下午好哇,今天二更咯,这次想说的是一个ElemenuUI中的一个组件 -- checkbox多选框,管网的地址是https://element.eleme.cn/#/zh-CN/component/installation,关于这个的具体的写法,感兴趣的小伙伴可以去管网看看,很快就能找到的
我今天要记录的是关于他的二级菜单当盒子的内容过多时,超出屏幕展示的范围将会被自动隐藏起来,而overflow就可以解决这个问题,
关于overflow:

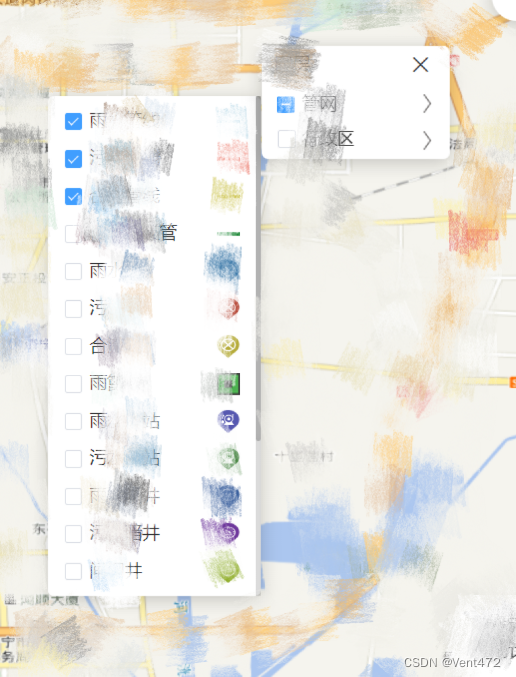
假设场景是这样的,如下图所示,有两个部分,并且都有各自对应的二级,但是很显然第一个的二级,比较多,第二个的比较少,那么如果第一个的继续增加,在超过浏览器的范围之后,就将会被隐藏,那我们要怎么做呢?

 可以看到上述的场景假设,如果遇到这样的,那肯定是最开始先找到对应的父元素盒子,在上边进行一个样式的修改,
可以看到上述的场景假设,如果遇到这样的,那肯定是最开始先找到对应的父元素盒子,在上边进行一个样式的修改,
<div @click="sign" class="overlay"></div>
<div
class="pipe"
v-show="seen1"
@mouseenter="enter()"
@mouseleave="leave"
}"
>
样式:
.pipe {
width: 170px;
height:400px;
overflow-y: auto !important ;
}不出意外的话就是可以实现的了,但是这样会有一个问题,因为设置了高度,所以就会两个一起变化,第二个下边就会空很多,比较不美观,但是不设置高的话overflow是不会生效的,那两全其美的办法就是,在父元素那块,额外新增一个style行内样式,并且使用三元进行判断,如果这个二级的数量超过多少,就设置一个高,否则就不设置,具体的代码就是 -- :style="{ top: legendTop + 'px', 'height': legendList.length > 5 ? '400px' : 'auto'
<div
class="pipe"
v-show="seen1"
@mouseenter="enter()"
@mouseleave="leave"
:style="{ top: legendTop + 'px', 'height': legendList.length > 5 ? '400px' : 'auto' }"
>这样就可以动态的实现,是否有滚动条了,legendLIst.length就是二级列表的数量,>5是因为我的这个案例中少的那个只有五个,可以对应的去修改,这样的话就可以实现,在五个以内就是auto的高度,超过五个就是400px的固定高度啦~~~~
--------------------
额外分享对滚动条的设置的样式,有需要的可以直接使用的(记得把pipe换成对应的样式的名字)
/deep/ .pipe::-webkit-scrollbar {
width: 4px;
}
/deep/ .pipe::-webkit-scrollbar-thumb {
border-radius: 10px;
box-shadow: inset 0 0 5px rgba(0,0,0,0.1);
background: rgba(0,0,0,0.15);
}
/deep/ .pipe::-webkit-scrollbar-track {
box-shadow: inset 0 0 5px rgba(0,0,0,0.1);
border-radius: 0;
background: rgba(0,0,0,0.1);
}好咯,关于这个的我遇到的已经说完啦,下次见~~~~





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








