目录
3.1、Taro 项目基于 node,请确保已具备较新的 node 环境(>=16.20.0)
一、Taro简介:
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
Taro官网:Taro 文档
二、技术栈:
Taro+Vue3+Ts
三、安装及使用:
3.1、Taro 项目基于 node,请确保已具备较新的 node 环境(>=16.20.0)
3.2、全局安装:
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
3.3、项目初始化:
# 初始化项目
$ taro init myApp
# 进入项目根目录
$ cd myApp
# OR 使用 npm 安装依赖
$ npm install
3.4、启动项目与打包命令:
这里是通过不同的命令启动与打包项目的,我现在是举例微信与抖音小程序
微信小程序
微信小程序
编译命令
# 启动
$ npm run dev:weapp
$ npm run build:weapp
# 打包
$ taro build --type weapp --watch
$ taro build --type weapp抖音小程序
抖音小程序
编译命令
# 启动
$ npm run dev:tt
$ npm run build:tt
# 打包
$ taro build --type tt --watch
$ taro build --type tt当然还有 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN,具体看官方文档。
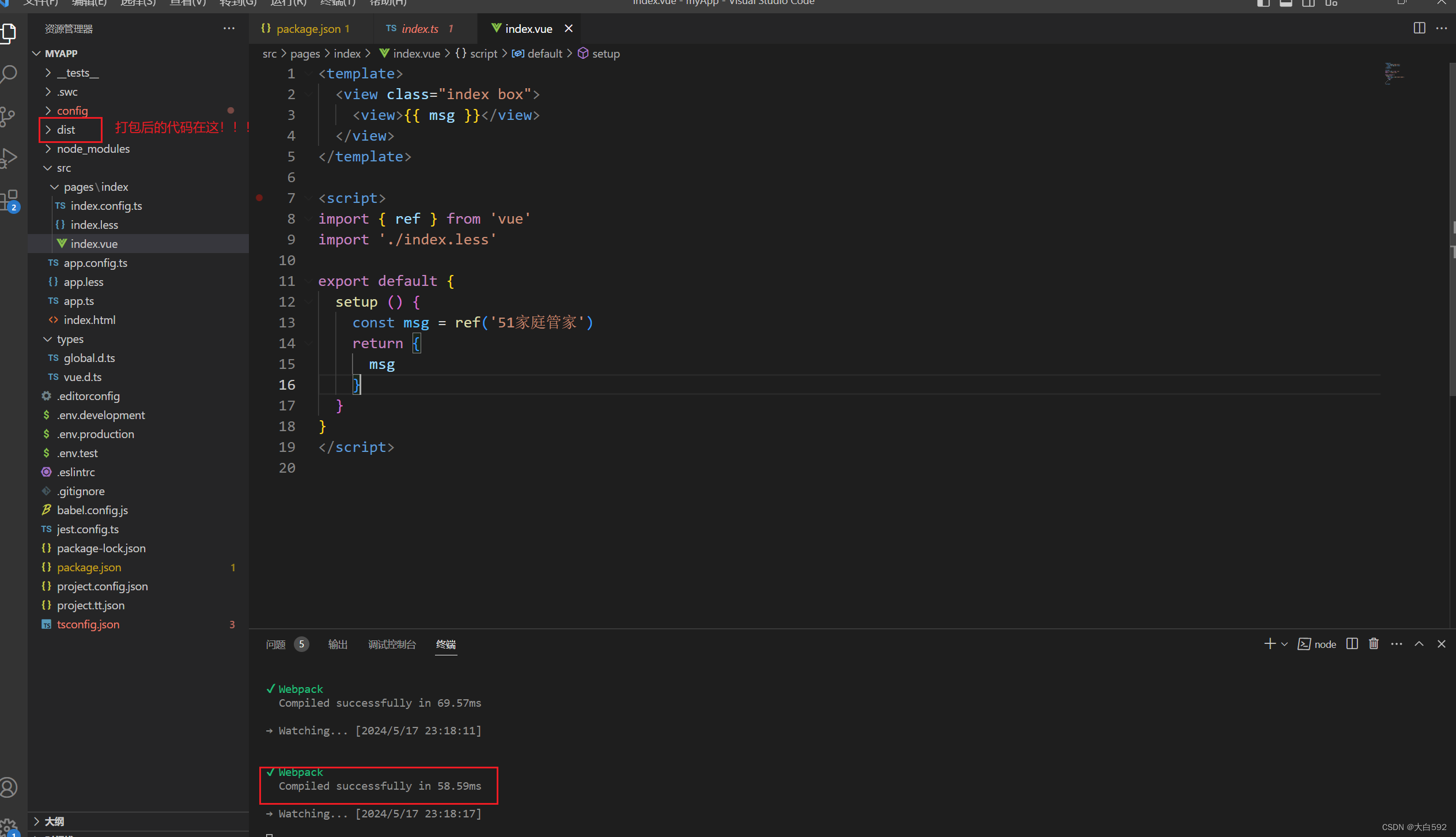
四、demo示例:
我是用vscode工具写的一个demo,然后下载好微信开发者工具与抖音开发者工具,到时候你在 vscode写的代码打包扔到微信、抖音开发者工具看到的效果一样的。启动也可以热更新。
注意:打包后的代码在dist文件夹下,小程序导入项目就行

微信小程序效果:

抖音小程序效果:

结束!
现在文章主要是安装启动项目,入门Taro。谈谈感觉目前看来就是以后维护一套代码就可以通过不同命令生成多端的小程序了。 有没有其他坑暂时不清楚,后续会不断更新,看看使用效果如何,也希望各位大佬可以多多指教哈!





















 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








