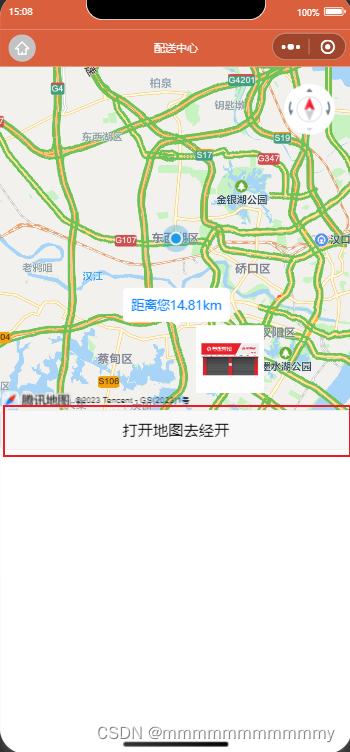
效果


<template>
<view style="width: 100%;height: 100vh;">
<button @click="toMapAPP(add)">打开地图去经开万达</button>
</view>
</template>
data(){
return{
add: {
lat: 30.51242,//万达的纬度
lng: 114.18055,//精度
address: '经开万达'//地址
},
}
}
toMapAPP(e) {
let that = this
// 获取用户是否开启 授权获取当前的地理位置、速度的权限。
uni.getSetting({
success(res) {
console.log(res,'----1')
// 如果没有授权
if (!res.authSetting['scope.userLocation']) {
// 则拉起授权窗口
uni.authorize({
scope: 'scope.userLocation',
success() {
//如果授权了
const latitude = Number(e.lat)
const longitude = Number(e.lng)
uni.openLocation({
latitude: latitude, //到达的纬度
longitude: longitude, //到达的经度
name: e.address, //到达的名字
scale: 12,
success() {
console.log('success')
}
})
},
fail(error) {
//点击了拒绝授权后--就一直会进入失败回调函数--此时就可以在这里重新拉起授权窗口
console.log('拒绝授权', error)
uni.showModal({
title: '提示',
content: '若点击不授权,将无法使用位置功能',
cancelText: '不授权',
cancelColor: '#999',
confirmText: '授权',
confirmColor: '#f94218',
success(res) {
console.log(res)
if (res.confirm) {
// 选择弹框内授权
uni.openSetting({
success(res) {
console.log(res.authSetting)
}
})
} else if (res.cancel) {
// 选择弹框内 不授权
console.log('用户点击不授权')
}
}
})
}
})
} else {
console.log('有授权');
// 有权限则直接获取
uni.getLocation({
type: 'wgs84',
success: function(res) {
const latitude = Number(e.lat)
const longitude = Number(e.lng)
uni.openLocation({
latitude: latitude, //到达的纬度
longitude: longitude, //到达的经度
name: e.address, //到达的名字
scale: 12,
success() {
console.log('success')
}
})
},
fail(error) {
uni.showToast({
title: '请勿频繁调用!',
icon: 'none',
})
console.log('失败', error)
}
})
}
}
})
},




















 8095
8095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








