文件目录
一、学习要点
- 安卓触摸动作
- 触摸监听器与方法
- 单点触摸与多点触摸
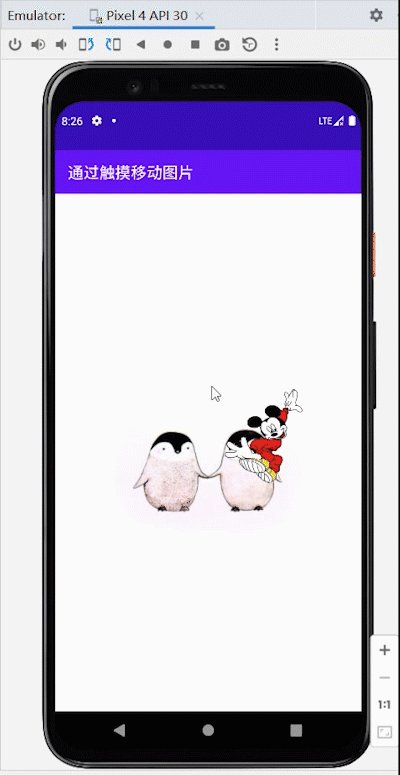
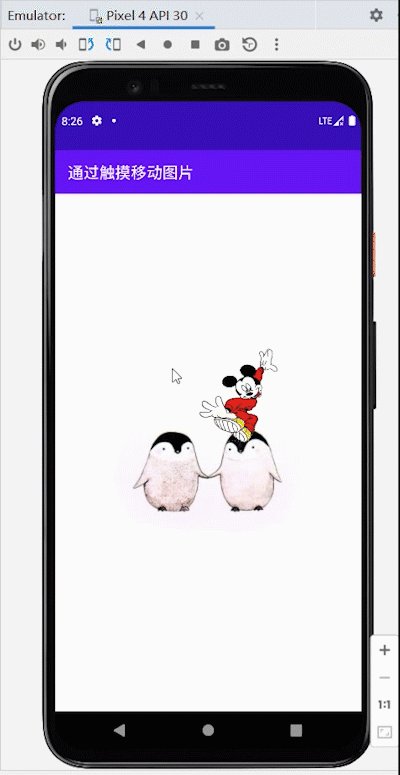
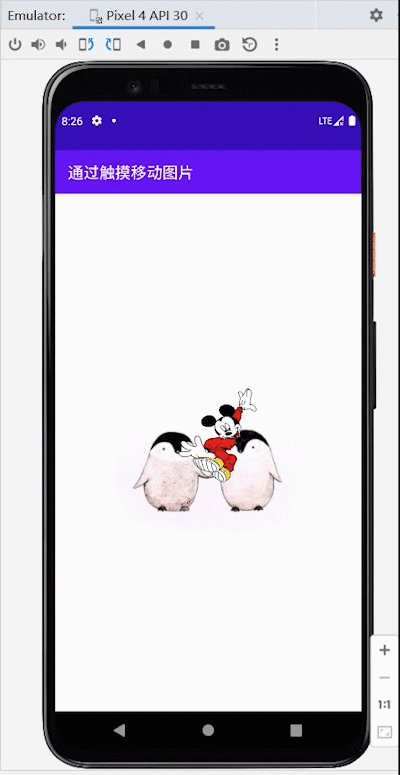
二、案例演示1:拖动图片
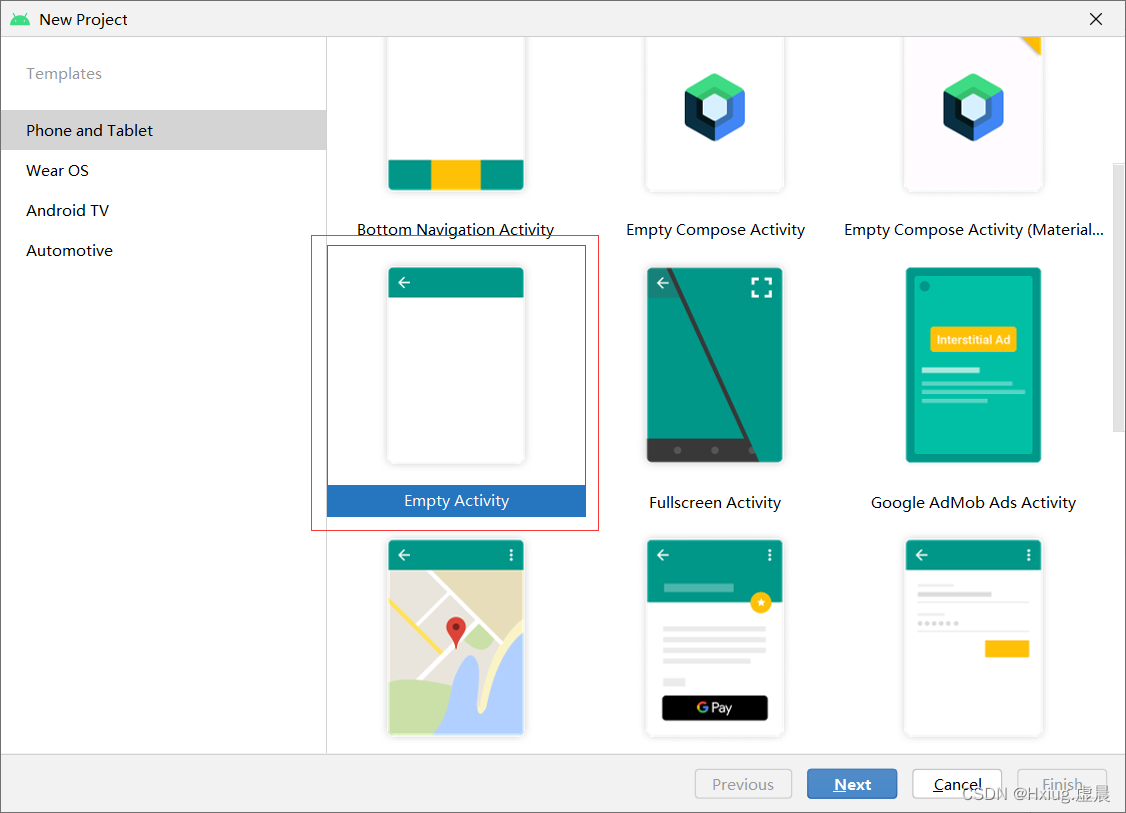
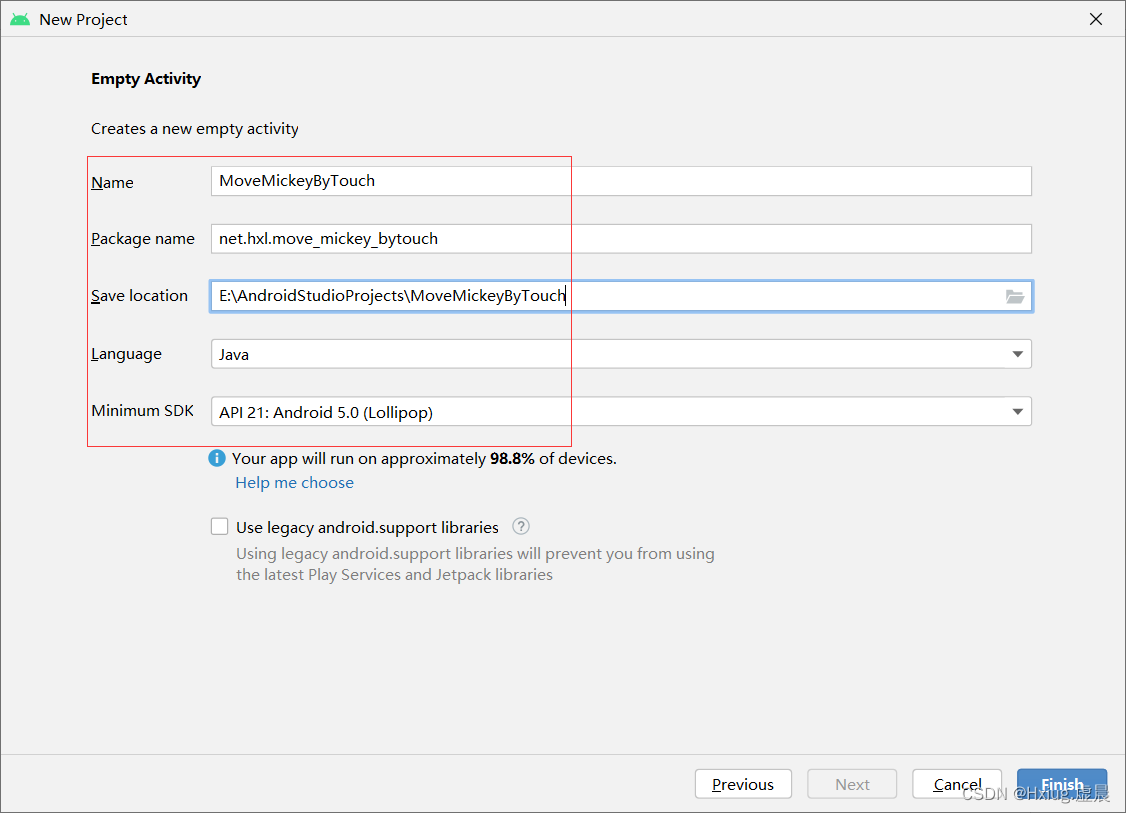
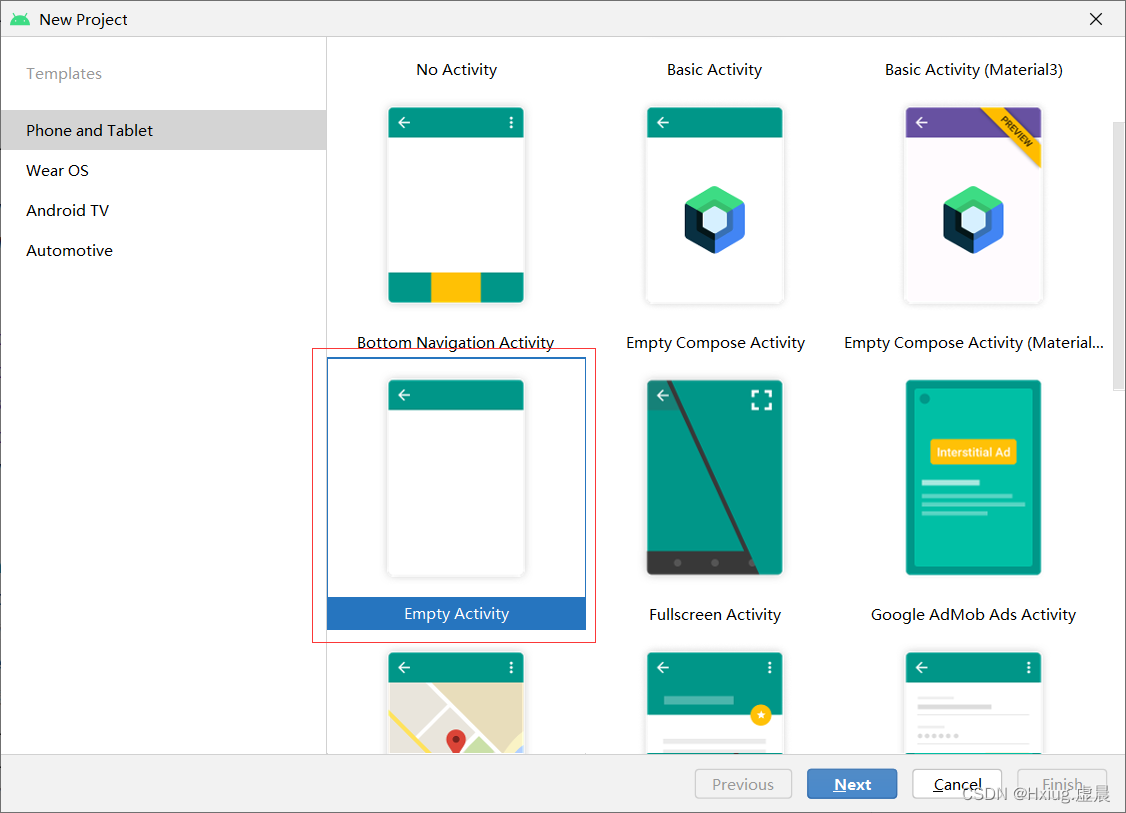
1、创建安卓应用
- 基于
Empty Activity模板创建-MoveMickeyByTouch



2、准备图片素材
- 拷贝到
drawable目录里


3、字符串资源文件
strings.xml

<resources>
<string name="app_name">通过触摸移动图片</string>
</resources>
4、主布局资源文件
activity_main.xml

- 约束布局改成线性布局,再添加一个图像控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:background="@drawable/mickey"/>
</LinearLayout>
- 预览效果

5、主界面类
-
MainActivity

-
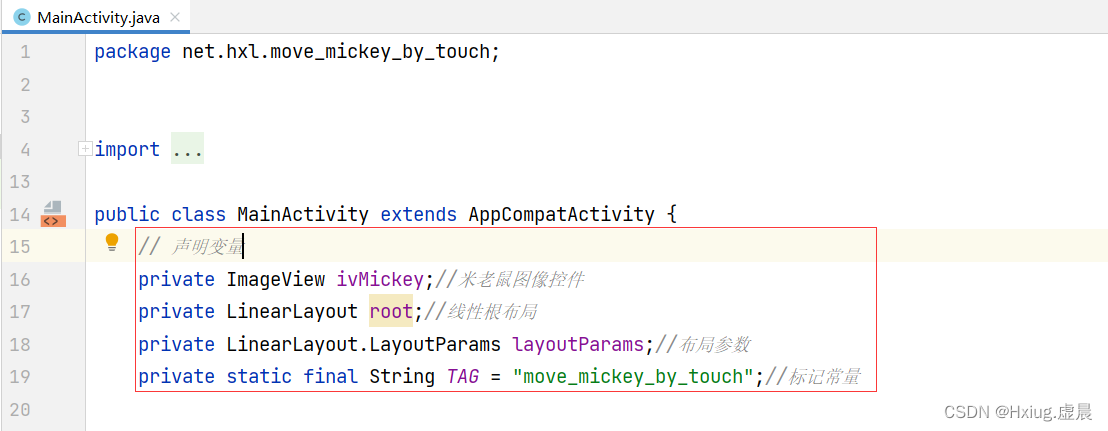
声明变量和常量

-
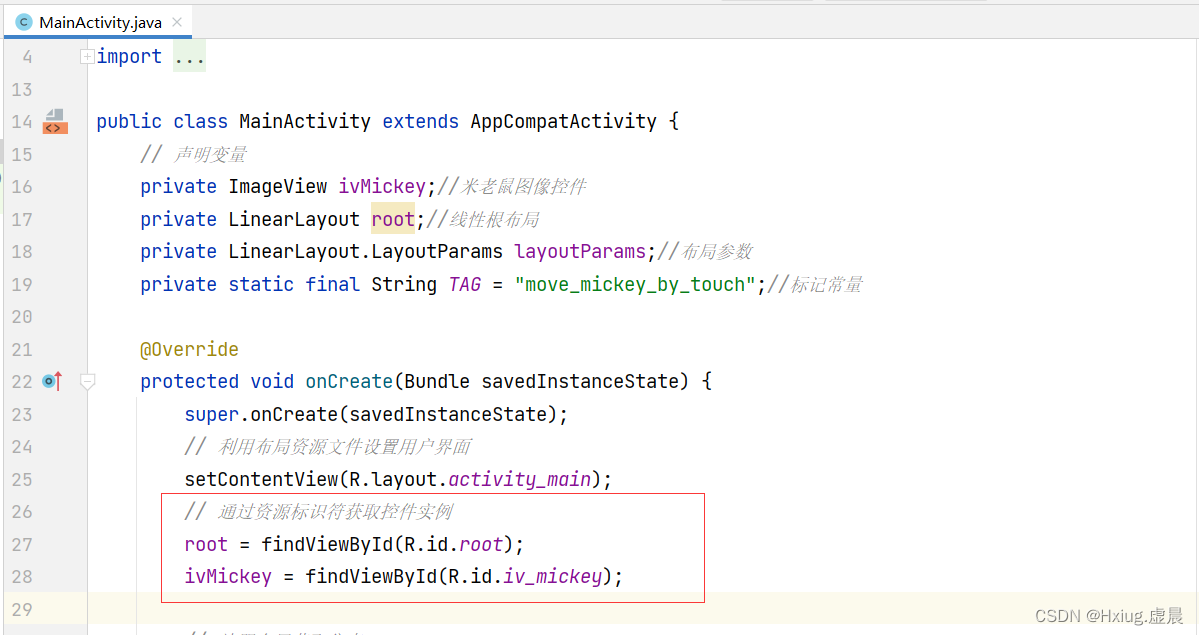
通过资源标识符获取控件实例

-
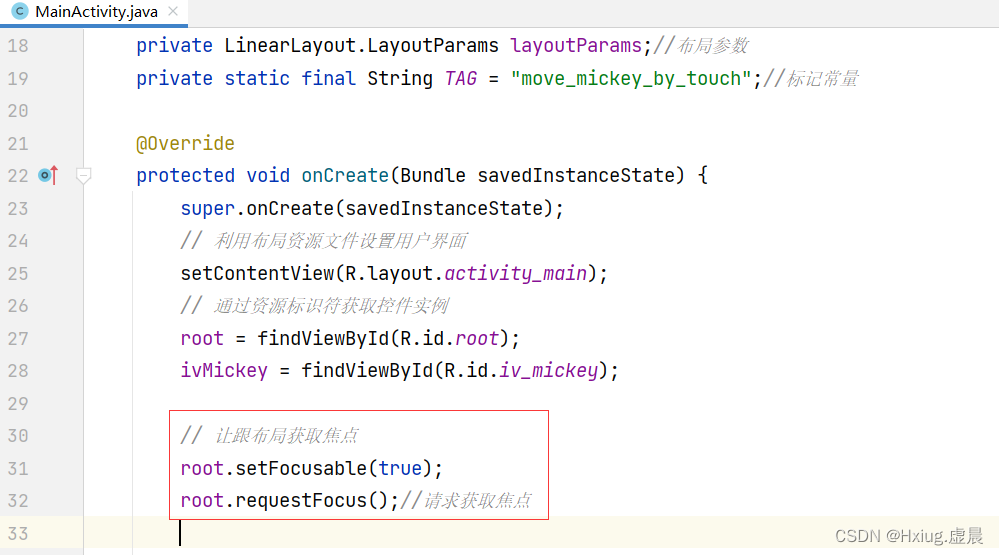
获取焦点

-
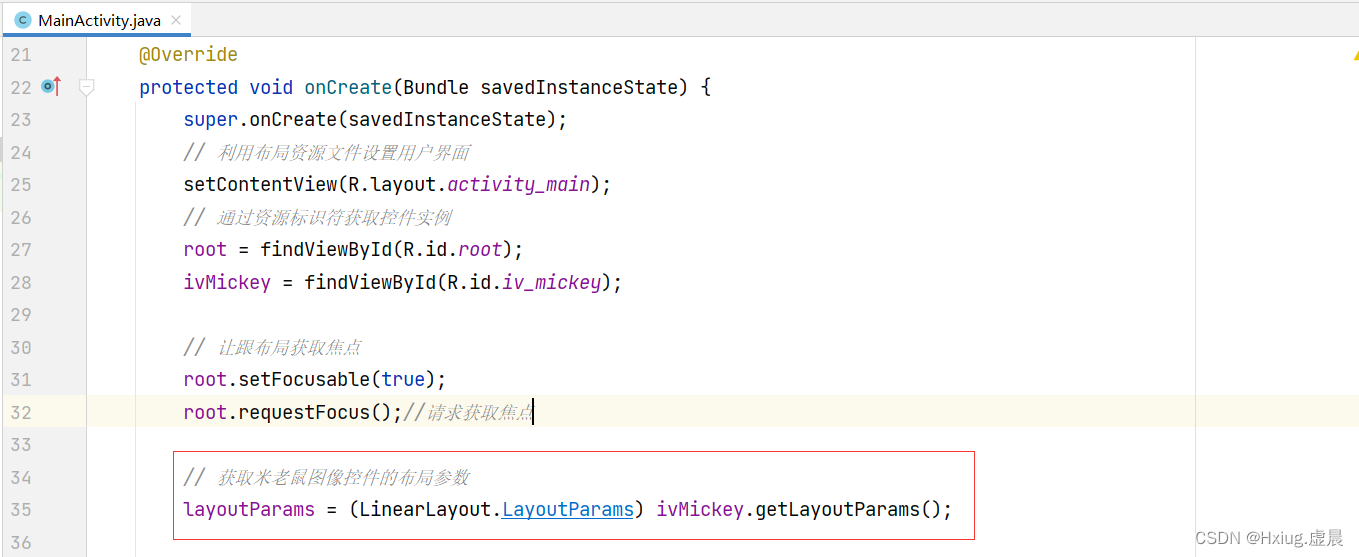
获取图像控件的布局参数

-
给线性根布局注册触摸监听器

-
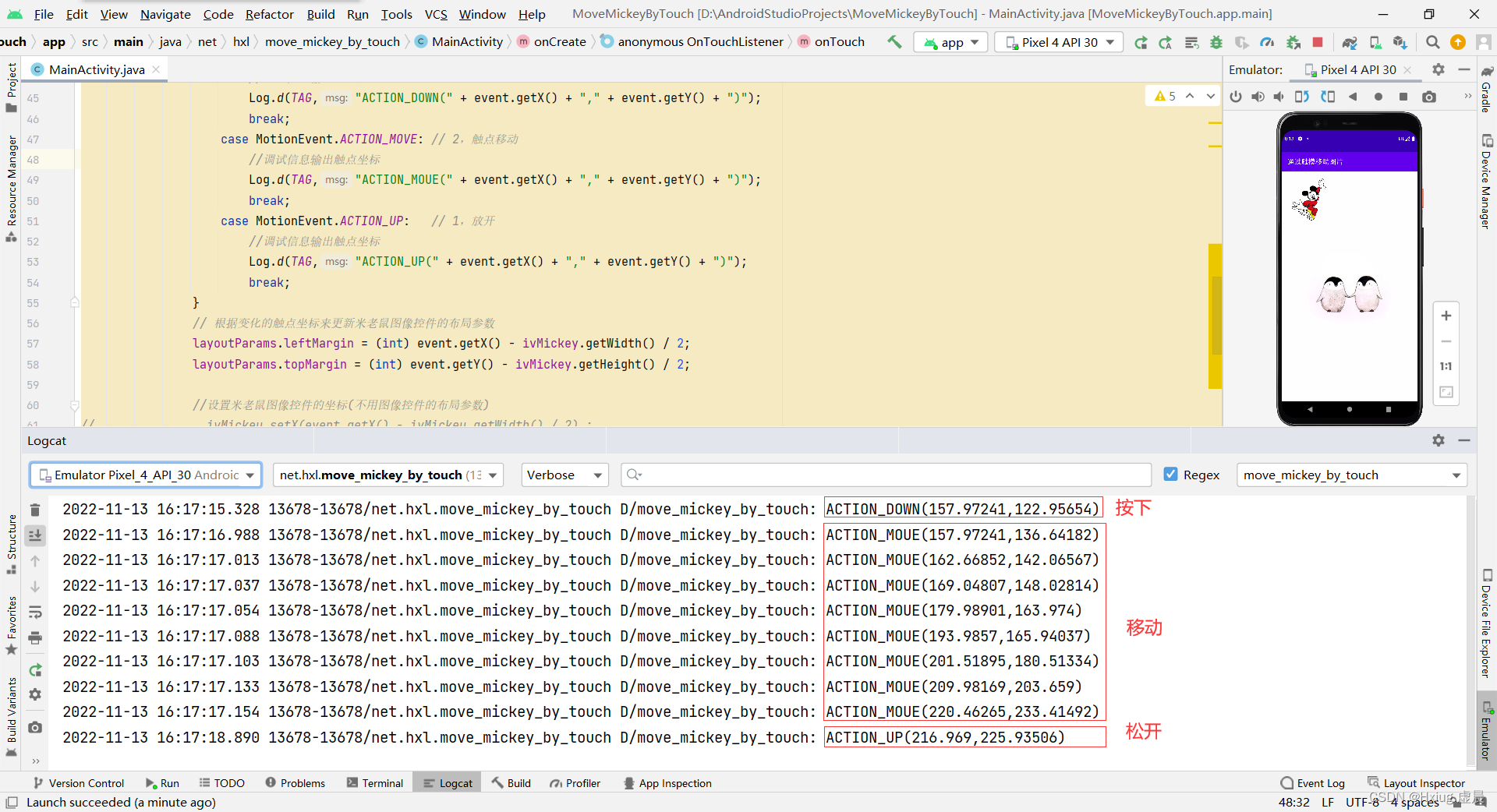
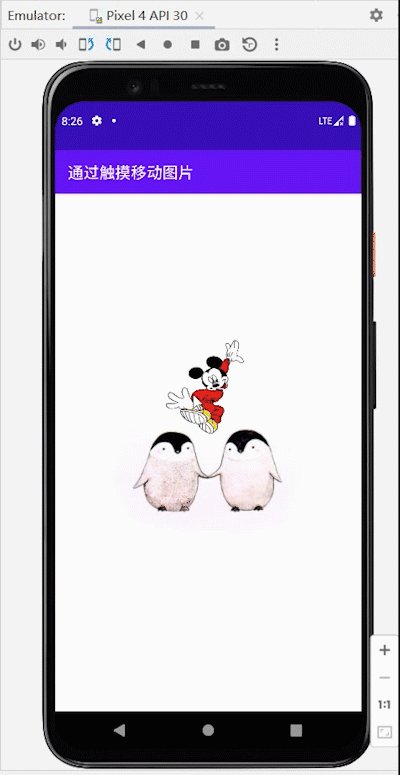
在模拟器屏幕上,按下鼠标,移动鼠标,放开鼠标,在LogCat里可以看到图片有三种动作及坐标

-
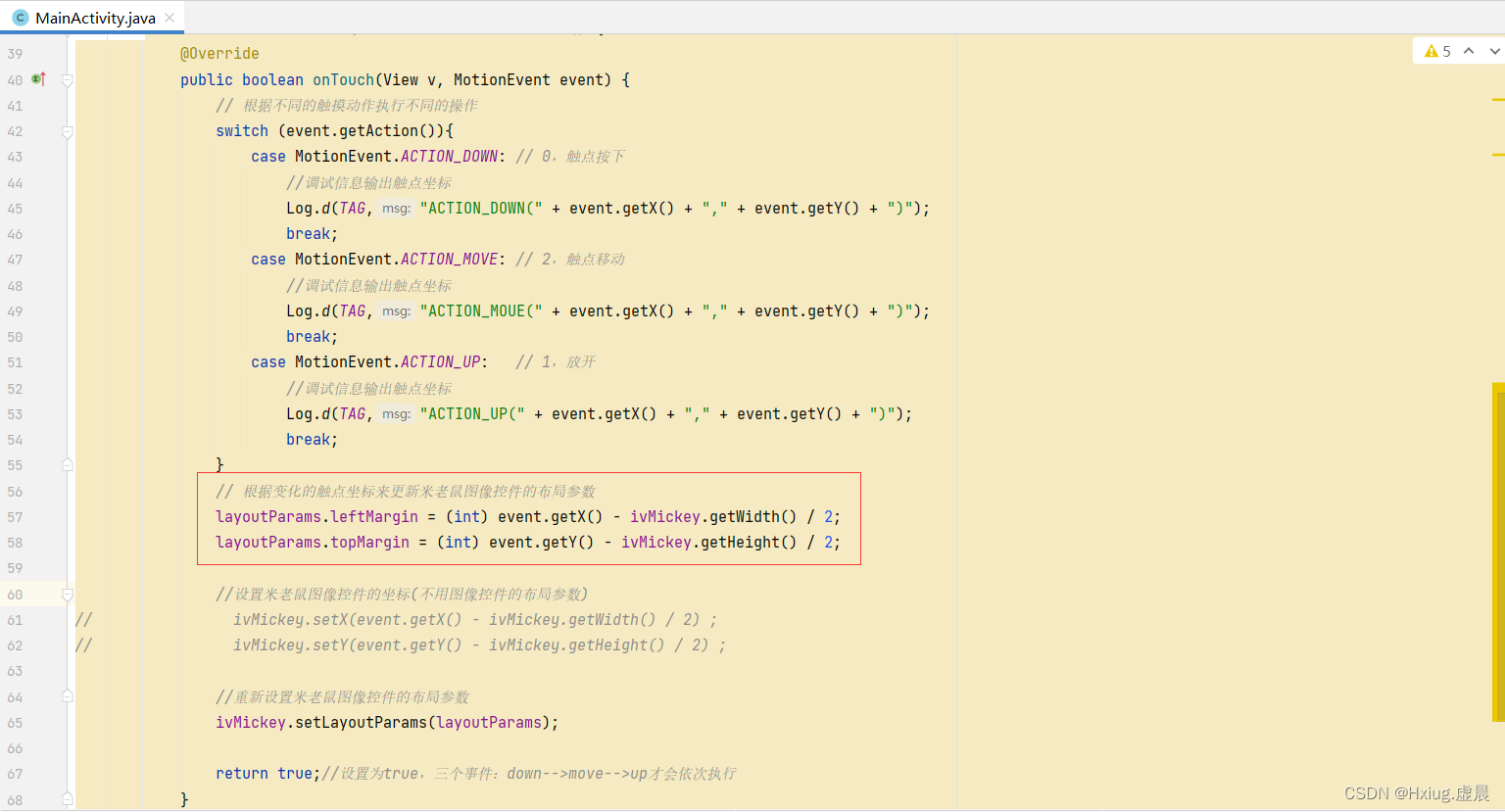
将c触点是改到图片的中央

-
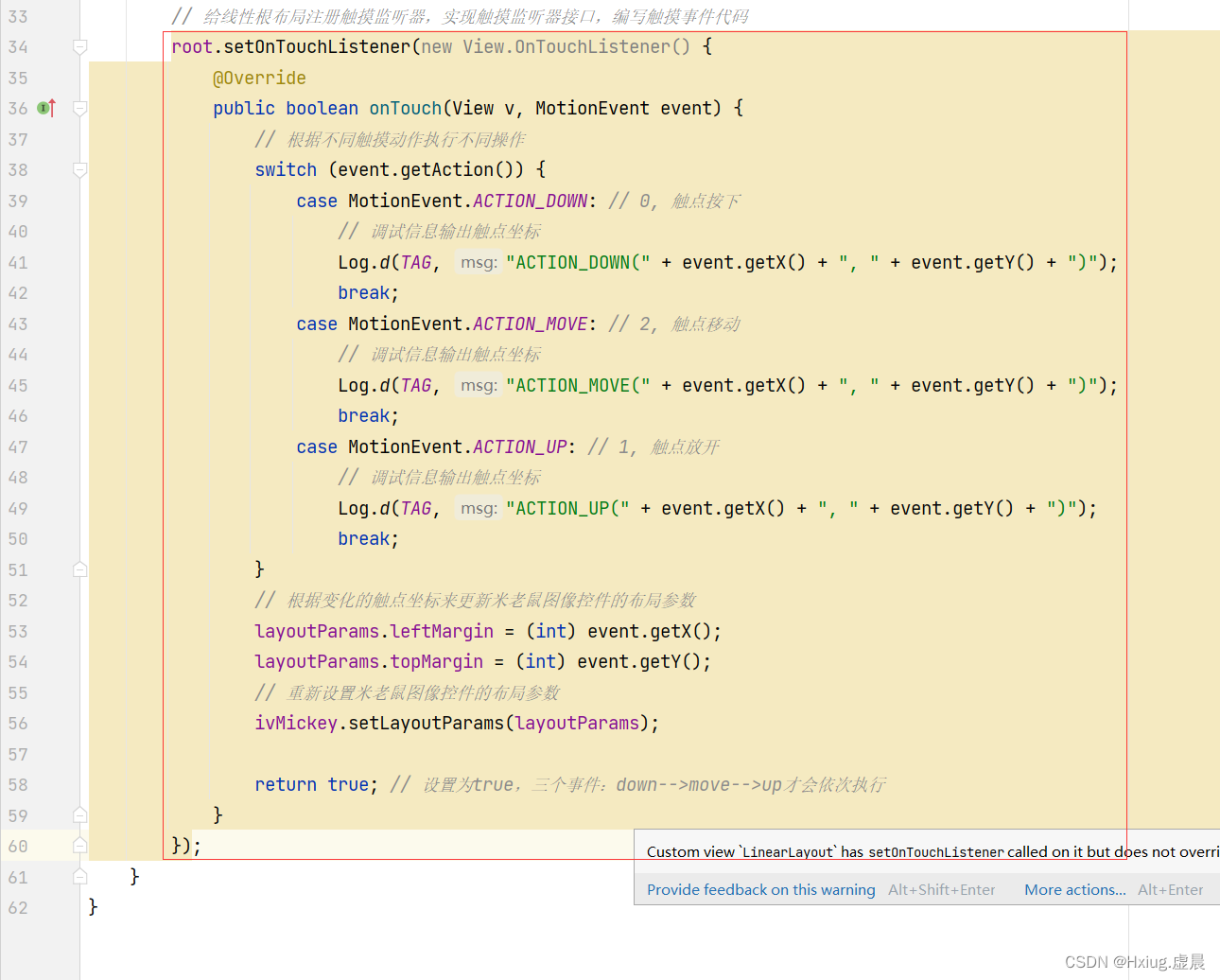
修改前

-
修改后

package net.hxl.move_mickey_by_touch;
import androidx.appcompat.app.AppCompatActivity;
import android.media.Image;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
// 声明变量
private ImageView ivMickey;//米老鼠图像控件
private LinearLayout root;//线性根布局
private LinearLayout.LayoutParams layoutParams;//布局参数
private static final String TAG = "move_mickey_by_touch";//标记常量
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
root = findViewById(R.id.root);
ivMickey = findViewById(R.id.iv_mickey);
// 让跟布局获取焦点
root.setFocusable(true);
root.requestFocus();//请求获取焦点
// 获取米老鼠图像控件的布局参数
layoutParams = (LinearLayout.LayoutParams) ivMickey.getLayoutParams();
// 给线性根布局注册触摸监听器,实现触摸监听器接口,编写触摸事件代码
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// 根据不同的触摸动作执行不同的操作
switch (event.getAction()){
case MotionEvent.ACTION_DOWN: // 0,触点按下
//调试信息输出触点坐标
Log.d(TAG,"ACTION_DOWN(" + event.getX() + "," + event.getY() + ")");
break;
case MotionEvent.ACTION_MOVE: // 2,触点移动
//调试信息输出触点坐标
Log.d(TAG,"ACTION_MOUE(" + event.getX() + "," + event.getY() + ")");
break;
case MotionEvent.ACTION_UP: // 1,放开
//调试信息输出触点坐标
Log.d(TAG,"ACTION_UP(" + event.getX() + "," + event.getY() + ")");
break;
}
// 根据变化的触点坐标来更新米老鼠图像控件的布局参数
layoutParams.leftMargin = (int) event.getX() - ivMickey.getWidth() / 2;
layoutParams.topMargin = (int) event.getY() - ivMickey.getHeight() / 2;
//设置米老鼠图像控件的坐标(不用图像控件的布局参数)
// ivMickey.setX(event.getX() - ivMickey.getWidth() / 2) ;
// ivMickey.setY(event.getY() - ivMickey.getHeight() / 2) ;
//重新设置米老鼠图像控件的布局参数
ivMickey.setLayoutParams(layoutParams);
return true;//设置为true,三个事件:down-->move-->up才会依次执行
}
});
}
}
三、案例演示1:通过多点触缩放图片
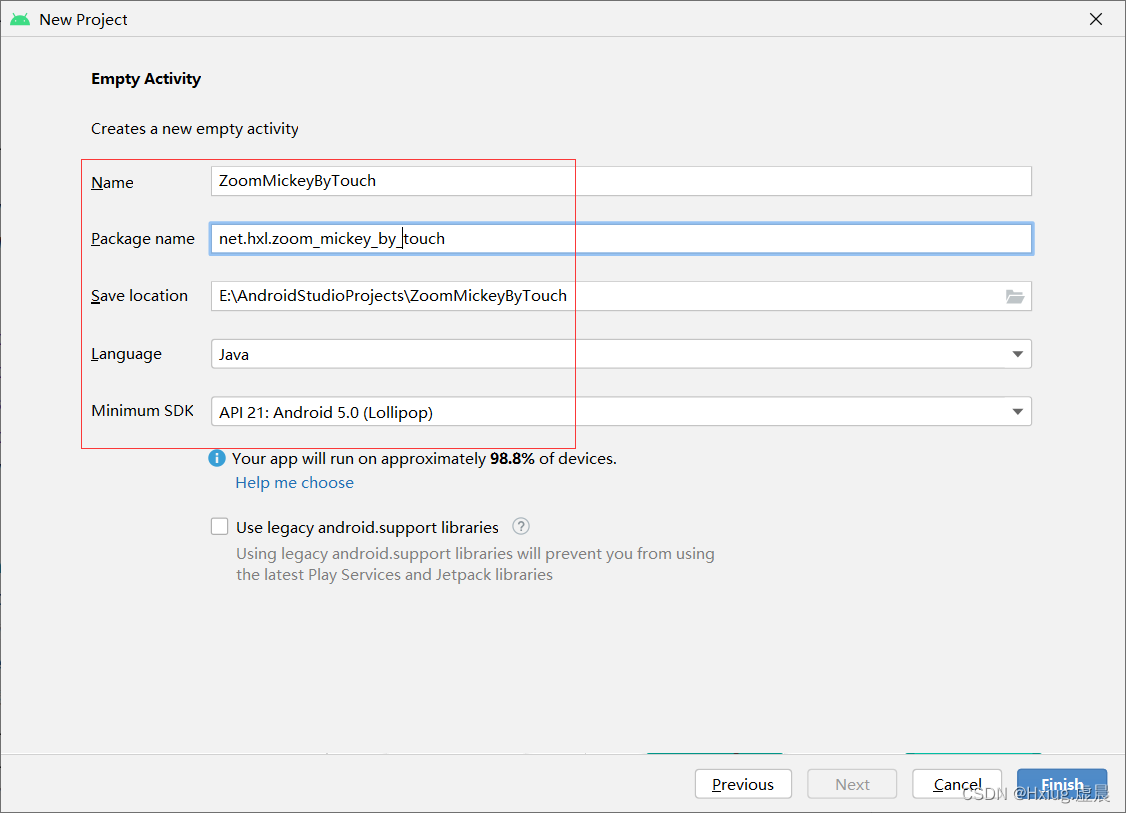
1、创建安卓应用
- 基于
Empty Activity模板创建 -ZoomMickeyByTouch



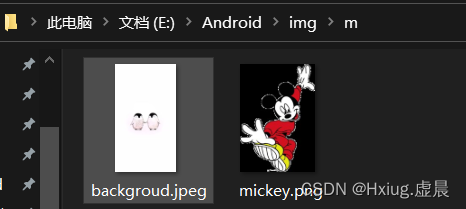
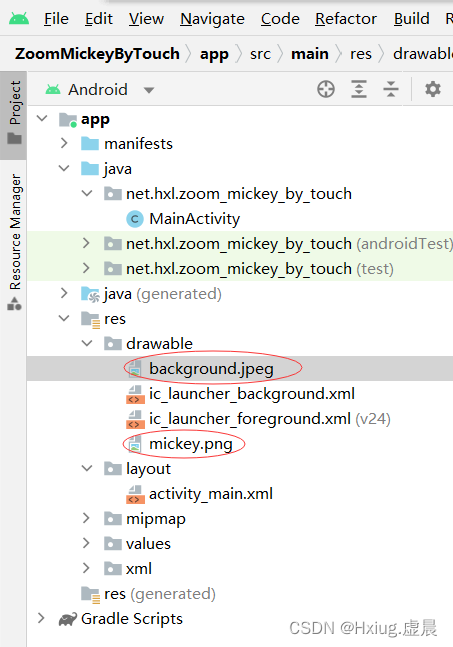
2、准备图片素材
- 拷贝到
drawable目录里


3、字符串资源文件
strings.xml

<resources>
<string name="app_name">通过多点触摸缩放米老鼠</string>
</resources>
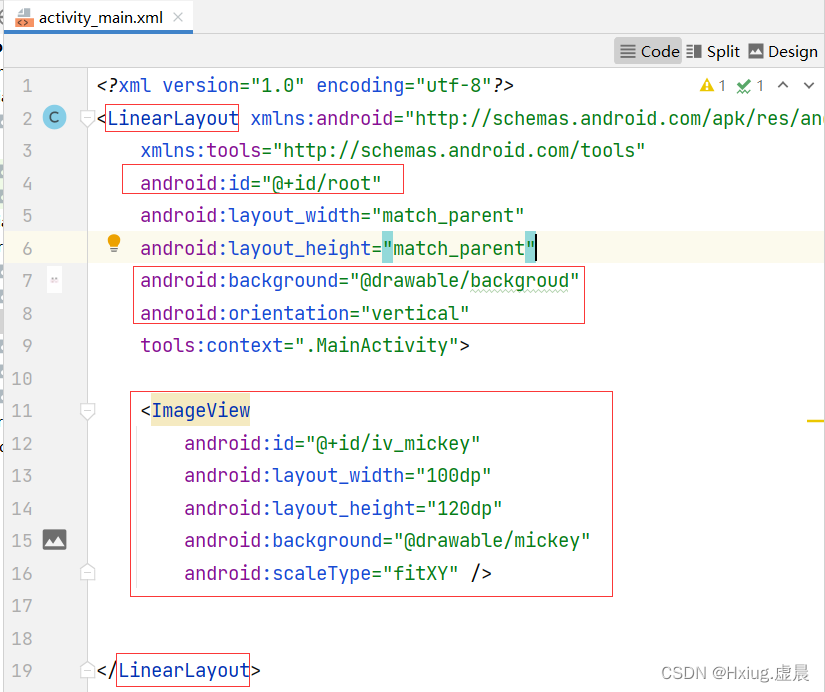
4、主布局文件
activity_main.xml

- 修改布局方式,并添加一个图像控件

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/backgroud"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:background="@drawable/mickey"
android:scaleType="fitXY" />
</LinearLayout>
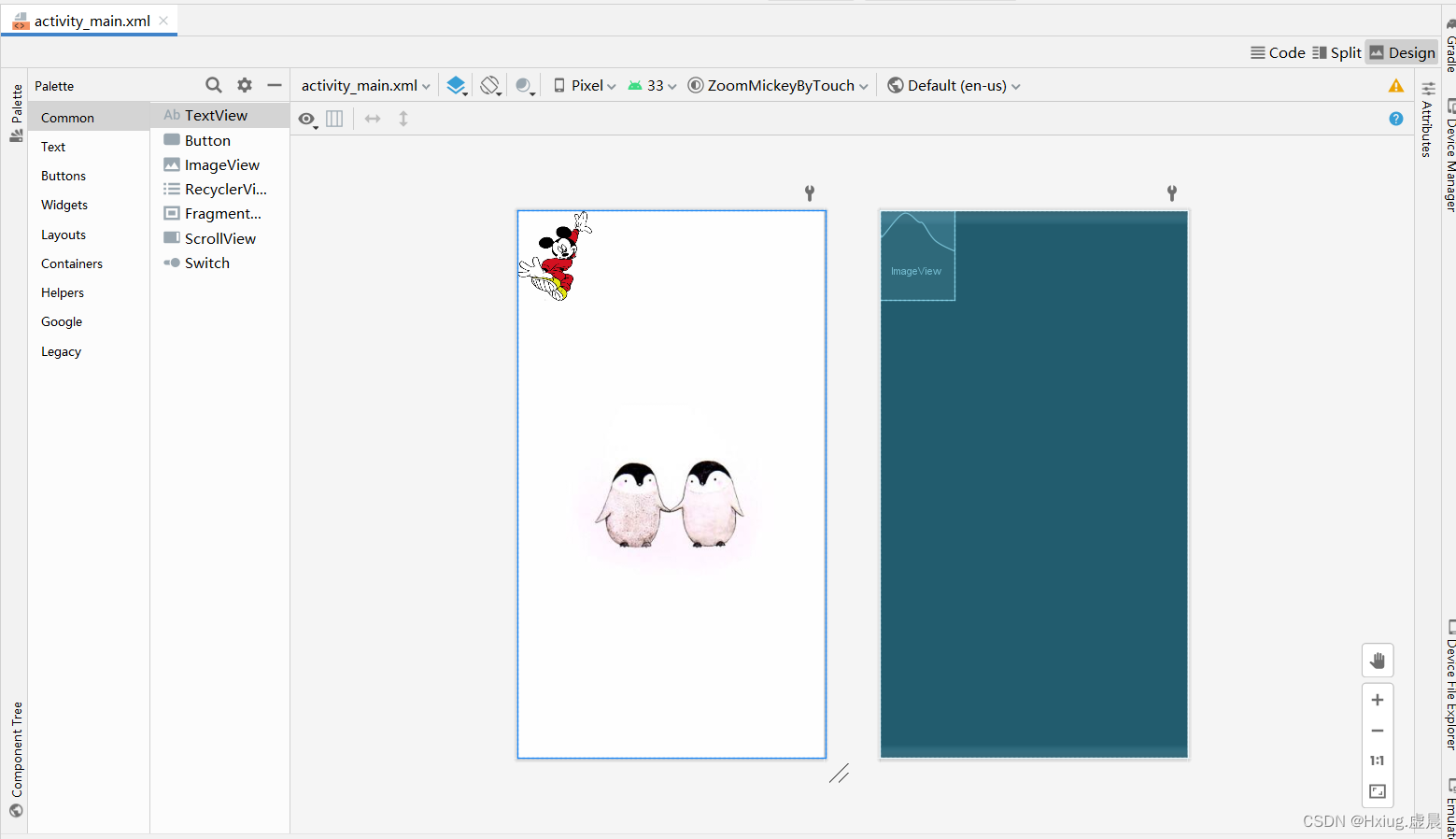
- 预览效果

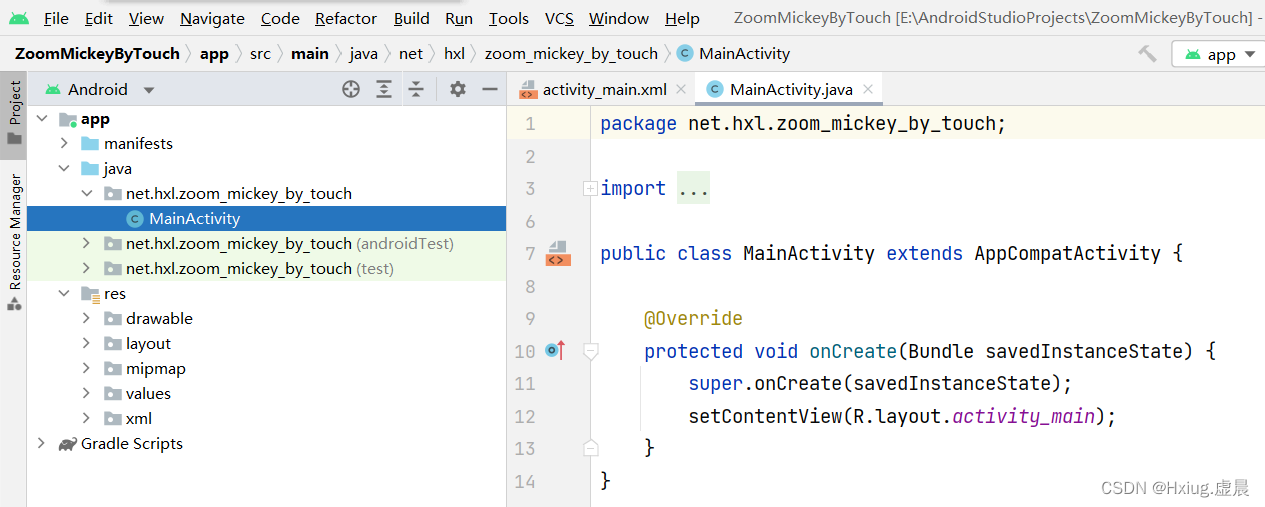
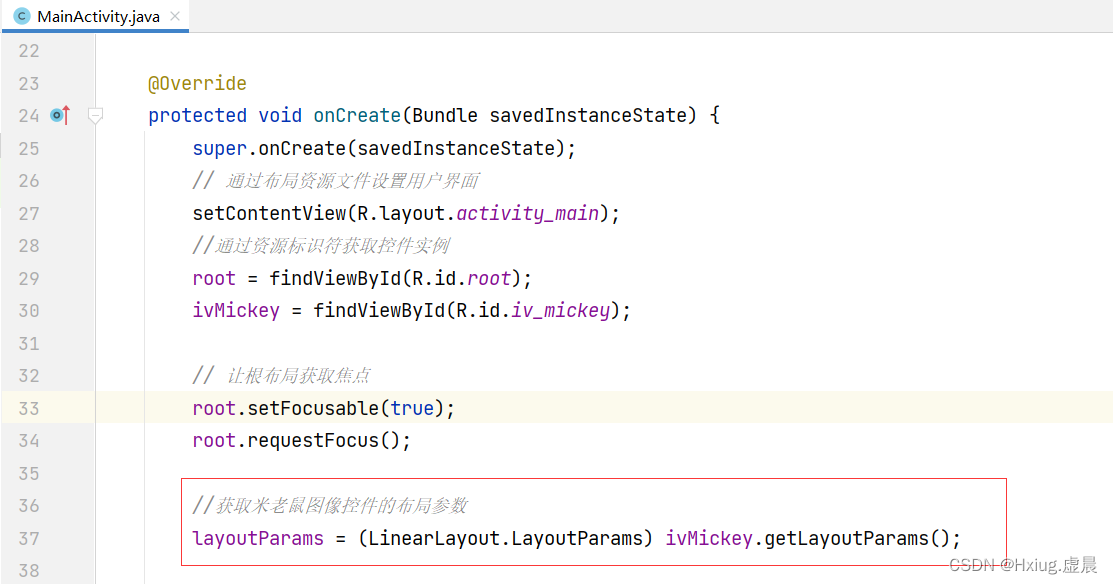
5、主界面类
MainActivity

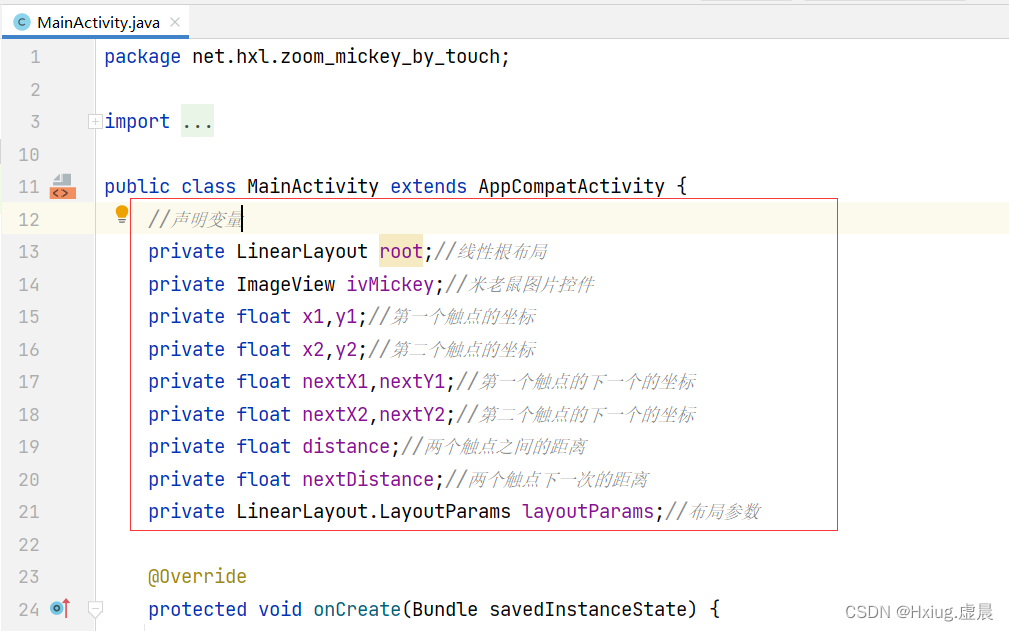
- 声明变量

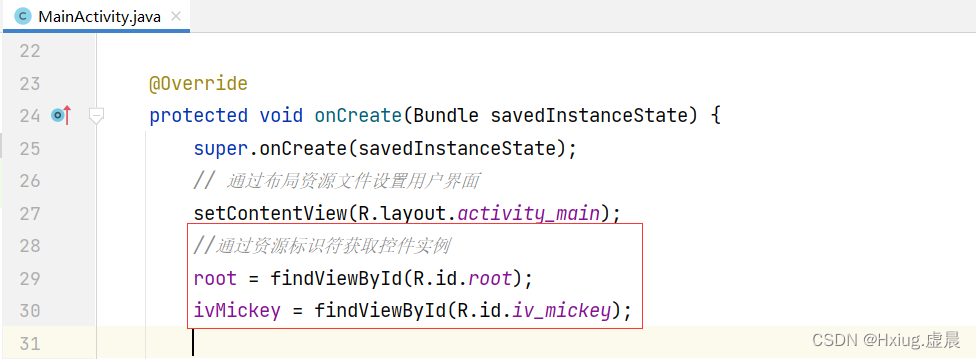
- 通过资源标识符获取控件实例

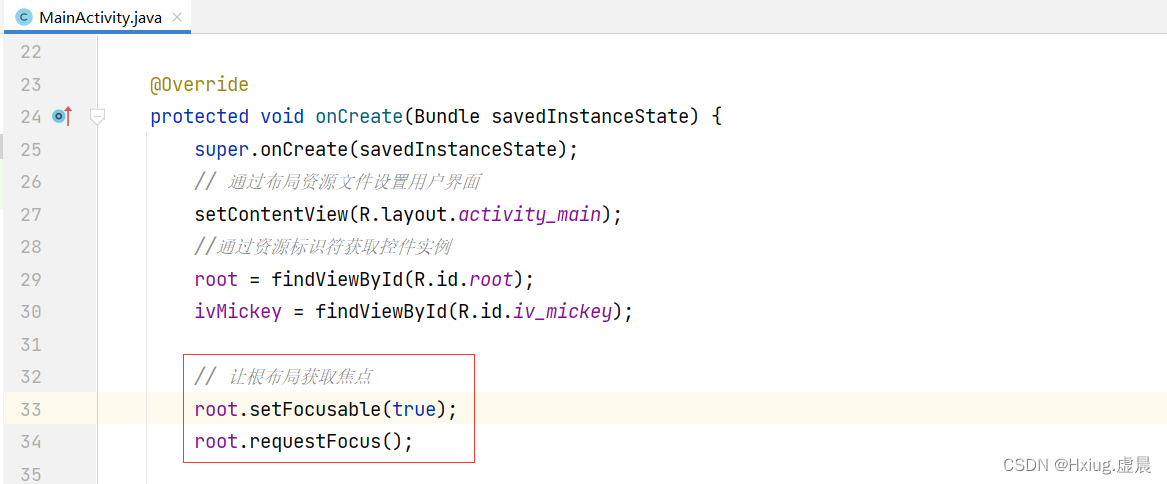
- 让根布局获取焦点

- 获取图像控件的布局参数

- 给根布局注册触摸监听器

package net.hxl.zoom_mickey_by_touch;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
//声明变量
private LinearLayout root;//线性根布局
private ImageView ivMickey;//米老鼠图片控件
private float x1,y1;//第一个触点的坐标
private float x2,y2;//第二个触点的坐标
private float nextX1,nextY1;//第一个触点的下一个的坐标
private float nextX2,nextY2;//第二个触点的下一个的坐标
private float distance;//两个触点之间的距离
private float nextDistance;//两个触点下一次的距离
private LinearLayout.LayoutParams layoutParams;//布局参数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 通过布局资源文件设置用户界面
setContentView(R.layout.activity_main);
//通过资源标识符获取控件实例
root = findViewById(R.id.root);
ivMickey = findViewById(R.id.iv_mickey);
// 让根布局获取焦点
root.setFocusable(true);
root.requestFocus();
//获取米老鼠图像控件的布局参数
layoutParams = (LinearLayout.LayoutParams) ivMickey.getLayoutParams();
// 给跟布局注册触摸监听器,实现触摸监听器接口,编写触摸事件方法
root.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// 判断触点个数,决定缩放还是移动
if(event.getPointerCount() == 1){//单点触摸
if(event.getAction() == MotionEvent.ACTION_MOVE){
// 根据变化的触点坐标再更新米老鼠图像控件的布局参数
layoutParams.leftMargin = (int) (event.getX() - ivMickey.getWidth() / 2);
layoutParams.topMargin = (int) (event.getY() - ivMickey.getHeight() / 2);
}
}else if (event.getPointerCount() == 2){//两点触摸
// 判断触点动作
switch (event.getAction()){
case MotionEvent.ACTION_DOWN: // 触点摁下
// 获取第一个触点的坐标
x1 = event.getX(0);
y1 = event.getY(0);
// 获取第二个触点的坐标
x2 = event.getX(1);
y2 = event.getY(1);
// 获取两个出点之间的距离
distance = (float) Math.sqrt((x1 - x2) * (x1 - x2) + (y1 - y2)*(y1 - y2));
break;
case MotionEvent.ACTION_MOVE: // 触点移动
// 获取第一个触点下一次的坐标
nextX1 = event.getX(0);
nextY1 = event.getY(0);
// 获取第二个触点下一次的坐标
nextX2 = event.getX(1);
nextY2 = event.getY(1);
// 计算两个触点之间下一次的距离
nextDistance = (float) Math.sqrt((nextX1 - nextX2) *(nextX1 - nextX2) + (nextY1 - nextY2)*(nextY1 - nextY2) );
break;
case MotionEvent.ACTION_UP: // 触点放开
break;
}
// 修改米老鼠图像控件的布局参数
if(nextDistance > distance){// 放大图片
if(layoutParams.width < 1000) {
layoutParams.width = (int) (layoutParams.width * 1.05);
layoutParams.height = (int) (layoutParams.height * 1.05);
}
}else {// 缩小图片
if(layoutParams.width > 10) { //控制最小尺寸
layoutParams.width = (int) (layoutParams.width / 1.05);
layoutParams.height = (int) (layoutParams.height / 1.05);
}
}
// 坐标进行迭代(原来的终点变成现在的起点)
// 第一个坐标进行迭代
x1 = nextX1;
y1 = nextY2;
// 第二个坐标进行迭代
x2 = nextX1;
y2 = nextY2;
// 重新两个触点之间的距离
distance = (float) Math.sqrt((nextX1 - nextX2) *(nextX1 - nextX2) + (nextY1 - nextY2)*(nextY1 - nextY2) );
}
// 重新设置米老鼠图像控件的布局参数
ivMickey.setLayoutParams(layoutParams);
return true;
}
});
}
}
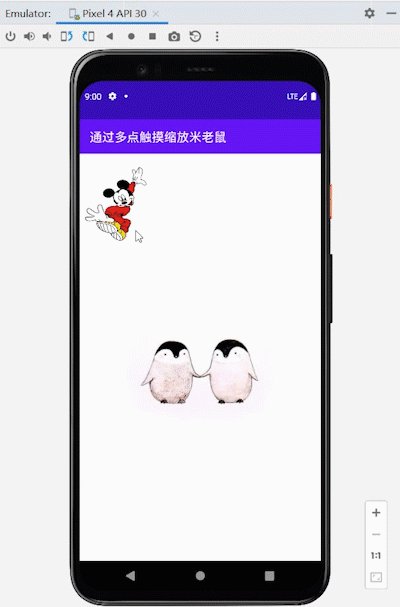
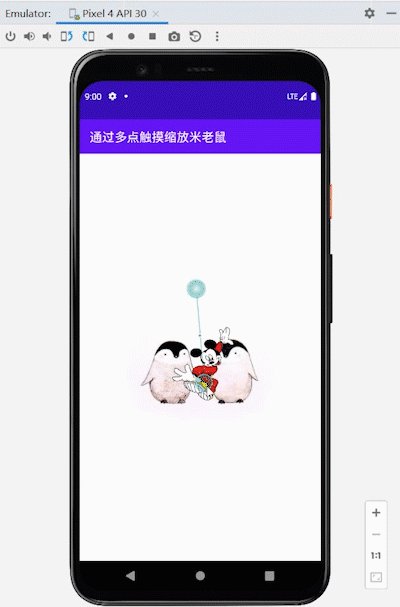
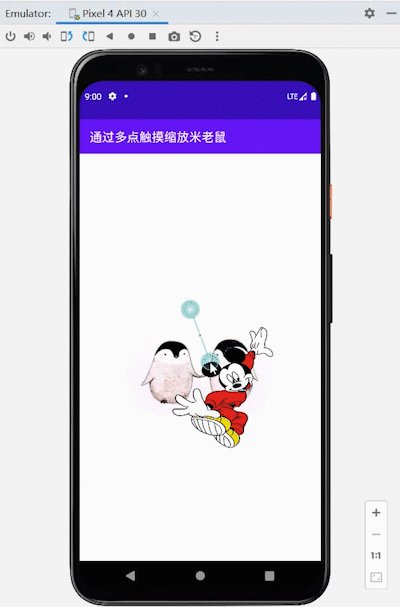
6、运行程序,查看结果























 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










