一、学习要点
- 网格布局特点
- 网格布局常用属性
- 案例演示
二、课程记录
1、常用属性
| 属性 | 含义 |
|---|---|
| rowCount | 行数 |
| columnCount | 列数 |
| layout_rowSpan | 跨行数 |
| layout_columnSpan | 跨列数 |
| layout_width | 布局宽度 |
| layout_height | 布局高度 |
| layout_row | 子控件在布局的行数 |
| layout_column | 子控件在布局的列数 |
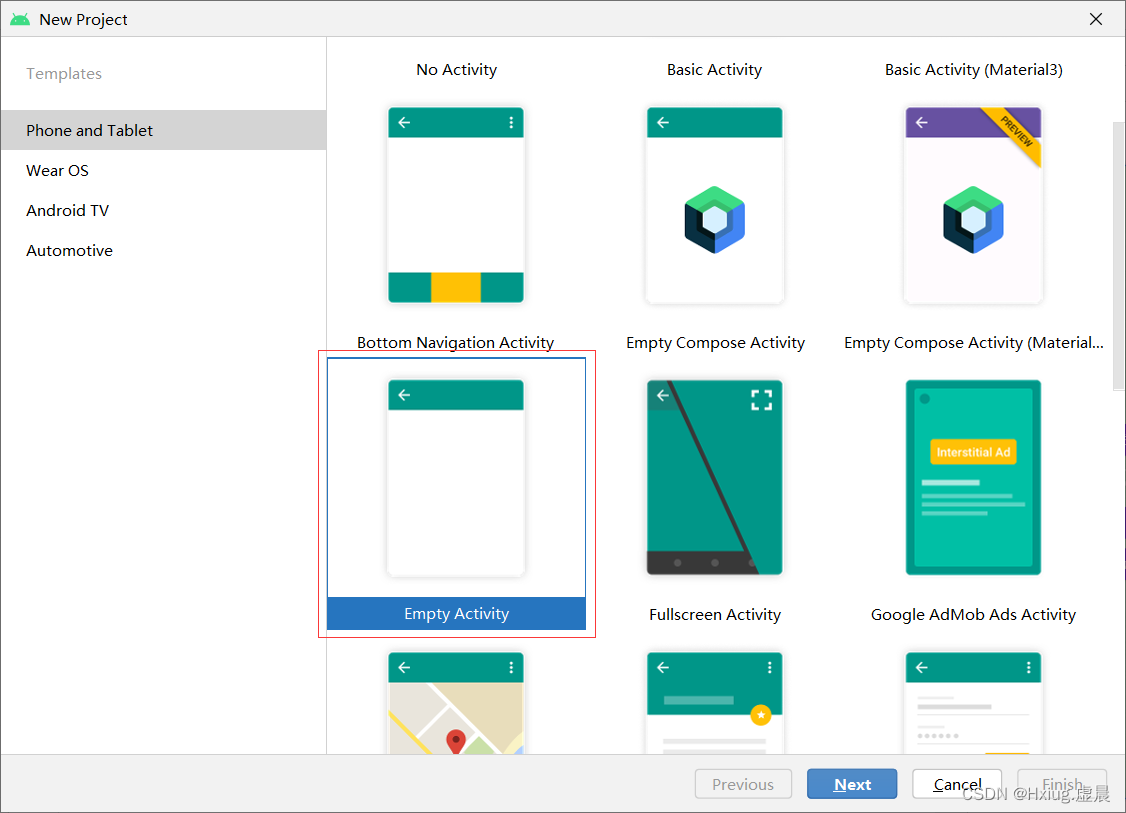
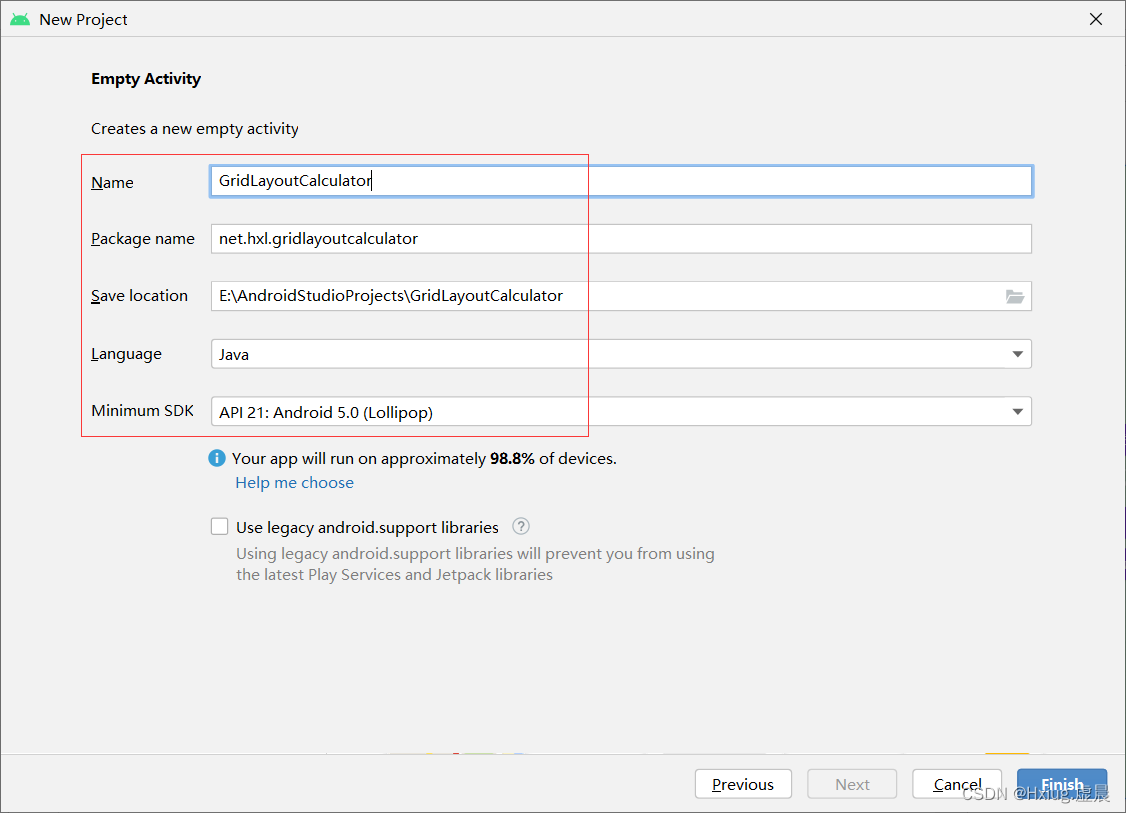
2、创建安卓应用
- 基于
Empty Activity模板创建-GridLayoutCalculator



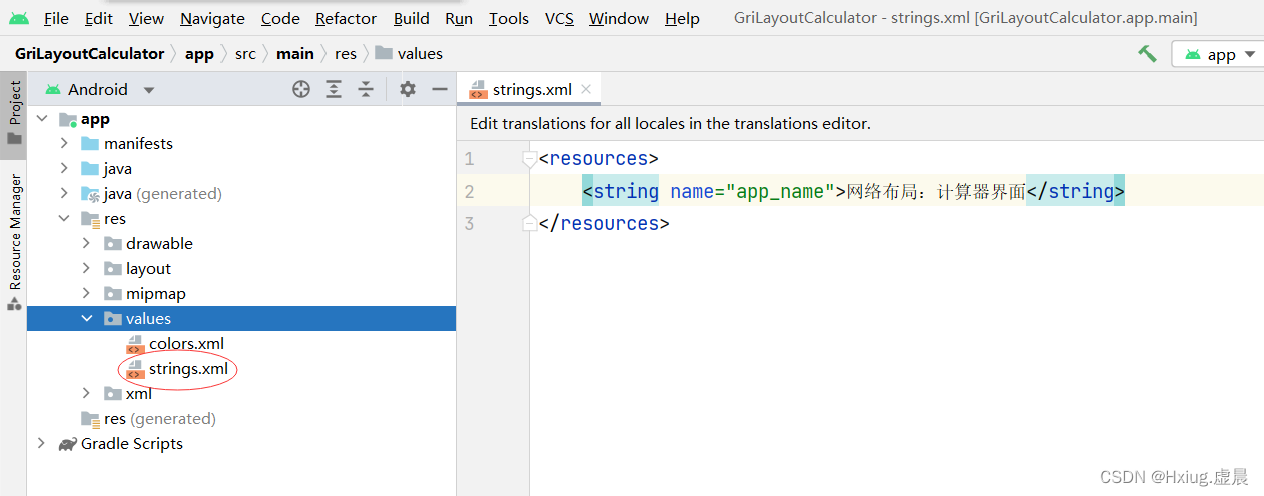
3、字符串资源文件
strings.xml

<resources>
<string name="app_name">网络布局:计算器界面</string>
</resources>
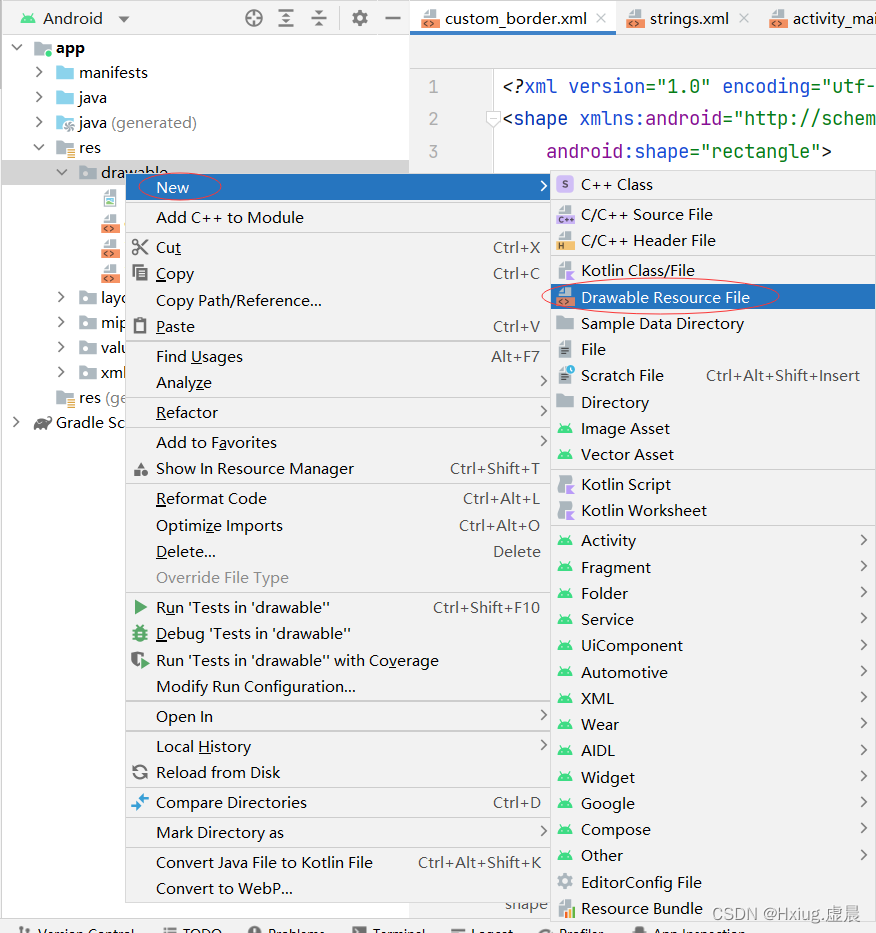
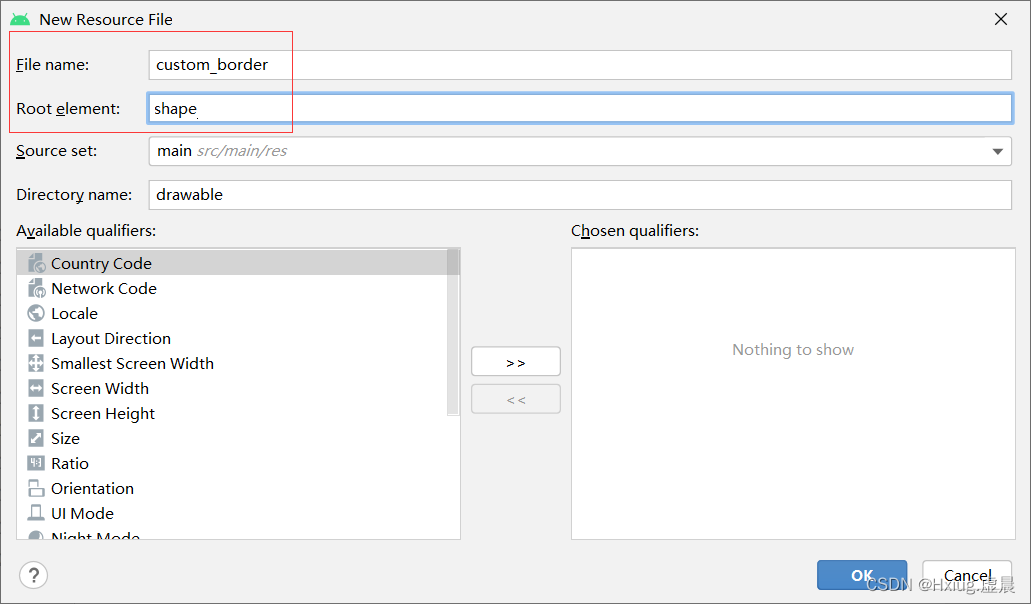
4、定义边框配置文件
- 在
drawable目录中添加custom_border.xml



<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" />
<stroke
android:width="1dp"
android:color="#555555" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<gradient
android:endColor="#eeeeee"
android:startColor="#aaaaaa" />
</shape>
5、主布局资源文件
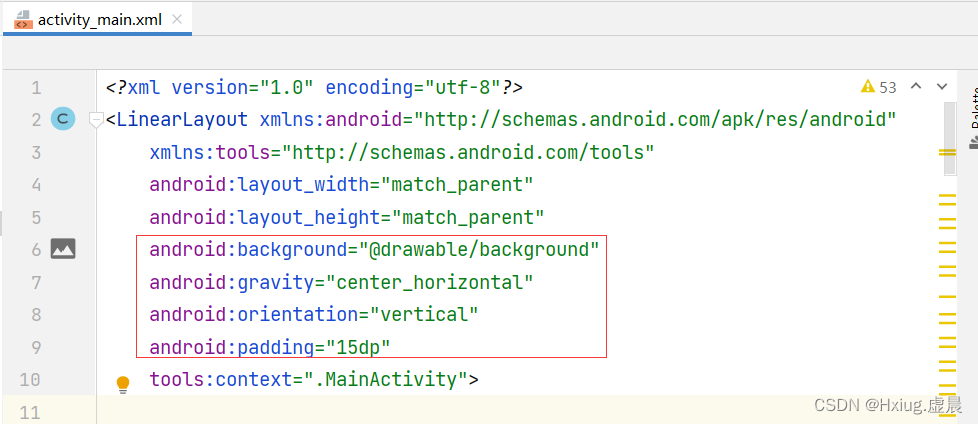
- 约束布局修改为垂直的线性布局并设置对应属性


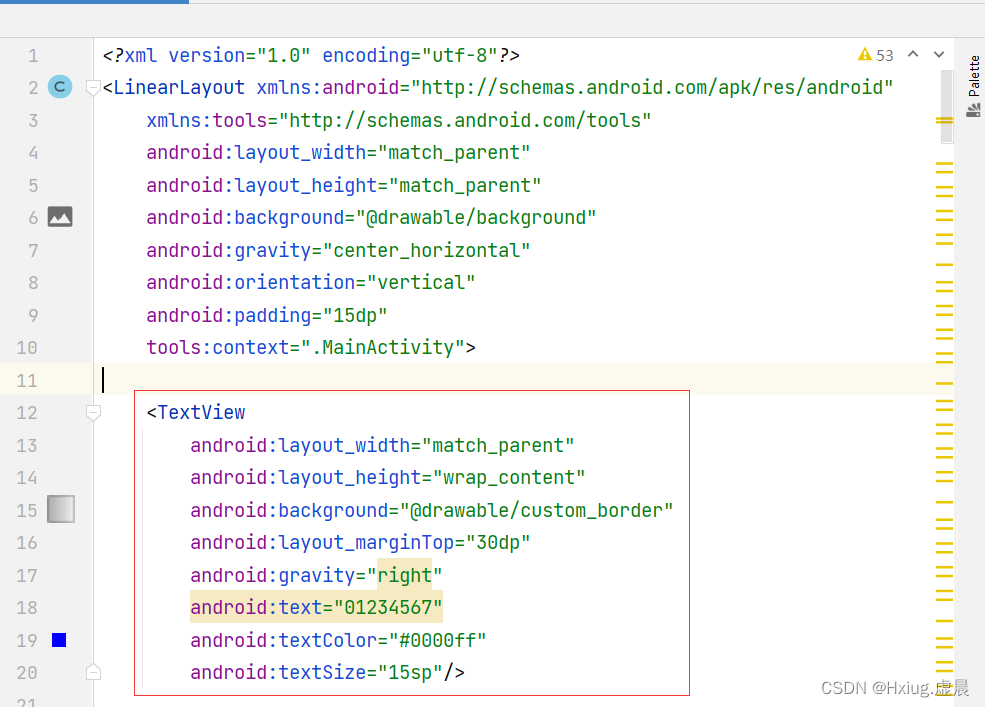
- 添加一个用于显示运算结果的标签


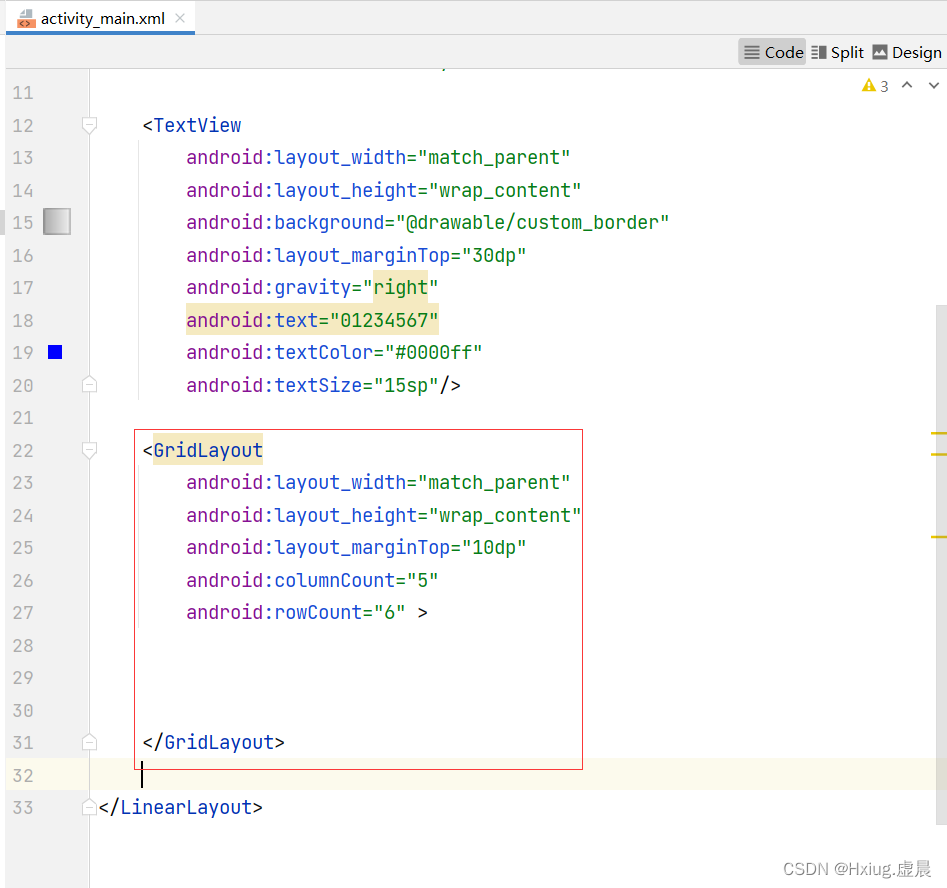
- 添加一个网格布局,设置为6行5列

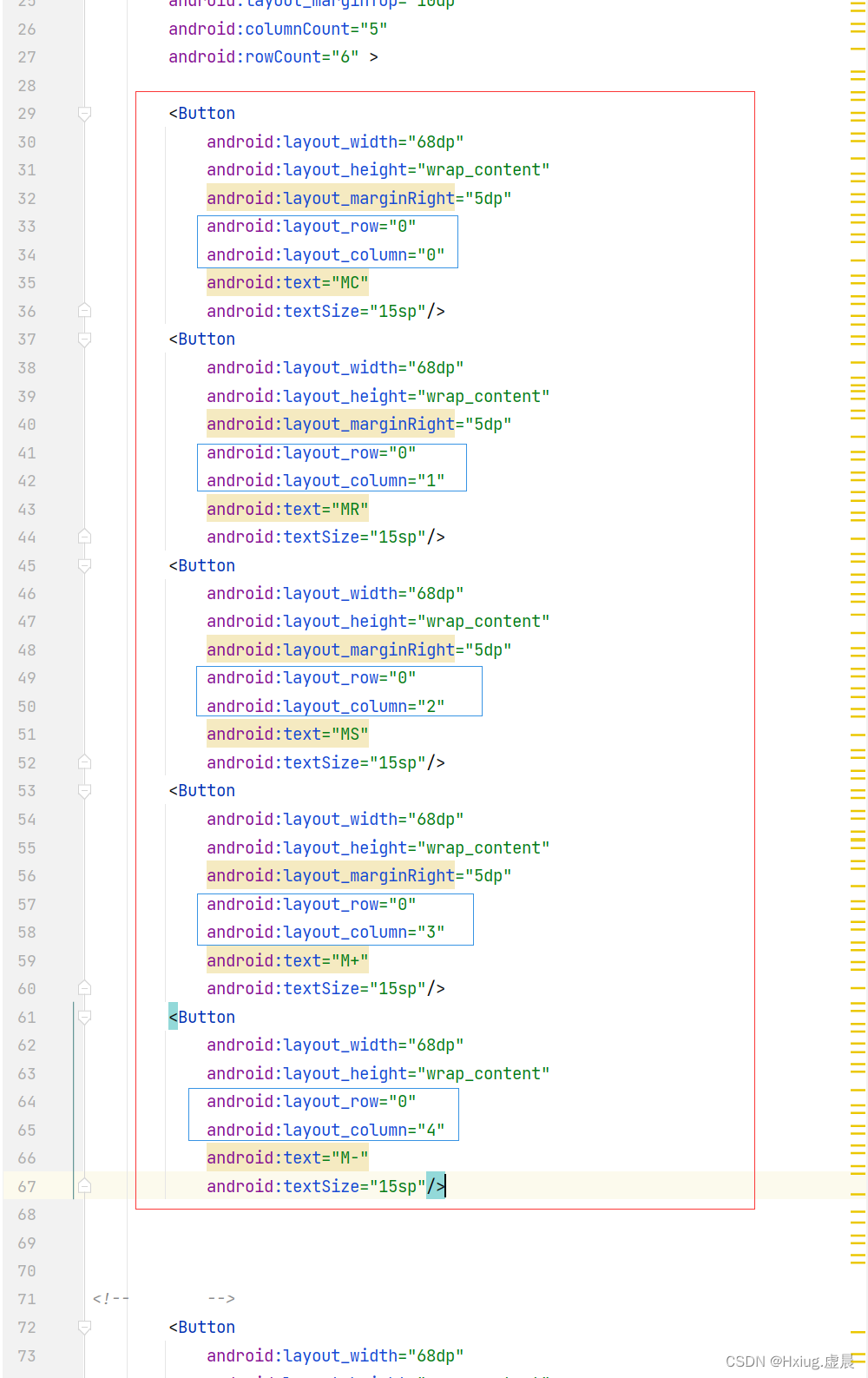
- 为第一行 添加五个按钮

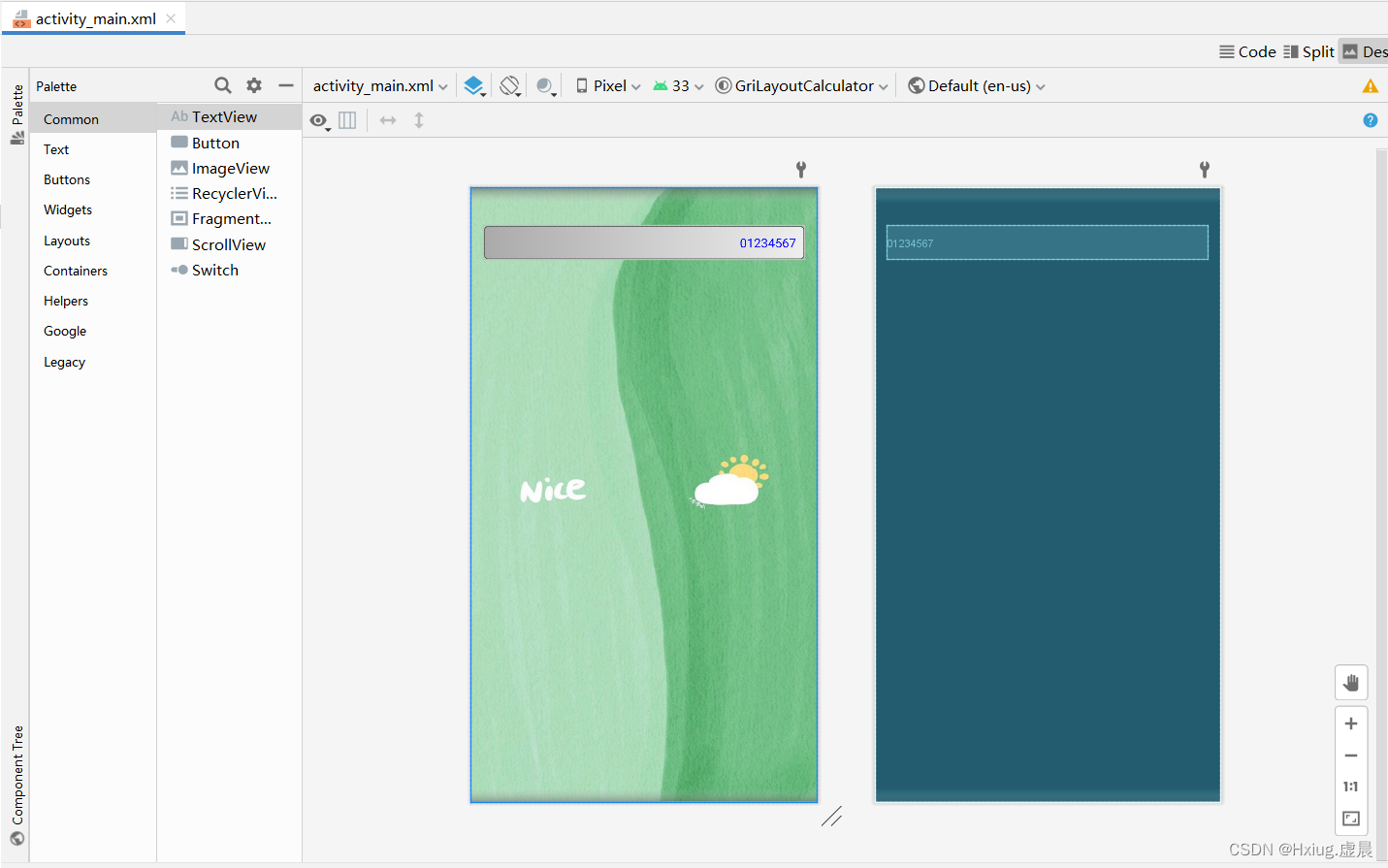
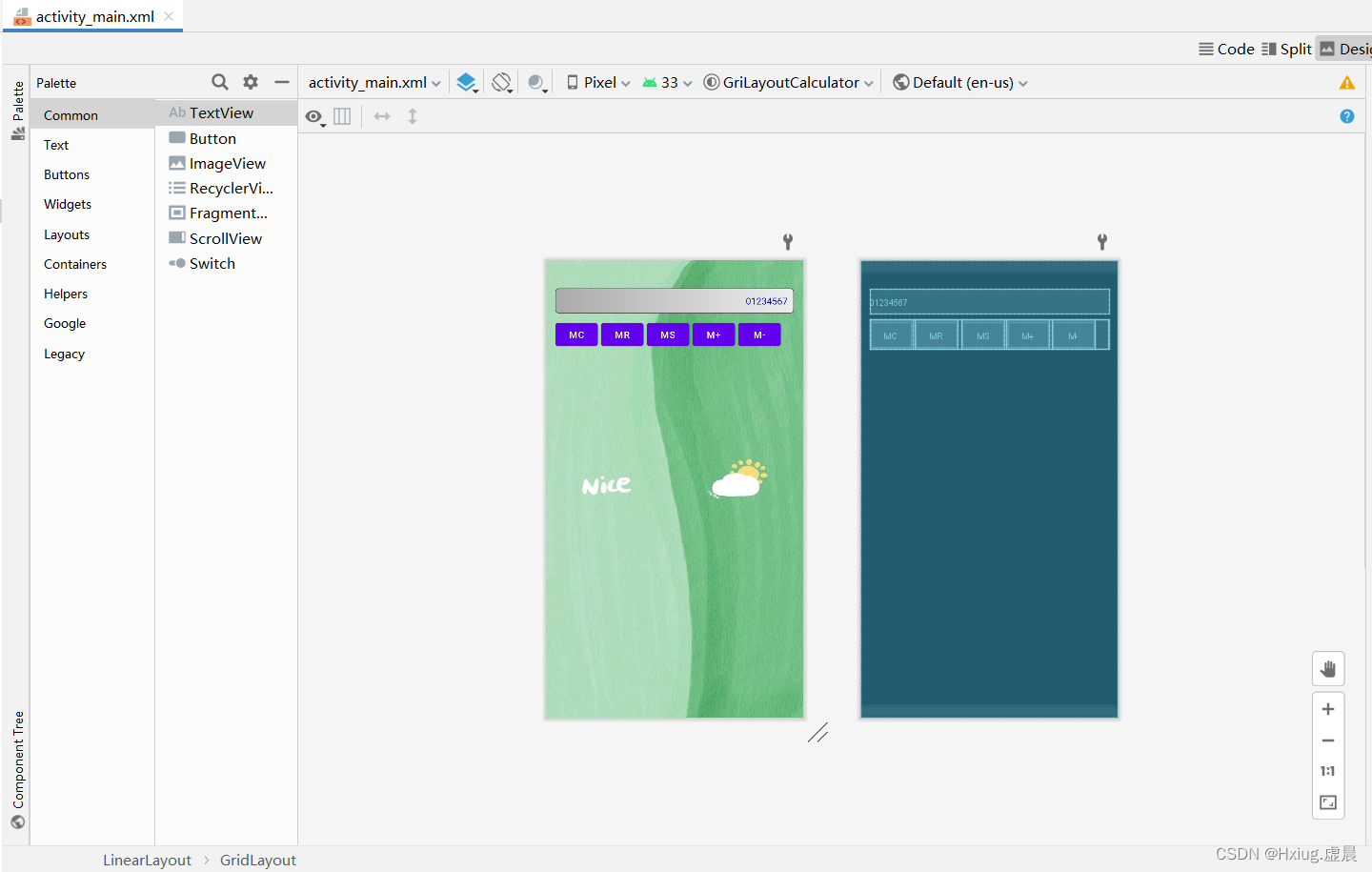
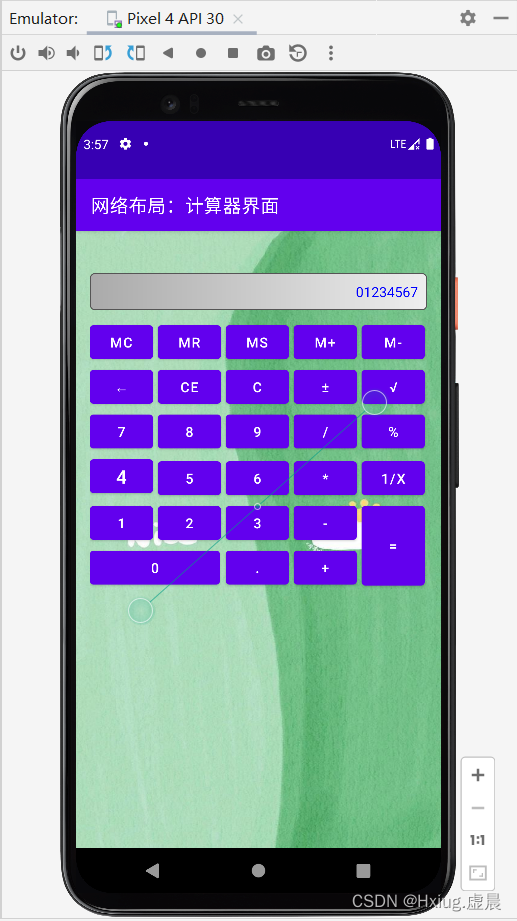
- 预览效果

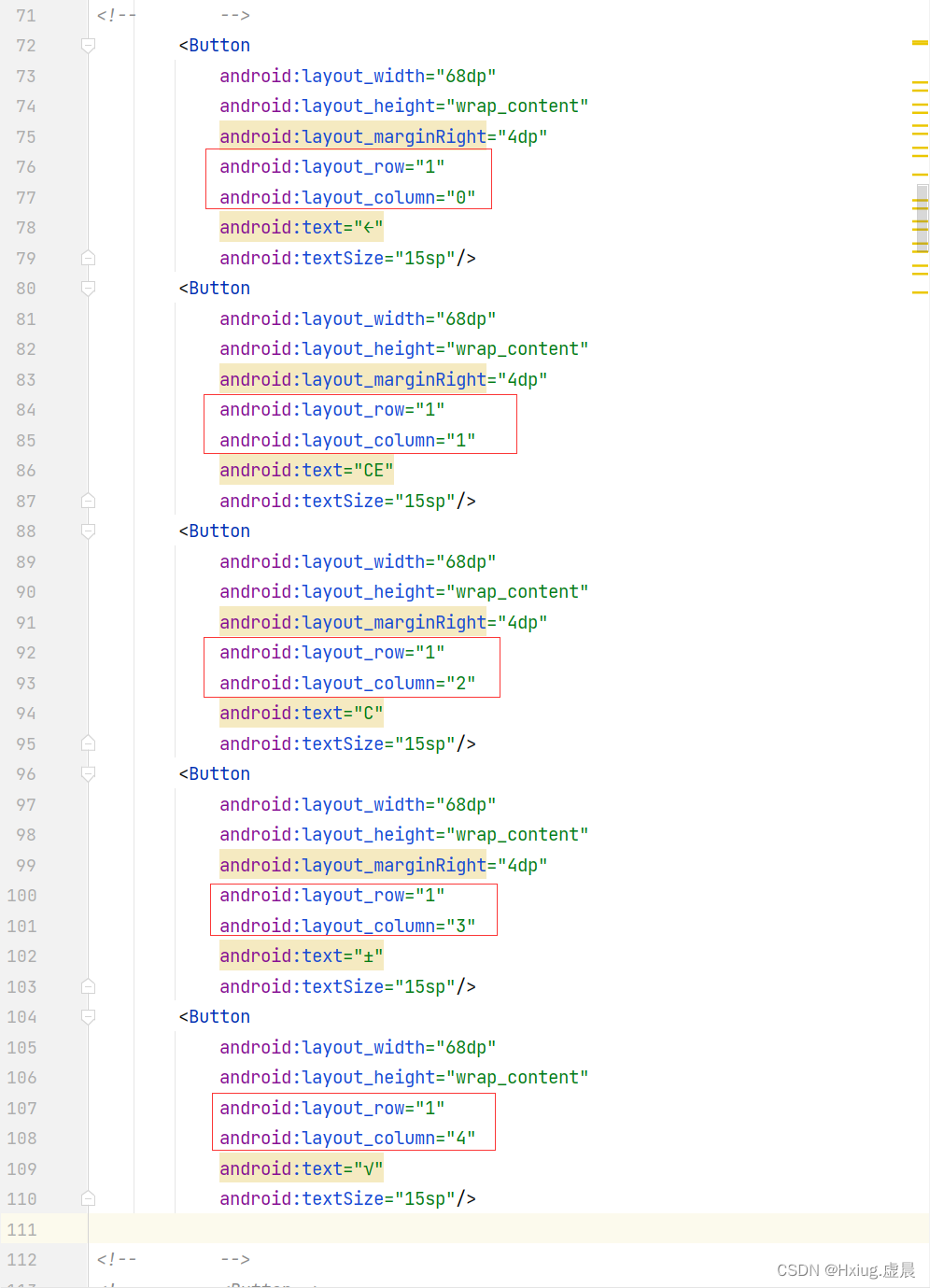
- 为第二行添加五个按钮

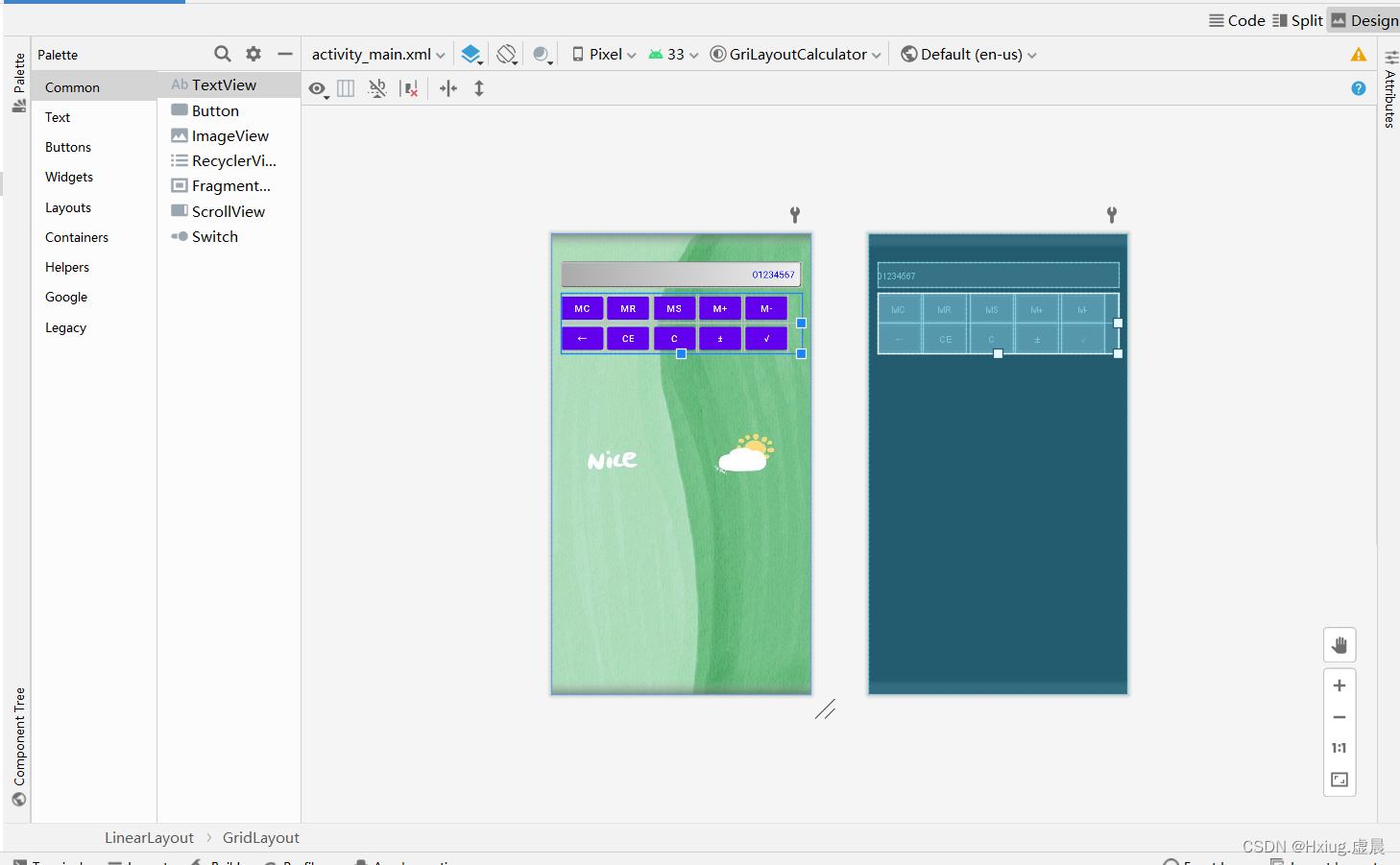
- 预览效果

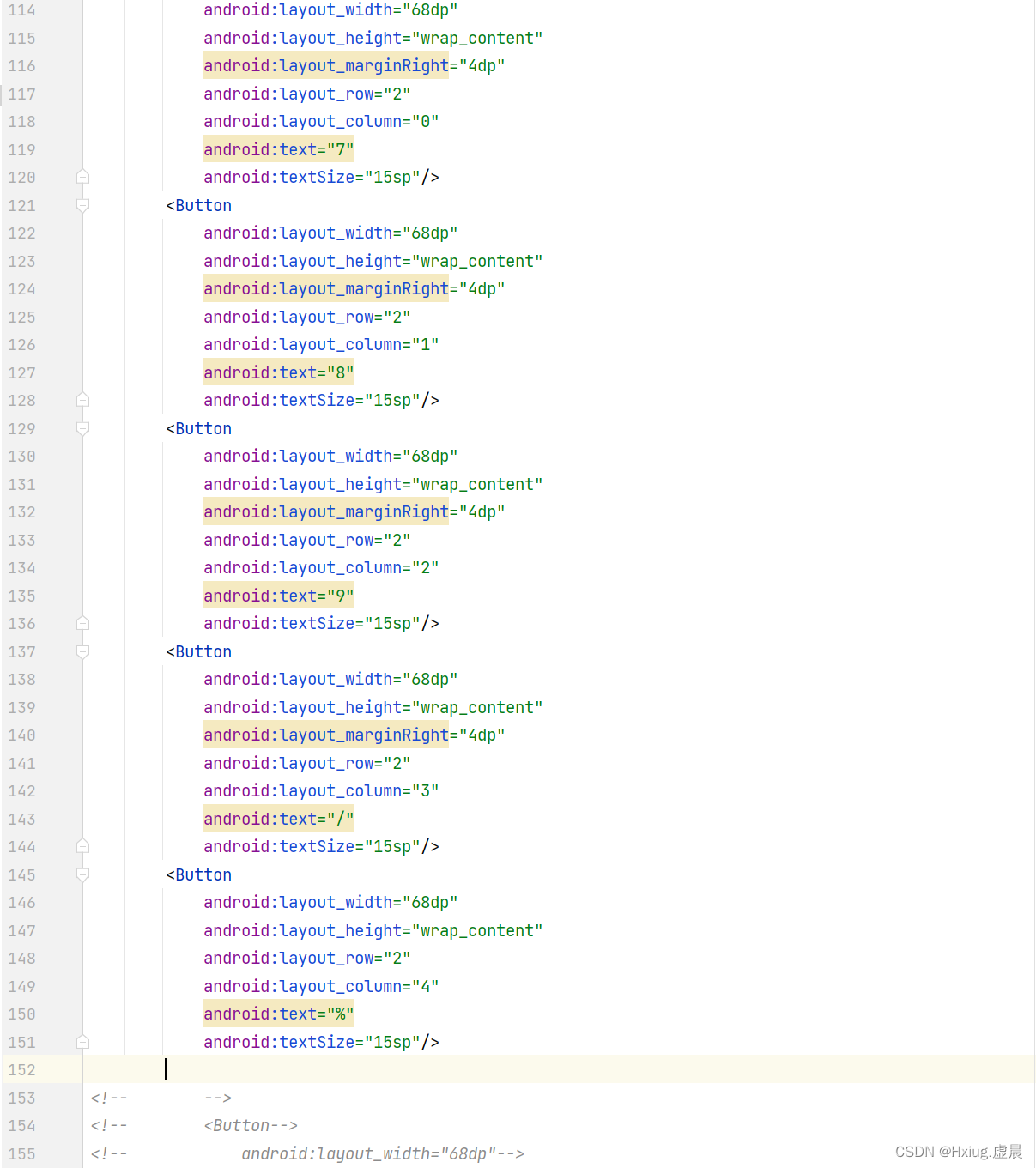
- 为第三行添加五个按钮

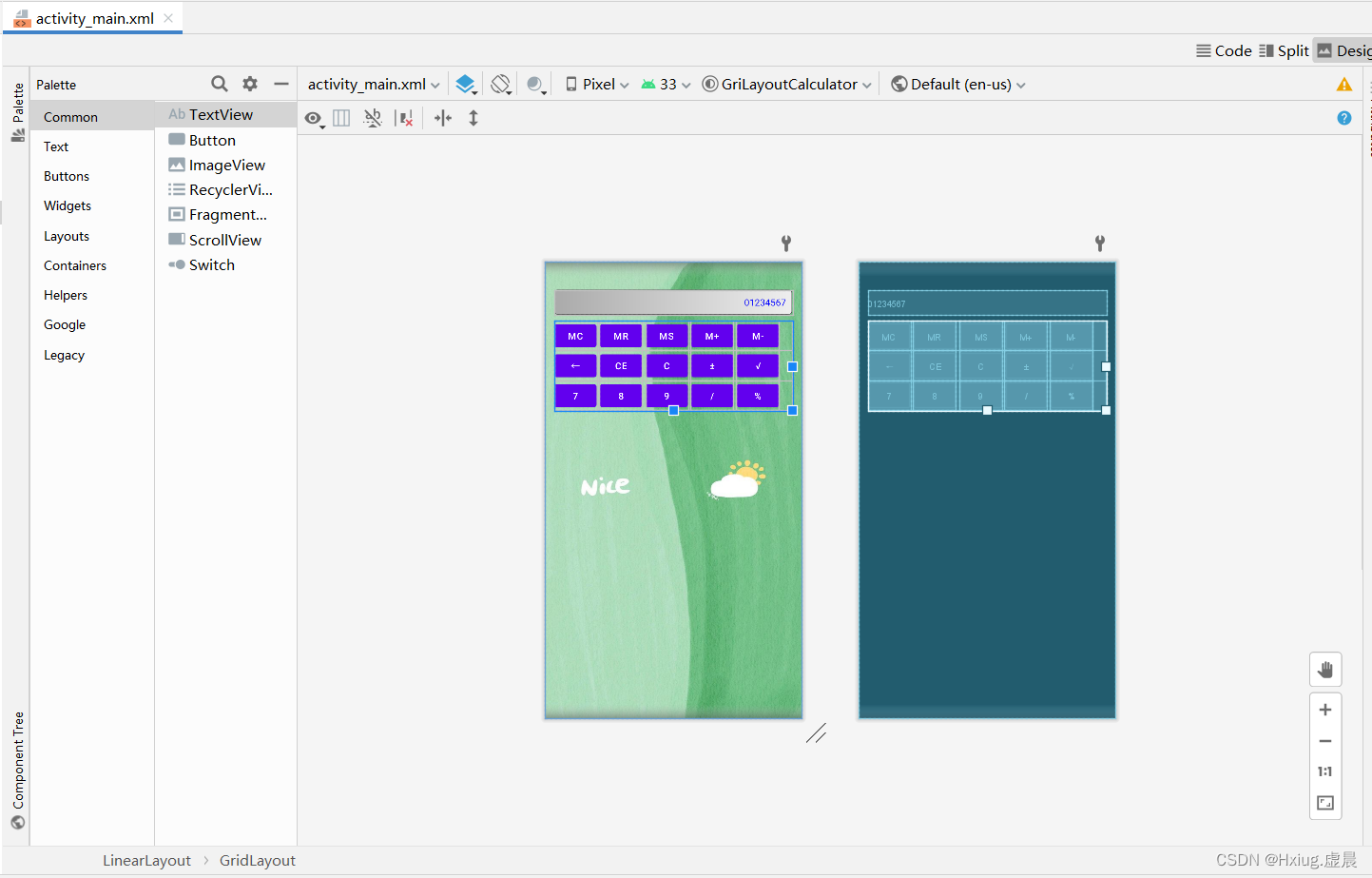
- 预览效果

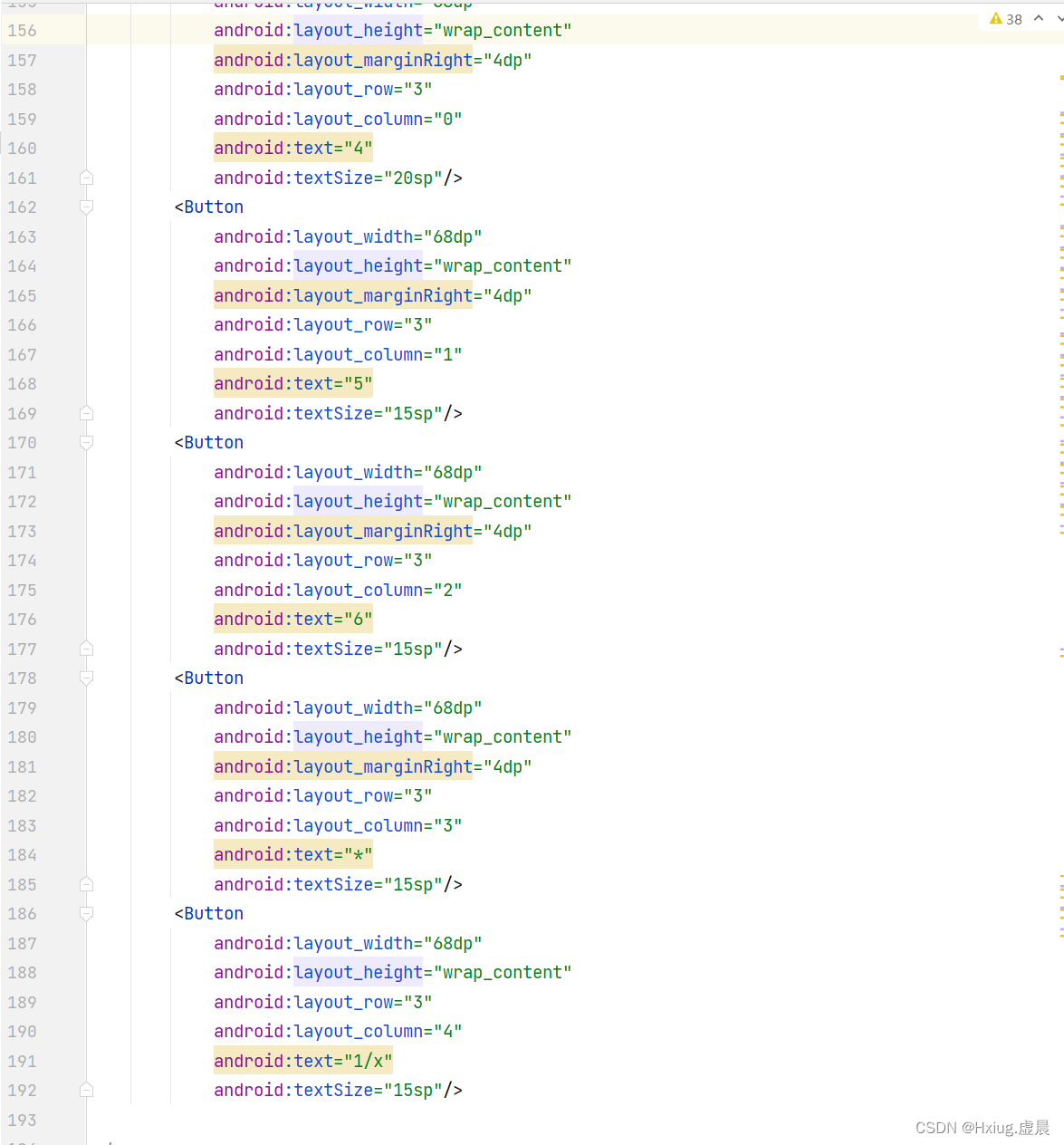
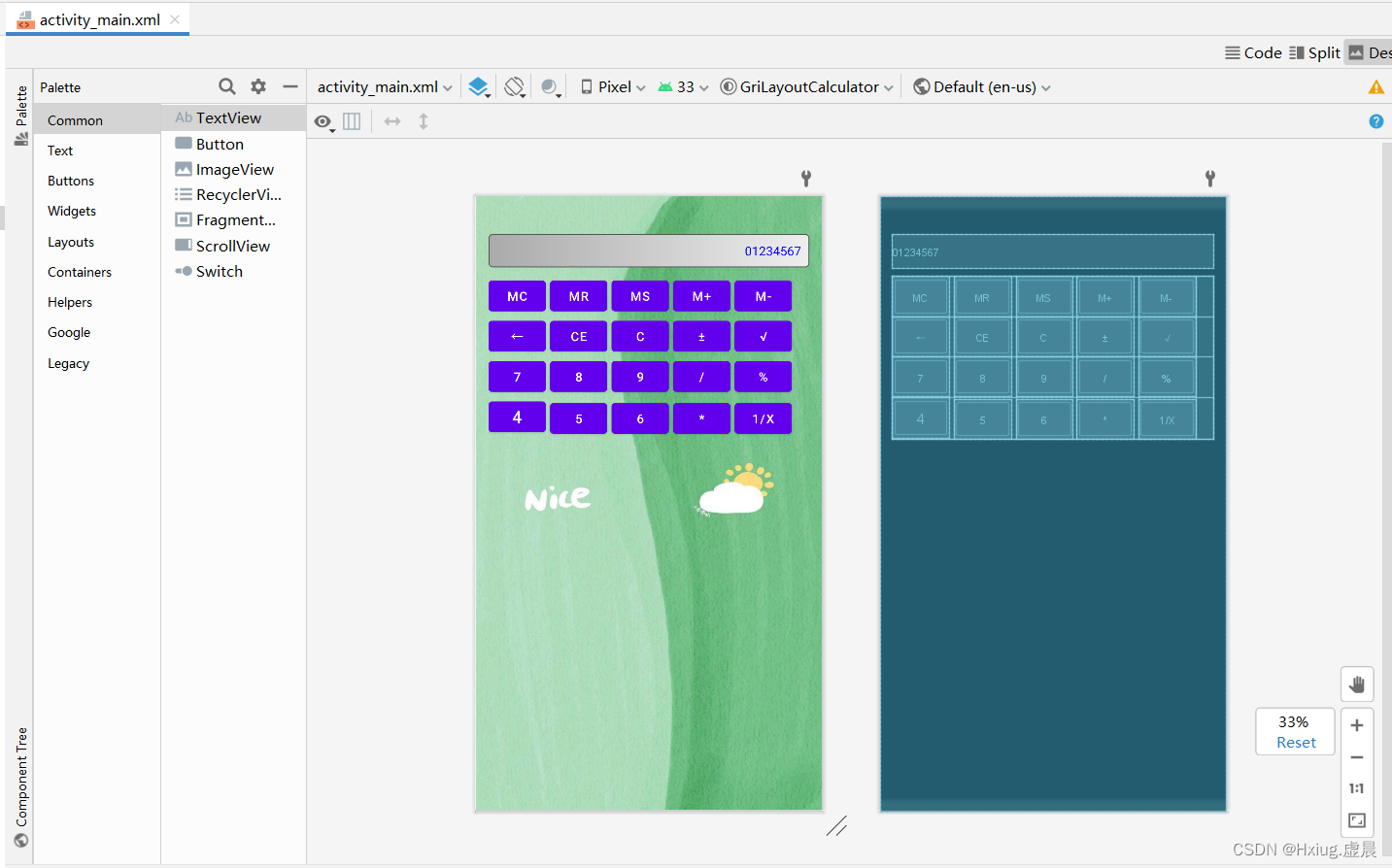
- 为第四行添加五个按钮

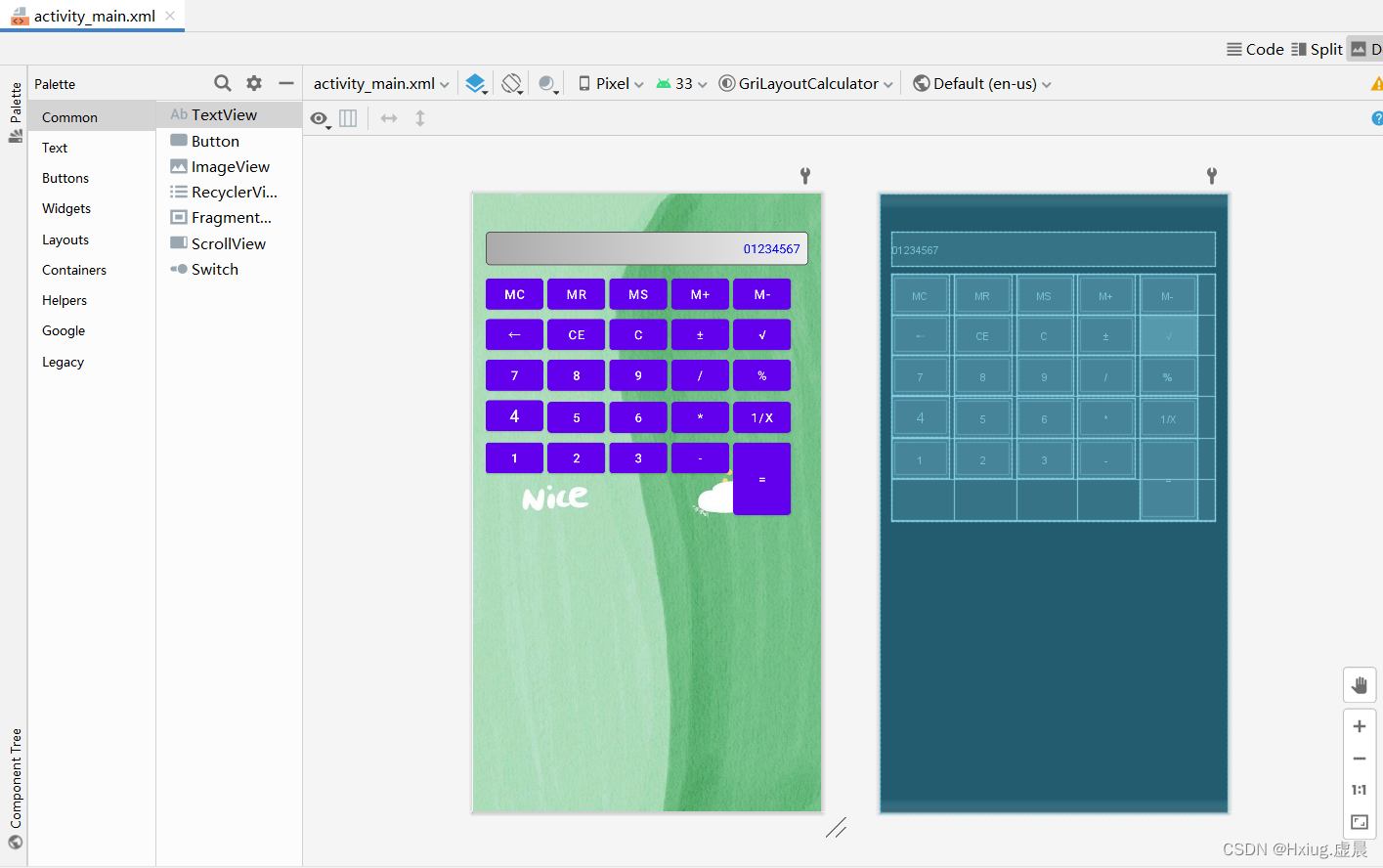
- 预览效果

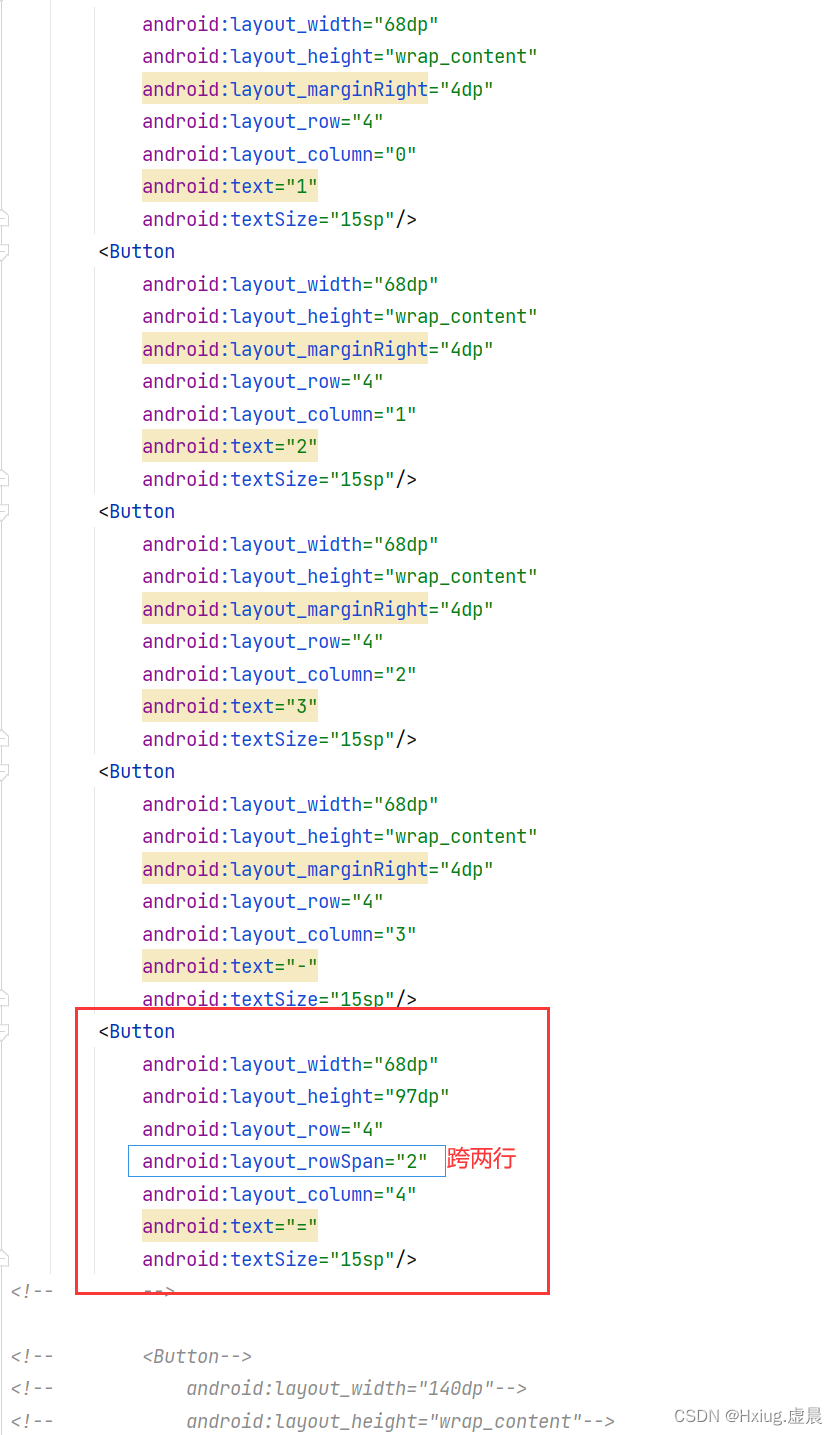
- 为第五行添加五个按钮(第五个按钮跨两行)

- 查看预览效果

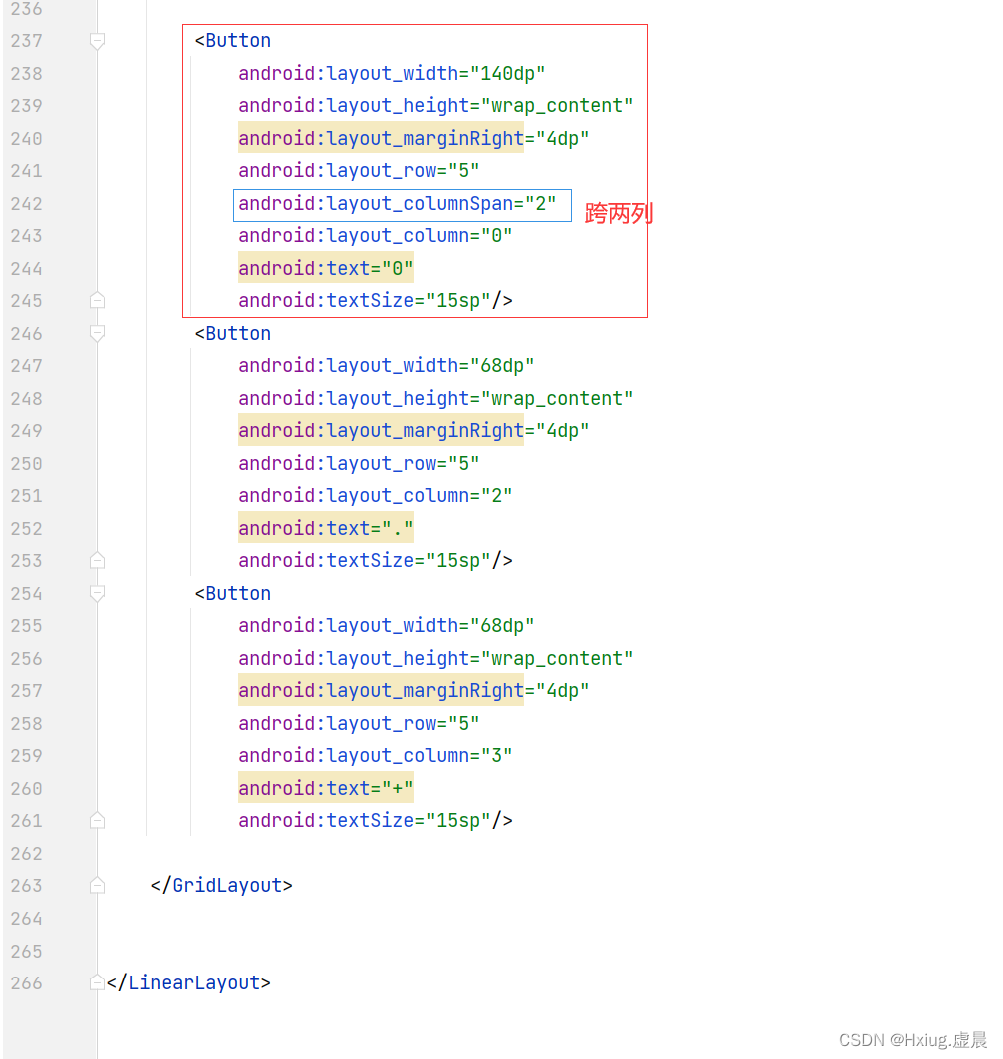
- 为第六行添加三个按钮(第一个按钮跨两列)

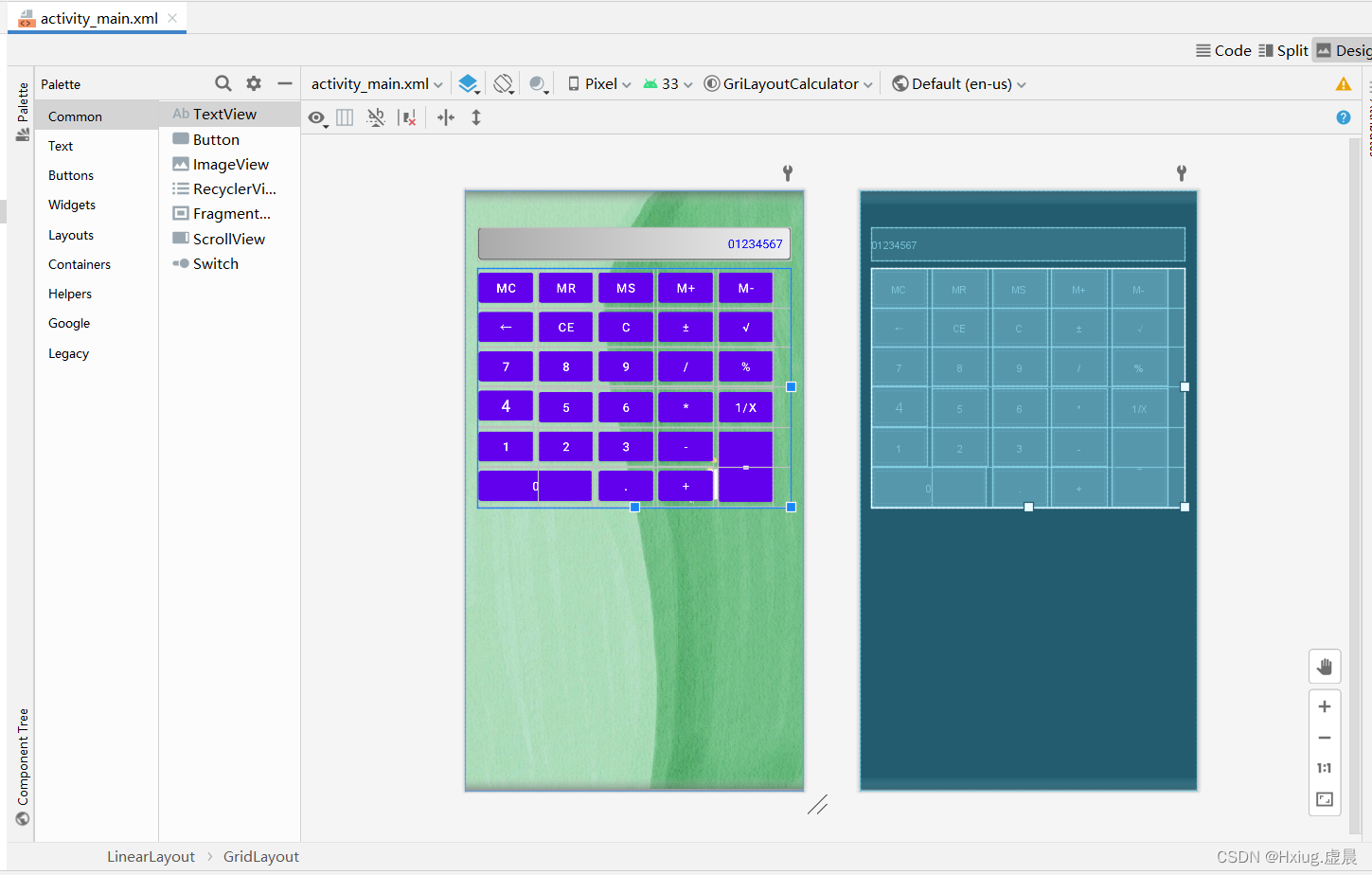
- 查看预览

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:gravity="center_horizontal"
android:orientation="vertical"
android:padding="15dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/custom_border"
android:layout_marginTop="30dp"
android:gravity="right"
android:text="01234567"
android:textColor="#0000ff"
android:textSize="15sp"/>
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:columnCount="5"
android:rowCount="6" >
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_row="0"
android:layout_column="0"
android:text="MC"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_row="0"
android:layout_column="1"
android:text="MR"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_row="0"
android:layout_column="2"
android:text="MS"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_row="0"
android:layout_column="3"
android:text="M+"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="0"
android:layout_column="4"
android:text="M-"
android:textSize="15sp"/>
<!-- -->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="1"
android:layout_column="0"
android:text="←"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="1"
android:layout_column="1"
android:text="CE"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="1"
android:layout_column="2"
android:text="C"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="1"
android:layout_column="3"
android:text="±"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="1"
android:layout_column="4"
android:text="√"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="2"
android:layout_column="0"
android:text="7"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="2"
android:layout_column="1"
android:text="8"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="2"
android:layout_column="2"
android:text="9"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="2"
android:layout_column="3"
android:text="/"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="2"
android:layout_column="4"
android:text="%"
android:textSize="15sp"/>
<!-- 4-->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="3"
android:layout_column="0"
android:text="4"
android:textSize="20sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="3"
android:layout_column="1"
android:text="5"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="3"
android:layout_column="2"
android:text="6"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="3"
android:layout_column="3"
android:text="*"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_row="3"
android:layout_column="4"
android:text="1/x"
android:textSize="15sp"/>
<!-- 5 -->
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="4"
android:layout_column="0"
android:text="1"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="4"
android:layout_column="1"
android:text="2"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="4"
android:layout_column="2"
android:text="3"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="4"
android:layout_column="3"
android:text="-"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="97dp"
android:layout_row="4"
android:layout_rowSpan="2"
android:layout_column="4"
android:text="="
android:textSize="15sp"/>
<!-- 6 -->
<Button
android:layout_width="140dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="5"
android:layout_columnSpan="2"
android:layout_column="0"
android:text="0"
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="5"
android:layout_column="2"
android:text="."
android:textSize="15sp"/>
<Button
android:layout_width="68dp"
android:layout_height="wrap_content"
android:layout_marginRight="4dp"
android:layout_row="5"
android:layout_column="3"
android:text="+"
android:textSize="15sp"/>
</GridLayout>
</LinearLayout>
6、最终效果























 4052
4052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










