常见的鼠标事件
- 接下来我们来看一下常见的鼠标事件(不仅仅是鼠标设备,也包括模拟鼠标的设备,比如手机、平板电脑)
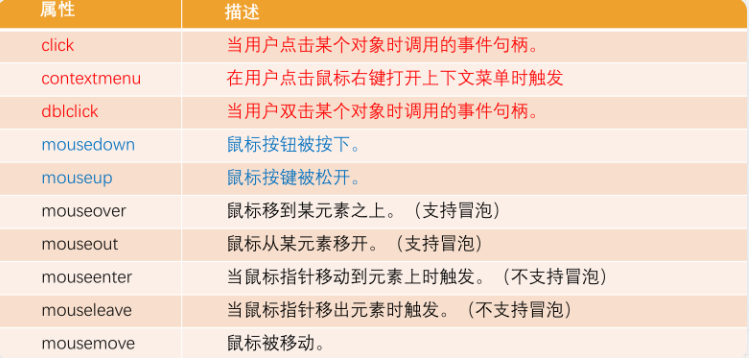
- 常见的鼠标事件:

mouseover和mouseenter的区别
mouseover 和 mouseenter 都是 JavaScript 事件,用于检测鼠标指针进入一个元素的边界。然而,它们之间有一些关键区别:
- 事件冒泡(Event Bubbling):
mouseover 事件支持事件冒泡,这意味着当鼠标指针移动到一个元素上时,mouseover 事件会从该元素一直向上触发,直到到达 DOM 树的根节点。在这个过程中,所有的父元素都会收到这个事件。
相反,mouseenter 事件不支持事件冒泡。当鼠标指针进入一个元素时,只有该元素会触发 mouseenter 事件,而它的父元素不会收到此事件。
- 频率:
由于 mouseover 事件在整个 DOM 树中冒泡,因此它可能会比 mouseenter 事件触发得更频繁。当鼠标在子元素与父元素之间移动时,mouseover 事件可能在父元素和子元素之间来回触发,而 mouseenter 仅在进入每个元素时触发一次。
简而言之,mouseover 和 mouseenter 的主要区别在于事件冒泡。在选择使用它们时,我们需要考虑实际需求。如果希望在整个 DOM 树中监听鼠标进入事件,那么 mouseover 可能更适合。然而,如果只关心特定元素的鼠标进入事件,那么 mouseenter 可能是更好的选择,因为它不会触发额外的事件冒泡。
常见的键盘事件
在JavaScript中,有许多与键盘事件相关的事件。这些事件能够帮助我们检测用户与键盘的交互,并根据需要执行特定的操作。以下是一些常见的键盘事件:
keydown:当用户按下一个键时,触发此事件。keydown事件在按键被按下时立即触发,无论是否释放按键。如果按住按键不放,keydown事件将重复触发。keyup:当用户释放一个按下的键时,触发此事件。keyup事件在按键被释放后触发。keypress:当用户按下一个字符键时,触发此事件。keypress事件在按键被按下并产生字符时触发,这意味着仅当按下的键实际上可以产生字符时(例如字母、数字、标点符号等)才会触发。特殊键(如功能键、方向键、Shift、Ctrl、Alt等)不会触发keypress事件。需要注意的是,keypress事件在现代浏览器中已被废弃,推荐使用keydown代替。在处理这些事件时,事件对象会包含一些有用的属性,例如:
key:表示按下的键的值。对于字符键,key的值将是按键对应的字符;对于特殊键,将是一个代表按键的字符串,例如"Shift"、“Control”、"ArrowUp"等。code:表示按下的键的物理键码。这个值在任何键盘布局下都是相同的。altKey、ctrlKey、shiftKey、metaKey:布尔值,表示按下时是否同时按下了Alt、Ctrl、Shift或Meta(例如,在Mac上的Command键)键。
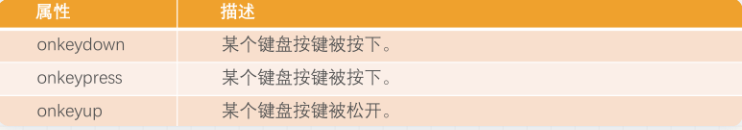
- 常见的键盘事件:

- 事件的执行顺序是 onkeydown、onkeypress、onkeyup
- down事件先发生
- press发生在文本被输入
- up发生在文本输入完成
- 我们可以通过key和code来区分按下的键:
- code:“按键代码”(“KeyA”,“ArrowLeft” 等),特定于键盘上按键的物理位置
- key:字符(“A”,“a” 等),对于非字符(non-character)的按键,通常具有与 code 相同的值。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Keyboard Events</title>
</head>
<body>
<input type="text" id="input-field">
<script>
const inputField = document.querySelector('#input-field');
inputField.addEventListener('keydown', (event) => {
console.log('keydown:', event.key);
});
inputField.addEventListener('keyup', (event) => {
console.log('keyup:', event.key);
});
// 不推荐使用,仅作为示例
inputField.addEventListener('keypress', (event) => {
console.log('keypress:', event.key);
});
</script>
</body>
</html>
常见的表单事件
在HTML中,表单事件通常与表单元素(如
<input>、<select>和<textarea>)一起使用。这些事件用于处理用户与表单交互,例如输入数据、选择选项或提交表单。
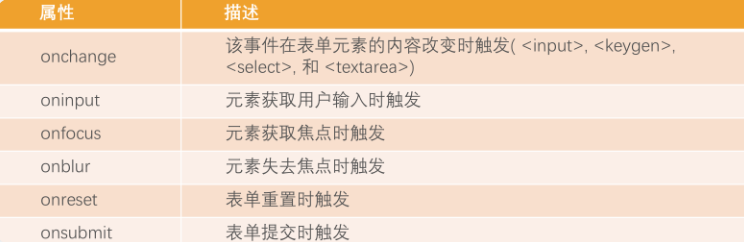
- 针对表单也有常见的事件:

-
change:当表单元素的值发生改变并失去焦点时,触发change事件。这个事件在<input>、<select>和<textarea>元素上都适用。示例:
codeconst inputElement = document.querySelector('input'); inputElement.addEventListener('change', (event) => { console.log('Input value changed to:', event.target.value); }); -
input:当表单元素的值发生改变时,触发input事件。与change事件不同,input事件在元素值改变时立即触发,而不是在失去焦点时。这个事件在<input>、<select>和<textarea>元素上都适用。示例:
codeconst inputElement = document.querySelector('input'); inputElement.addEventListener('input', (event) => { console.log('Input value changed to:', event.target.value); }); -
focus:当表单元素获得焦点时,触发focus事件。这个事件在<input>、<select>和<textarea>元素上都适用。示例:
codeconst inputElement = document.querySelector('input'); inputElement.addEventListener('focus', () => { console.log('Input element is focused'); }); -
blur:当表单元素失去焦点时,触发blur事件。这个事件在<input>、<select>和<textarea>元素上都适用。示例:
codeconst inputElement = document.querySelector('input'); inputElement.addEventListener('blur', () => { console.log('Input element lost focus'); }); -
submit:当表单被提交时,触发submit事件。这个事件仅适用于<form>元素。通常,我们使用这个事件来验证表单数据并阻止默认的提交行为,这样我们就可以使用JavaScript来处理表单数据,例如发送Ajax请求。示例:
codeconst formElement = document.querySelector('form'); formElement.addEventListener('submit', (event) => { event.preventDefault(); // 阻止表单的默认提交行为 console.log('Form submitted'); // 在此处处理表单数据 });
这些表单事件使得我们可以轻松地响应用户在表单中的交互,例如实时验证用户输入、显示自定义错误消息或处理表单数据。





















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








