ECMAScript 2015
ES2015 引入了两个重要的 JavaScript 新关键词:let 和 const。
这两个关键字在 JavaScript 中提供了块作用域(Block Scope)变量(和常量)。
在 ES2015 之前,JavaScript 只有两种类型的作用域:全局作用域和函数作用域。
全局作用域
全局(在函数之外)声明的变量拥有全局作用域。
例:

全局变量可以在 JavaScript 程序中的任何位置访问。
函数作用域
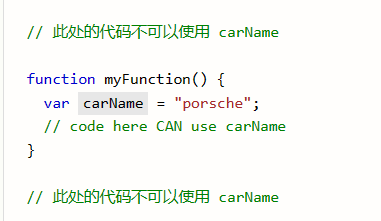
局部(函数内)声明的变量拥有函数作用域。
例:

局部变量只能在它们被声明的函数内访问。
JavaScript 块作用域
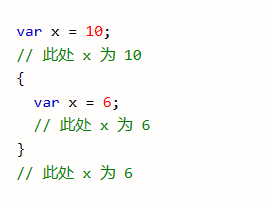
通过 var 关键词声明的变量没有块作用域。
在块 {} 内声明的变量可以从块之外进行访问。
例:

在 ES2015 之前,JavaScript 是没有块作用域的。
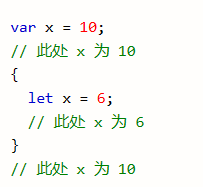
可以使用 let 关键词声明拥有块作用域的变量。
在块 {} 内声明的变量无法从块外访问:
例:

重新声明变量
使用 var 关键字重新声明变量会带来问题。
在块中重新声明变量也将重新声明块外的变量:
例:

使用 let 关键字重新声明变量可以解决这个问题。
在块中重新声明变量不会重新声明块外的变量:

浏览器支持
Internet Explorer 11 或更早的版本不完全支持 let 关键词。
下表定义了第一个完全支持 let 关键词的浏览器版本:

循环作用域
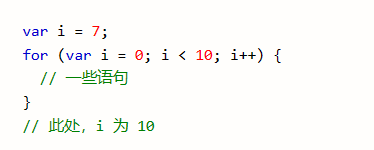
在循环中使用 var:
例:

在循环中使用 let:
例:

在第一个例子中,在循环中使用的变量使用 var 重新声明了循环之外的变量。
在第二个例子中,在循环中使用的变量使用 let 并没有重新声明循环外的变量。
如果在循环中用
函数作用域
在函数内声明变量时,使用 var 和 let 很相似。
它们都有函数作用域:

全局作用域
如果在块外声明声明,那么 var 和 let 也很相似。
它们都拥有全局作用域:

HTML 中的全局变量
使用 JavaScript 的情况下,全局作用域是 JavaScript 环境。
在 HTML 中,全局作用域是 window 对象。
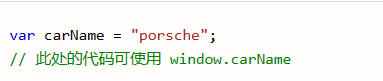
通过 var 关键词定义的全局变量属于 window 对象:
例:

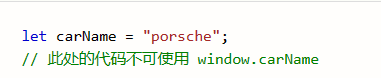
通过 let 关键词定义的全局变量不属于 window 对象:

重新声明
允许在程序的任何位置使用 var 重新声明 JavaScript 变量:

在相同的作用域,或在相同的块中,通过 let 重新声明一个 let 变量是不允许的:

在相同的作用域,或在相同的块中,通过 let 重新声明一个 let 变量是不允许的:

在相同的作用域,或在相同的块中,通过 var 重新声明一个 let 变量是不允许的:

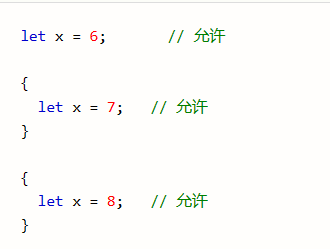
在不同的作用域或块中,通过 let 重新声明变量是允许的:

通过 let 定义的变量不会被提升到顶端。
在声明 let 变量之前就使用它会导致 ReferenceError。
变量从块的开头一直处于“暂时死区”,直到声明为止:






















 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








