这里写自定义目录标题
一、介绍
安卓应用中,常常需要用户从若干选项中进行选择,有时要求只能选择一个,那么就要使用单选按钮(RadioButton),有时要求用户可以选择多个,那么就要使用复选框(CheckBox)
二、常用属性
1、单选按钮
- 常用属性
| 属性 | 含义 |
|---|---|
| orientation | vertical (或 horizontal),决定单选按钮是垂直排列还是水平排列 |
| layout_width | 宽度(单位:dp) |
| layout_height | 高度(单位:dp) |
- 设置监听器
| 属性 | 含义 |
|---|---|
| setOnCheckedChangeListener | 监听单选按钮选中状态的变化 |
| setOnClickListener | 监听单选按钮组是否被单击了 |
| isChecked() | true 或false,显示单选按钮的选中状态 |
| setChecked() | 参数是true或false,用来设置单选按钮的选中状态 |
- 设置事件监听器
| 属性 | 含义 |
|---|---|
| setOnCheckedChangeListener | 监听单选按钮选中状态的变化 |
| setOnClickListener | 监听单选按钮是否被单击了 |
2、复选框
- 常用属性
| 属性 | 含义 |
|---|---|
| isChecked() | true 或false,显示复选框的选中状态 |
| setChecked() | 参数是true或false,用来设置复选框的选中状态 |
- 设置事件监听器
| 属性 | 含义 |
|---|---|
| setOnCheckedChangeListener | 监听复选框选中状态的变化 |
| setOnClickListener | -+监听复选框是否被单击了 |
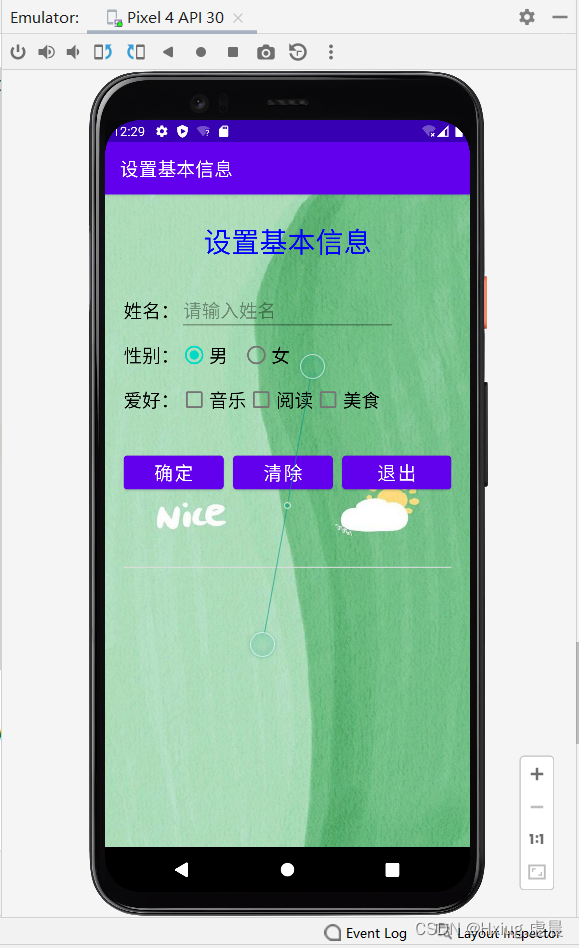
三、案例
1 、示例

2、步骤
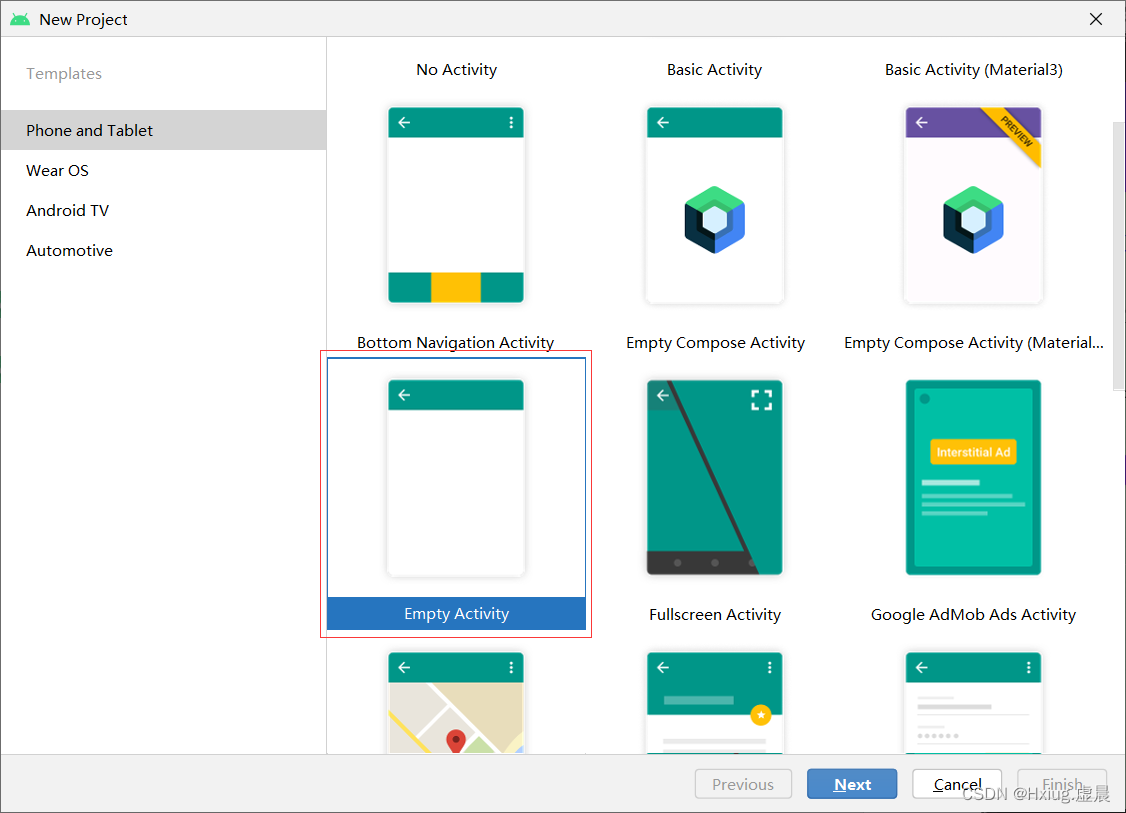
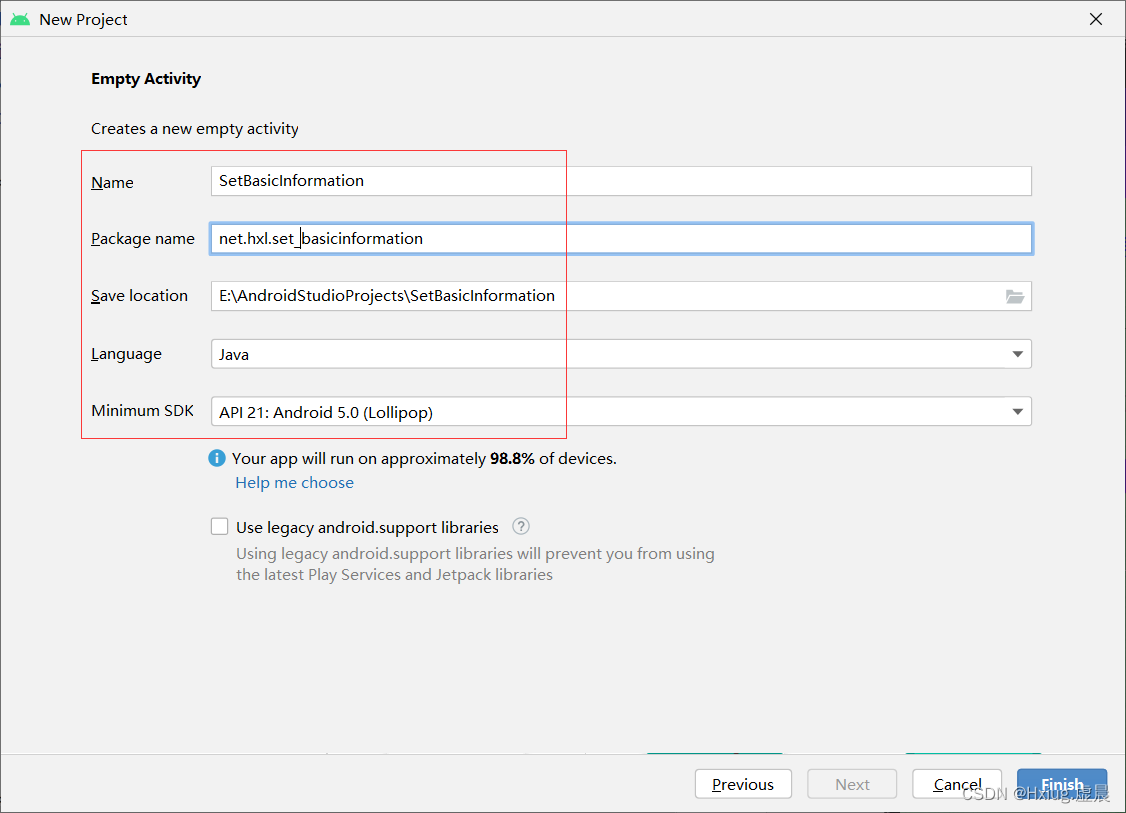
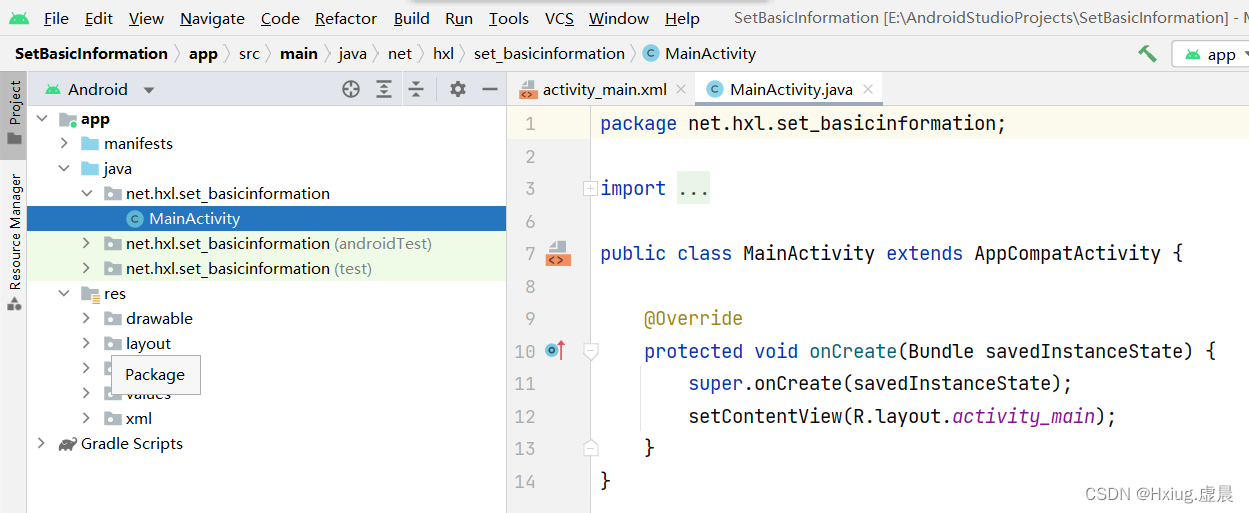
(1)新建项目
- 基于
Empty Activity创建安卓应用SetBasicInformation



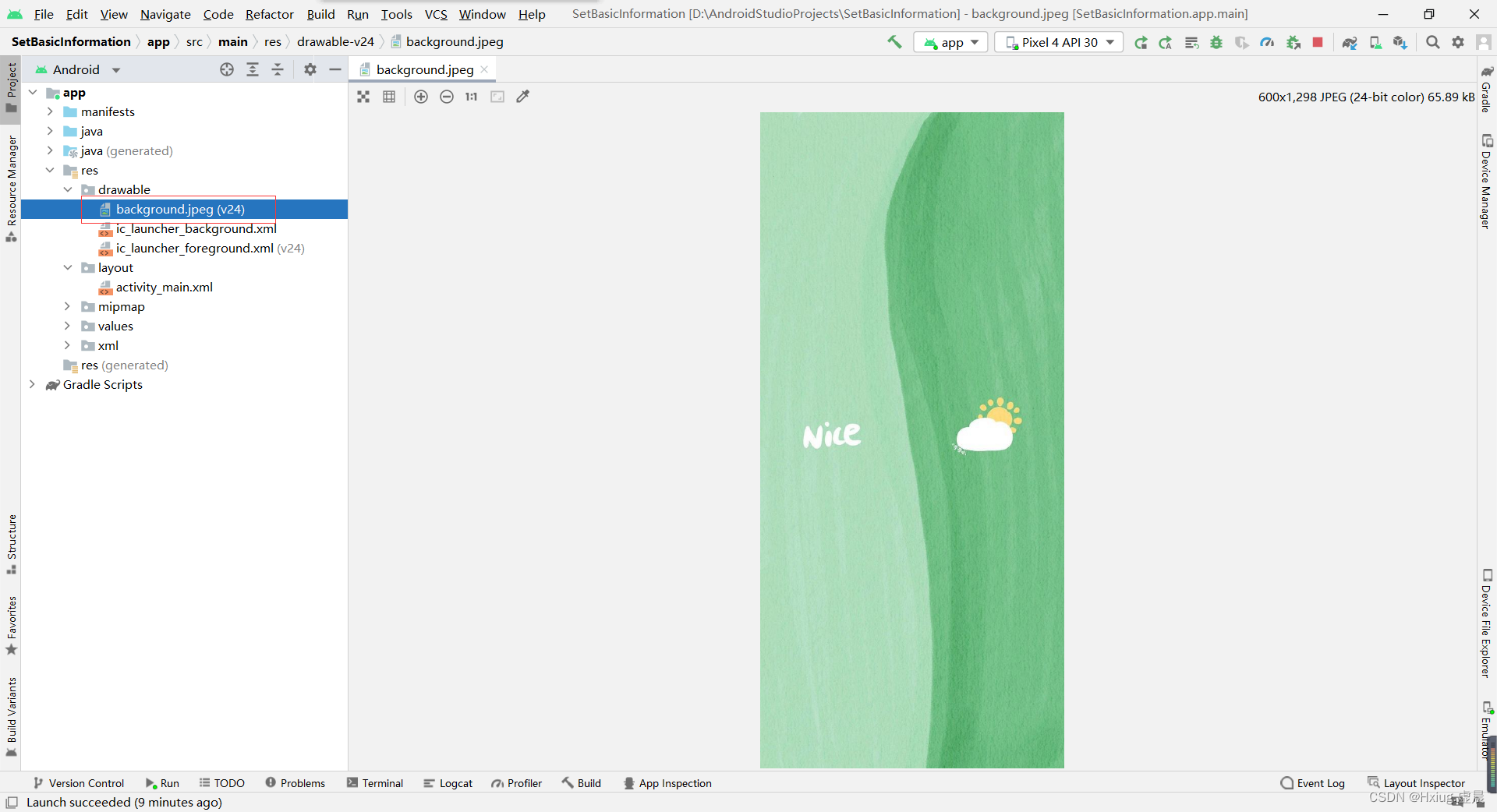
(2)制备背景素材
- 拷贝到
drawable目录下

(3)字符串资源文件 - strings.xml

<resources>
<string name="app_name">设置基本信息</string>
<string name="set_information">设置基本信息</string>
<string name="name">姓名:</string>
<string name="input_name">请输入姓名</string>
<string name="gender">性别:</string>
<string name="male">男</string>
<string name="female">女</string>
<string name="hobby">爱好:</string>
<string name="music">音乐</string>
<string name="read">阅读</string>
<string name="food">美食</string>
<string name="ok">确定</string>
<string name="clear">清除</string>
<string name="exit">退出</string>
</resources>
(4)主布局资源文件 - activity_main.xml

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="30dp">
<TextView
android:id="@+id/tv_setInformation"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="30dp"
android:text="@string/set_information"
android:textColor="#0000ff"
android:textSize="30sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"
android:textColor="#000000"
android:textSize="20sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/input_name"
android:textSize="20sp"
android:singleLine="true" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/gender"
android:textColor="#000000"
android:textSize="20sp" />
<RadioGroup
android:id="@+id/rg_gender"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/male"
android:textSize="20sp" />
<RadioButton
android:id="@+id/rb_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="@string/female"
android:textSize="20sp" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_hobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hobby"
android:textColor="#000000"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/music"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_read"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/read"
android:textSize="20sp" />
<CheckBox
android:id="@+id/cb_food"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/food"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp">
<Button
android:id="@+id/btnOk"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="doOK"
android:layout_marginRight="10dp"
android:text="@string/ok"
android:textSize="20sp" />
<Button
android:id="@+id/btn_clear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="doClear"
android:layout_marginRight="10dp"
android:text="@string/clear"
android:textSize="20sp" />
<Button
android:id="@+id/btn_exit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="doExit"
android:text="@string/exit"
android:textSize="20sp" />
</LinearLayout>
<TextView
android:id="@+id/tv_result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:textSize="20sp"
/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="20dp"
android:background="#dddddd"/>
</LinearLayout>
(5)主界面类MainActivity

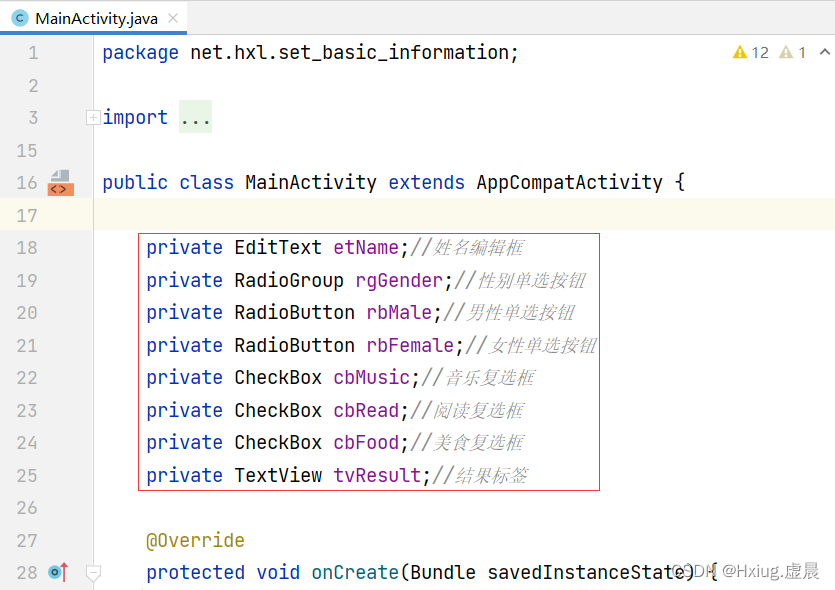
- 定义常量与变量

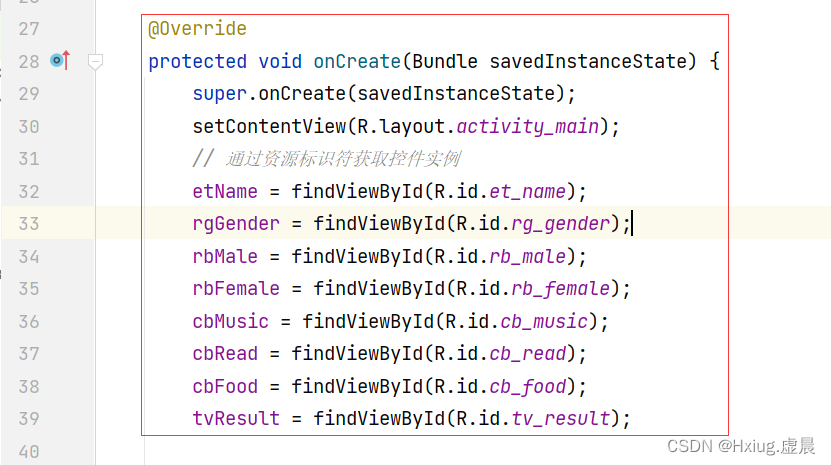
- 通过资源标识符获取控件实例

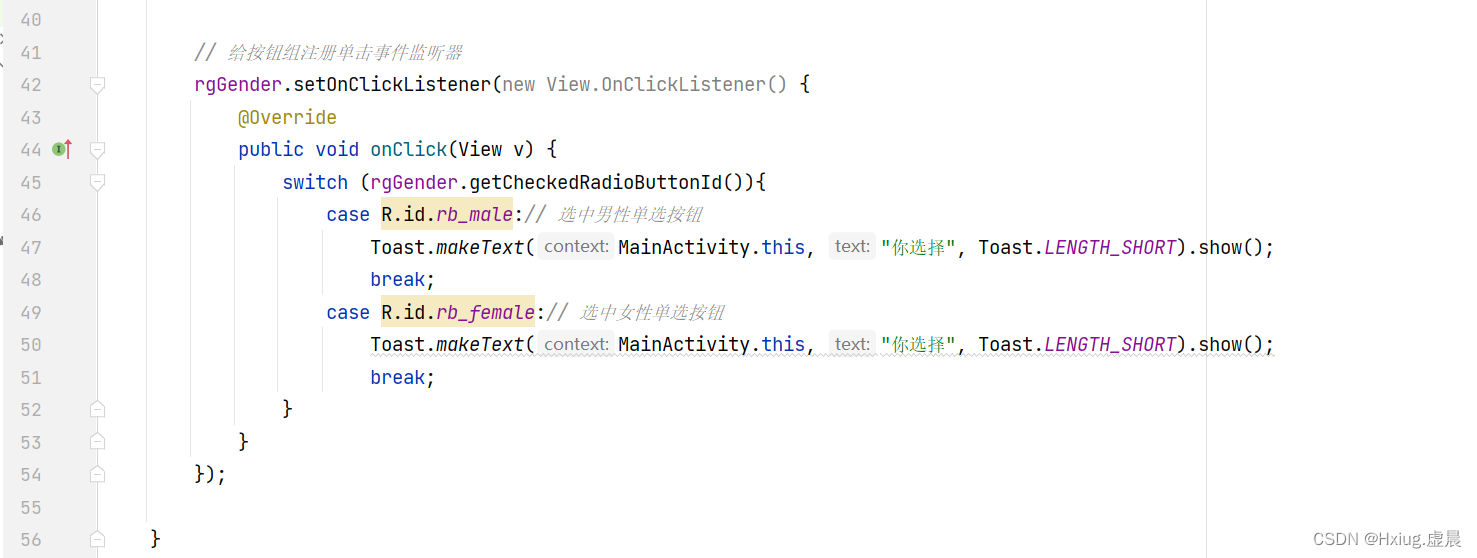
- 给按钮组注册单击事件监听器

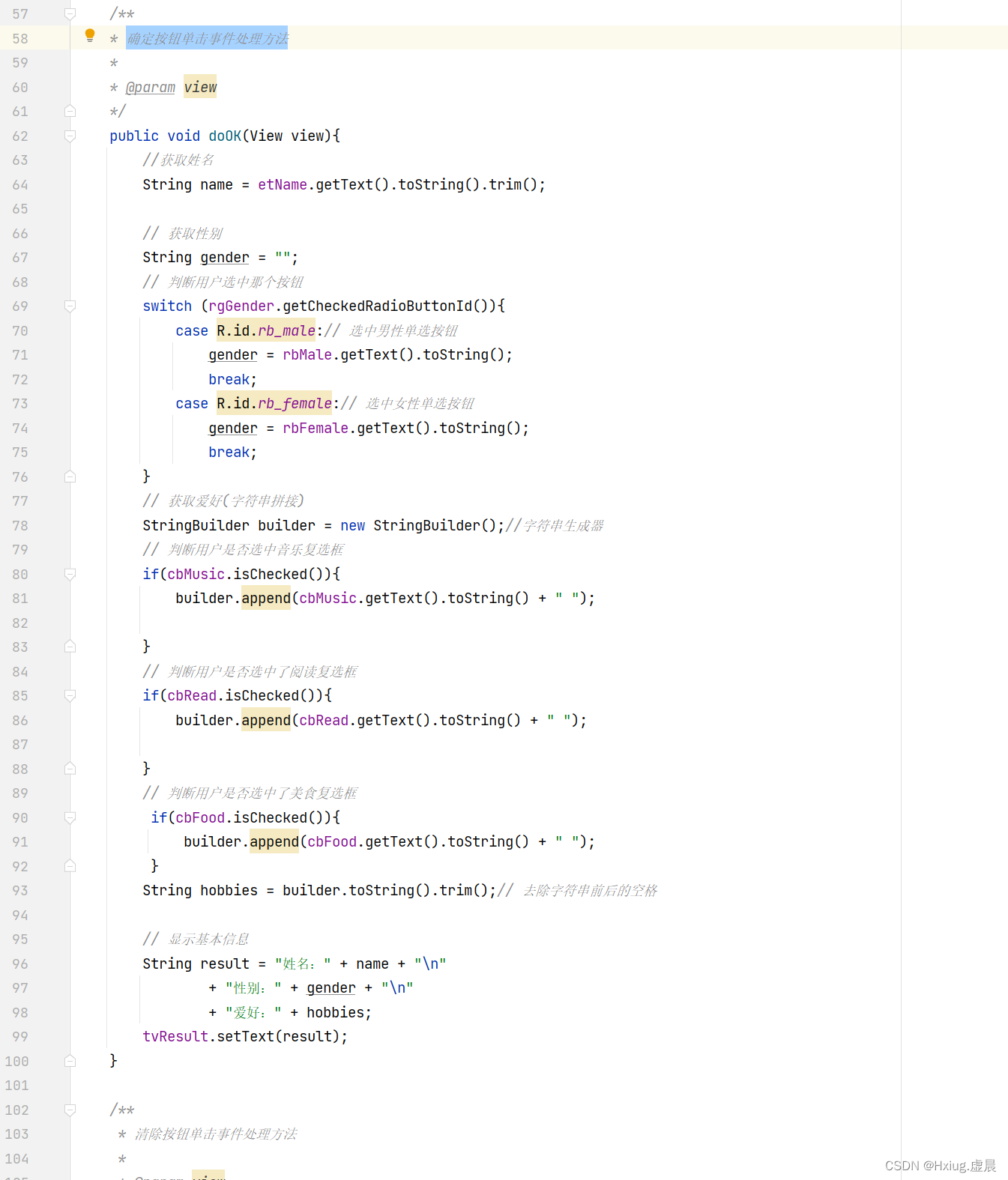
- 确定按钮单击事件处理方法

- 清除按钮单击事件处理方法

- 推出按钮单击事件处理方法

package net.hxl.set_basic_information;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
import org.w3c.dom.Text;
public class MainActivity extends AppCompatActivity {
private EditText etName;//姓名编辑框
private RadioGroup rgGender;//性别单选按钮
private RadioButton rbMale;//男性单选按钮
private RadioButton rbFemale;//女性单选按钮
private CheckBox cbMusic;//音乐复选框
private CheckBox cbRead;//阅读复选框
private CheckBox cbFood;//美食复选框
private TextView tvResult;//结果标签
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
etName = findViewById(R.id.et_name);
rgGender = findViewById(R.id.rg_gender);
rbMale = findViewById(R.id.rb_male);
rbFemale = findViewById(R.id.rb_female);
cbMusic = findViewById(R.id.cb_music);
cbRead = findViewById(R.id.cb_read);
cbFood = findViewById(R.id.cb_food);
tvResult = findViewById(R.id.tv_result);
// 给按钮组注册单击事件监听器
rgGender.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (rgGender.getCheckedRadioButtonId()){
case R.id.rb_male:// 选中男性单选按钮
Toast.makeText(MainActivity.this, "你选择", Toast.LENGTH_SHORT).show();
break;
case R.id.rb_female:// 选中女性单选按钮
Toast.makeText(MainActivity.this, "你选择", Toast.LENGTH_SHORT).show();
break;
}
}
});
}
/**
* 确定按钮单击事件处理方法
*
* @param view
*/
public void doOK(View view){
//获取姓名
String name = etName.getText().toString().trim();
// 获取性别
String gender = "";
// 判断用户选中那个按钮
switch (rgGender.getCheckedRadioButtonId()){
case R.id.rb_male:// 选中男性单选按钮
gender = rbMale.getText().toString();
break;
case R.id.rb_female:// 选中女性单选按钮
gender = rbFemale.getText().toString();
break;
}
// 获取爱好(字符串拼接)
StringBuilder builder = new StringBuilder();//字符串生成器
// 判断用户是否选中音乐复选框
if(cbMusic.isChecked()){
builder.append(cbMusic.getText().toString() + " ");
}
// 判断用户是否选中了阅读复选框
if(cbRead.isChecked()){
builder.append(cbRead.getText().toString() + " ");
}
// 判断用户是否选中了美食复选框
if(cbFood.isChecked()){
builder.append(cbFood.getText().toString() + " ");
}
String hobbies = builder.toString().trim();// 去除字符串前后的空格
// 显示基本信息
String result = "姓名:" + name + "\n"
+ "性别:" + gender + "\n"
+ "爱好:" + hobbies;
tvResult.setText(result);
}
/**
* 清除按钮单击事件处理方法
*
* @param view
*/
public void doClear(View view){
// 清空编辑框
etName.setText("");
// 清空复选框
rbMale.setChecked(true);
cbMusic.setChecked(false);
cbRead.setChecked(false);
cbFood.setChecked(false);
// 清空编辑框
tvResult.setText("");
}
/**
* 推出按钮单击事件处理方法
*
* @param view
*/
public void doExit(View view){
finish();//关闭当前窗口
}
}























 1428
1428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










