首先网页常用的布局有:标准流 浮动 定位 弹性盒子
1.浮动早期的作用:

2.现在的作用:网页布局
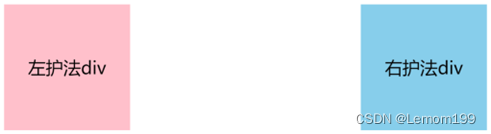
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右

浮动写法:属性名:属性值 float:left(左浮动) float:right(右浮动)
浮动的特点
1.浮动元素会脱离文档流(简称:脱标),在标准流中不占用位置,相当于从地面飘到了空中
2.浮动元素比标准流高半个级别,可以覆盖标准流中的元素
3. 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
4. 浮动元素有特殊的显示效果
(1)一行可以显示多个 (2)可以设置宽高
注意点:浮动元素不能通过text-align:center 或者margin: auto
如果子元素浮动了,此时子元素不能撑开标准流的块级元素,这时候要清除浮动解决高度坍陷的问题,不影响其它网页元素的布局
清除浮动的方法有:
- 直接设置父元素高度
- 额外标签法
在父元素内容的最后添加一个块级元素并设置clear:both
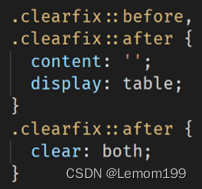
3.单伪元素清除法
(1)基本写法 (2)补充写法


项目中直接给标签加类名就可以了
4.双伪元素清除法
代码如下

项目中直接加标签加类名就可以了
5.给父元素设置overflow:hidden






















 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








