uni.switchTab跳转tab页面无法传递参数
因为是tab页面,我首先想到的就是通过:uni.switchTab进行页面跳转。
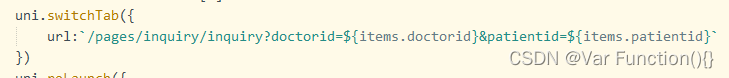
代码如下:

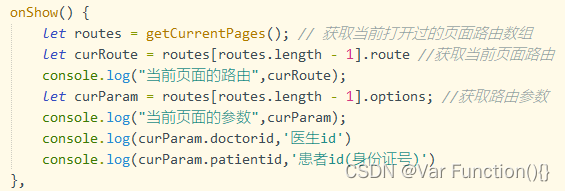
然后在首页的onShow生命周期函数中进行监听路由参数。
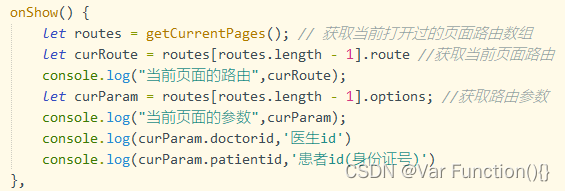
代码如下:

结果uni.switchTab跳转的页面是不能够将路由参数传递到页面中的。
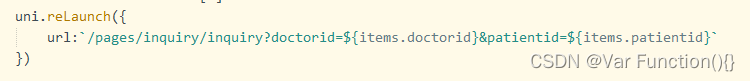
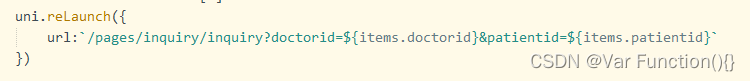
uni.reLaunch跳转tab页面可以实现传参
这样就可以拿到路由中的参数了。


这样问题就解决了。
因为是tab页面,我首先想到的就是通过:uni.switchTab进行页面跳转。
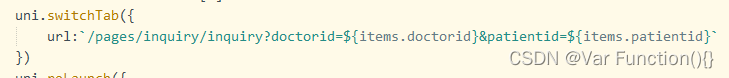
代码如下:

然后在首页的onShow生命周期函数中进行监听路由参数。
代码如下:

结果uni.switchTab跳转的页面是不能够将路由参数传递到页面中的。
这样就可以拿到路由中的参数了。


这样问题就解决了。
 3651
3651
 2455
2455
 4072
4072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


