目录
3.2.4、需求使用持久时的模块myorder.ts代码如下:
一、背景描述:
在使用pinia的时候,修改了数据,但是页面f5刷新后,数据恢复原来初始值了,但是有时候需求刷新也要保持修改值,可以使用插件让pinia的数据保持最后修改后的值。
二、原理:
其实使用插件相当于用本地的浏览器API sessionStorage或localStorage 储存了数据。
三、使用方法:
3.1、先在项目安装
npm i pinia-plugin-persist3.2、引用与准备工作
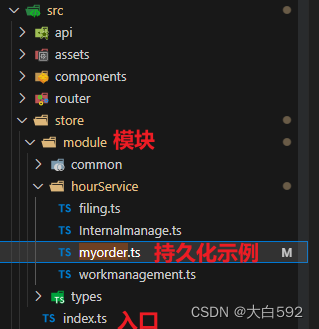
3.2.1、先创建好文件,分模块化,如下图:

3.2.2、入口index.ts代码如下:
import {createPinia} from 'pinia';
// 引入持久化插件
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia();
// 使用该插件
store.use(piniaPluginPersist)
export default store3.2.3、在main.ts中引入index.ts:
import { createApp } from 'vue'
import 'amfe-flexible/index.js'//自适应
import './vant'
import '@/utils/app'
import '@/utils/index'
import '@/style/base.less'
import App from './App.vue'
import router from './router'
import store from './store/index'
/**上线时注销 */
// import Vconsole from 'vconsole';
// const vconsole = new Vconsole()
/* 路由发生变化修改页面title */
router.beforeEach((to:any, from:any, next:any):void => {
if (to.meta.title) {
document.title = to.meta.title
}else{
document.title = ""
}
next()
})
const app = createApp(App)
app.use(router)
.use(store)
app.mount('#app')3.2.4、需求使用持久时的模块myorder.ts代码如下:
import { defineStore } from 'pinia'
export const useMyorderStore = defineStore({
id: 'myorderStore',
state: () => {
return {
isLoading: <boolean>(false),//加载中组件
myOrderReportIndex: <number>(-1),//
}
},
getters: {
},
actions: {
SET_EXIST_REPORT(num:number){
this.myOrderReportIndex = num
},
},
// 使用该插件,开启数据缓存
persist: {
enabled: true,
strategies: [
{
//key的名称
key: 'myorder',
//可更改为localStorage ,如果不设置,默认存储为sessionStorage
storage: localStorage,
// 可以选择哪些进入local存储,这样就不用全部都进去存储了, 默认是全部进去存储
paths: ['myOrderReportIndex']
}
]
}
})
3.3、在页面中使用
<template>
<div class="bg-fff pt20 mb20 fix box-shadow" style="width: 100%">
<h3>数据展示:</h3>
{{ myOrderstore }}<br/>
<van-button @click="myOrderstore.SET_EXIST_REPORT(11)">点击修改myOrderReportIndex</van-button>
</template><script setup lang='ts'>
import { useMyorderStore } from "@/store/module/hourService/myorder";
const myOrderstore = useMyorderStore()
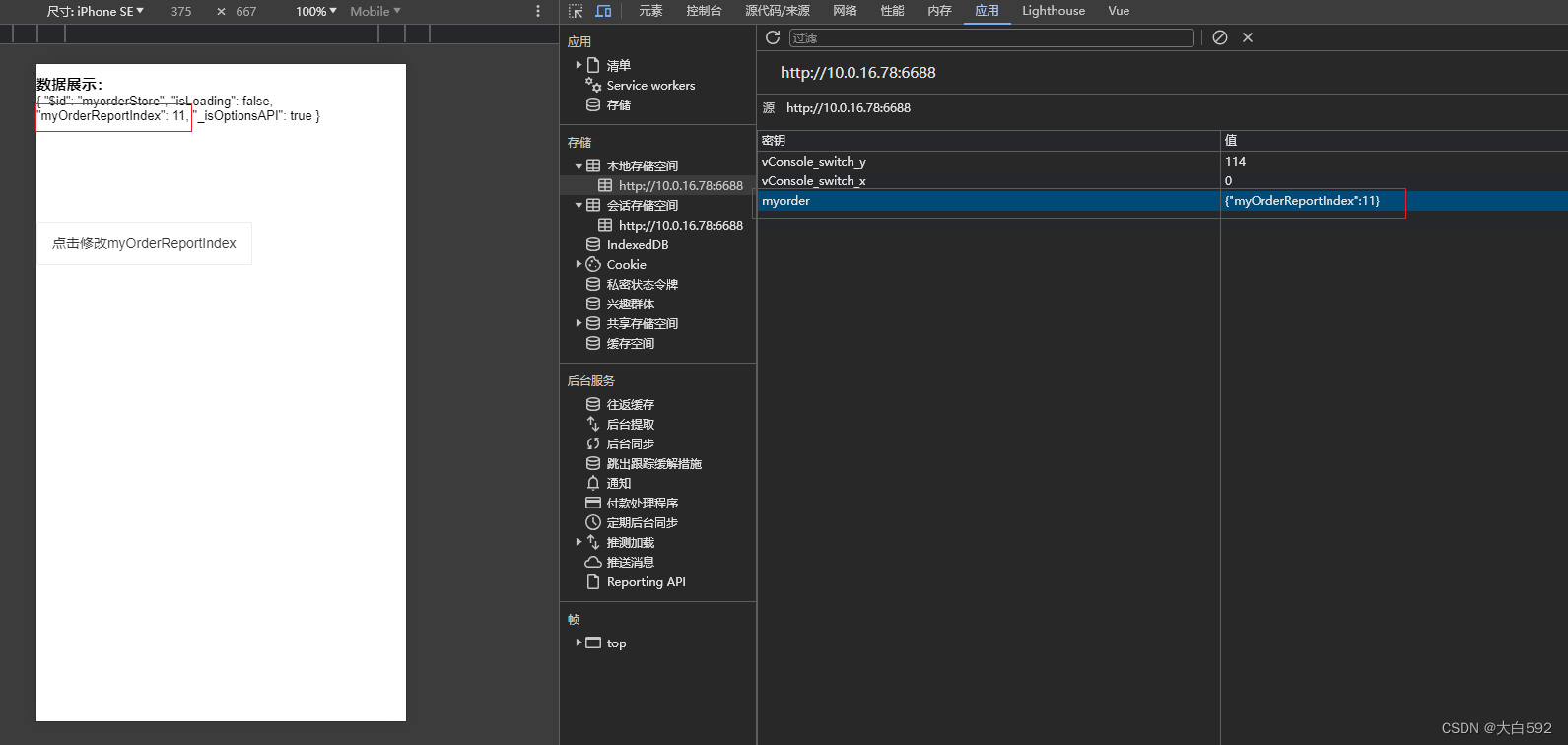
</script>当点击修改myOrderReportIndex时,无论怎么刷新页面,都是你最后一次修改的值。
当你打开浏览器的控制台-应用-储存空间会看到如下:
结束!!!
有需要优化或者错误的地方指出来哦,谢谢!





















 8518
8518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








