要求实现如下布局:
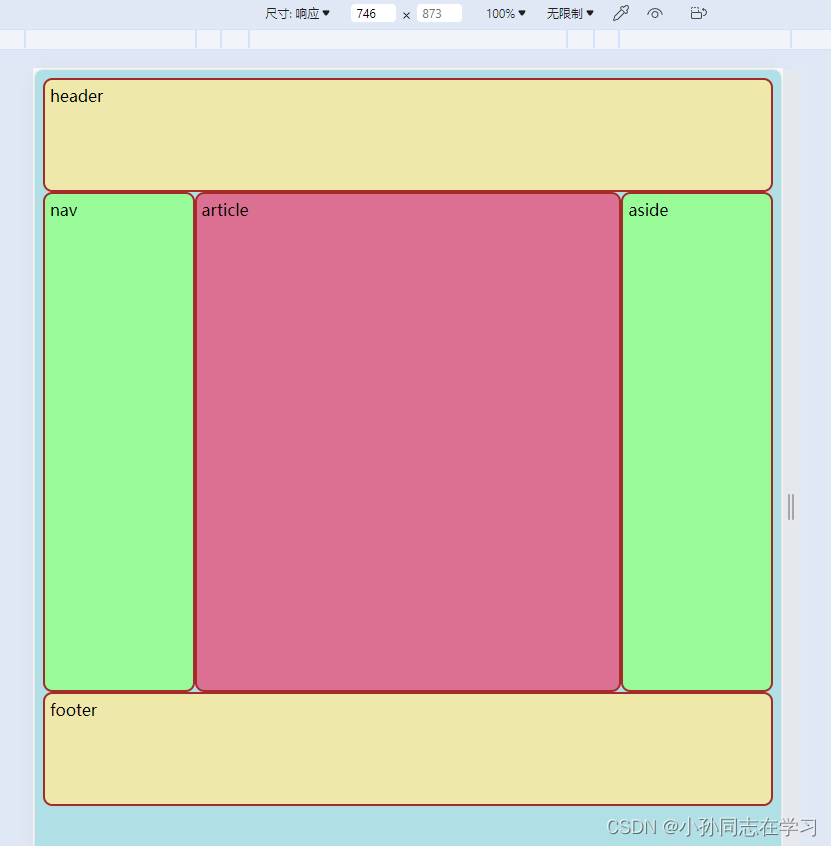
当屏幕宽度大于640时 显示如下

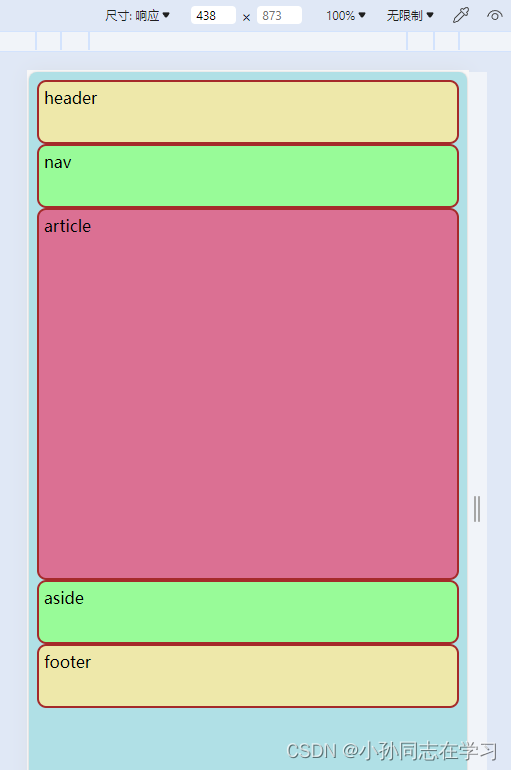
当屏幕宽度小于640时 显示如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒</title>
<style>
body{
font: 24px;
background-color:powderblue
}
.box {
min-height: 500px;
margin: 0px;
padding: 0px;
display: flex;
flex-flow: row;
}
.box > nav {
margin: 0px;
padding: 5px;
border-radius: 7pt;
background: palegreen;
border:solid 2px brown;
order: 1;
flex: 1;
}
.box > article {
margin: 0px;
padding: 5px;
border-radius: 7pt;
background:palevioletred;
border:solid 2px brown;
order: 2;
flex: 3;
}
.box > aside {
margin: 0px;
padding: 5px;
border-radius: 7pt;
background: palegreen;
border:solid 2px brown;
order: 3;
flex: 1;
}
header,footer{
display: block;
margin: 0;
padding: 5px;
background-color:palegoldenrod;
border-radius: 7pt;
border:solid 2px brown;
min-height: 100px;
}
@media all and (max-width: 640px){
.box{
flex-flow: column;
}
.box > nav,aside,article{
order: 0;
}
.box > nav,aside,header,footer{
min-height: 50px;
max-height: 50px;
}
}
</style>
</head>
<body>
<header>header</header>
<div class="box">
<nav>nav</nav>
<aside>aside</aside>
<article>article</article>
</div>
<footer>footer</footer>
</body>
</html>




















 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










