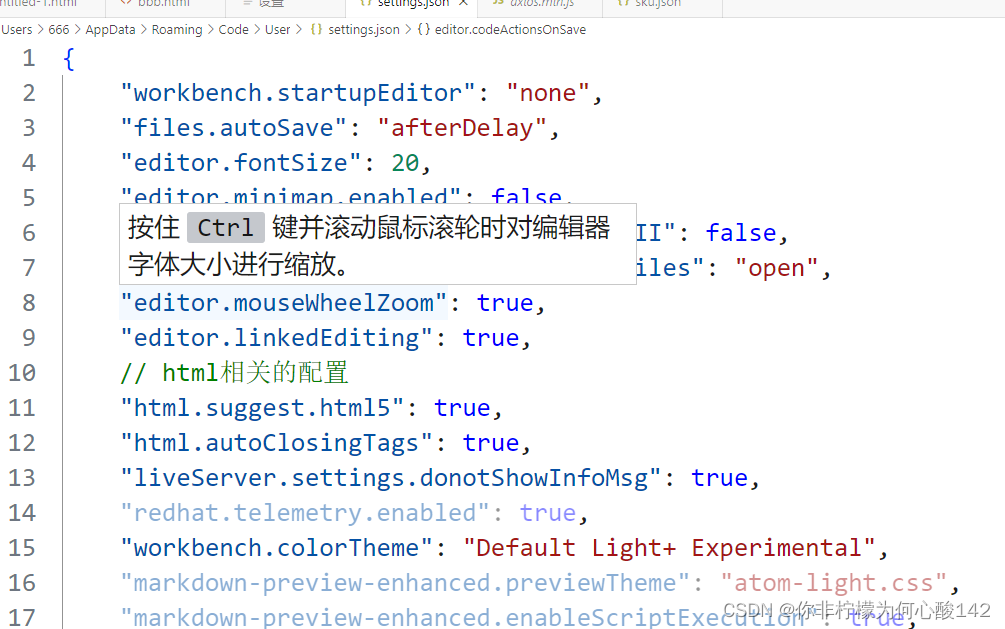
把下面的复制进去,如果想看,可以鼠标悬浮在上面点击看详情

{
"workbench.startupEditor": "none",
"files.autoSave": "afterDelay",
"editor.fontSize": 20,
"editor.minimap.enabled": false,
"editor.unicodeHighlight.nonBasicASCII": false,
"security.workspace.trust.untrustedFiles": "open",
"editor.mouseWheelZoom": true,
"editor.linkedEditing": true,
// html相关的配置
"html.suggest.html5": true,
"html.autoClosingTags": true,
"liveServer.settings.donotShowInfoMsg": true,
"redhat.telemetry.enabled": true,
"workbench.colorTheme": "Default Light+ Experimental",
"markdown-preview-enhanced.previewTheme": "atom-light.css",
"markdown-preview-enhanced.enableScriptExecution": true,
"editor.indentSize": "tabSize",
}





















 1981
1981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








