一、需求背景与描述:公司的一个老项目在某个板块需要增加下拉选择多选功能,
选中内容同步备注框展示。
二、技术栈:JSP+JQ
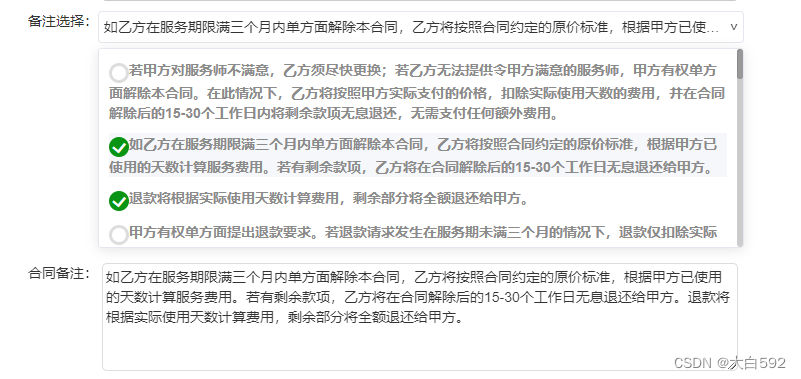
三、效果预览:

四、代码实现:
html:
<div class="pr12 pl12 pb10" style="display: flex">
<span class="w100px">备注选择:</span>
<div style="width: 65%">
<div class="select-box" onclick="toggleOptions(event)">
<div class="selectedStr">== 请选择 ==</div>
<div class="rotate rotate-90">></div>
</div>
<div class="option selectBox">
<c:forEach var="item" items="${remarkList}">
<label onclick="handleCheckboxClick(event)"><input type="checkbox" value="${item.content }">${item.content }</label>
</c:forEach>
</div>
</div>
</div>
<p class="pr12 pl12 pb10 js-remark">
<span>合同备注:</span>
<c:if test="${isEdit==false}">
<textarea readonly rows="5" id="remark" name="remark" placeholder="销售专员填写合同备注信息,限制长度200个字" class="w70 pd3 br5 b-a color-767676 iblock {maxlength:200}" value="${signParam.remark}">${signParam.remark}</textarea>
</c:if>
<c:if test="${isEdit==true}">
<textarea rows="5" id="remark" name="remark" placeholder="销售专员填写合同备注信息,限制长度200个字" class="w70 pd3 br5 b-a color-767676 iblock {maxlength:200}" value="${signParam.remark}">${signParam.remark}</textarea>
</c:if>
</p>css:
.select-box {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 5px;
border: 1px solid #e4e7ed;
border-radius: 4px;
cursor: pointer;
box-sizing: border-box;
}
.option {
display: none;
}
.option.show {
display: block;
}
.selectBox{
width: 100%;
border: 1px solid #e4e7ed;
border-radius: 4px;
background-color: #fff;
box-shadow: 0 2px 12px 0 rgba(0,0,0,.1);
box-sizing: border-box;
margin: 5px 0;
padding: 10px;
height: 200px;
overflow-y: auto;
}
.selectBox label{
display: block;
max-width: 100%;
white-space: pre-wrap;
margin-bottom: 10px;
cursor: pointer;
}
.selectBox label:hover{
background-color: #f5f7fa;
}
.rotate-90 {
transform: rotate(90deg);
}
.rotate-90 {
transform: rotate(0deg);
transition: transform 0.5s ease; /* 添加过渡效果,持续时间为0.5秒,缓动函数为ease */
}
.rotate-90.rotate {
transform: rotate(90deg);
}
js:
const resultInput = document.getElementById('remark');
function toggleOptions(event) {
var options = document.querySelector('.option');
options.classList.toggle('show');
if (options.classList.contains('show')) {
$('.rotate').addClass('rotate-90');
} else {
$('.rotate').removeClass('rotate-90');
}
event.stopPropagation();
}
document.querySelector('.rotate-90').addEventListener('click', function() {
this.classList.toggle('rotate');
});
document.addEventListener('click', function() {
var options = document.querySelector('.option');
options.classList.remove('show');
$('.rotate').removeClass('rotate-90');
});
function handleCheckboxClick(event,select=[]) {
event.stopPropagation();
var selectedOptions = [];
document.querySelectorAll('.option input[type="checkbox"]:checked').forEach(function(checked) {
selectedOptions.push(checked.value);
});
const selectedStr = selectedOptions.join('')
if(selectedStr){
$('.selectedStr').html(selectedStr).css({
'white-space': 'nowrap', // 防止文本换行
'overflow': 'hidden', // 隐藏超出元素框的内容
'text-overflow': 'ellipsis' // 在文本溢出时显示省略号
});
}else {
$('.selectedStr').html('== 请选择 ==')
}
resultInput.value = selectedOptions.join('');
}





















 569
569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








