众所周知,css的float属性会使盒子浮动起来,连续浮动的盒子会在同一行,以上边框对齐排布,并具有行内块元素的性质。如下所示:

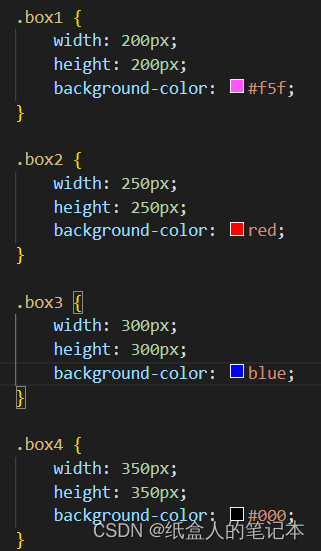
但是如果遇到更复杂的情况,如何快速地确定各个盒子的布局?如:同样大小的连续四个div(名为1,2,3,4)。现在1,3使用浮动布局,2,4采用标准流布局,则结果会在几行显示?每行几个元素。相反,1,3采用标准流布局,而2,4采用浮动布局,结果又会是怎样?
针对上述例子,先说明本人总结的规律:
1. 对于所有div(不管自身有没有使用float属性),只要前一个div没有使用float标签,该div便保持位置不变。
2. 如果前一个div使用了float属性,需要分情况讨论。当该div同样使用了float属性,则两个div在同一行并列显示,且以上边框对齐排布。当该div没有使用float属性,则该div上移至上一行,并被覆盖。
具体演示:
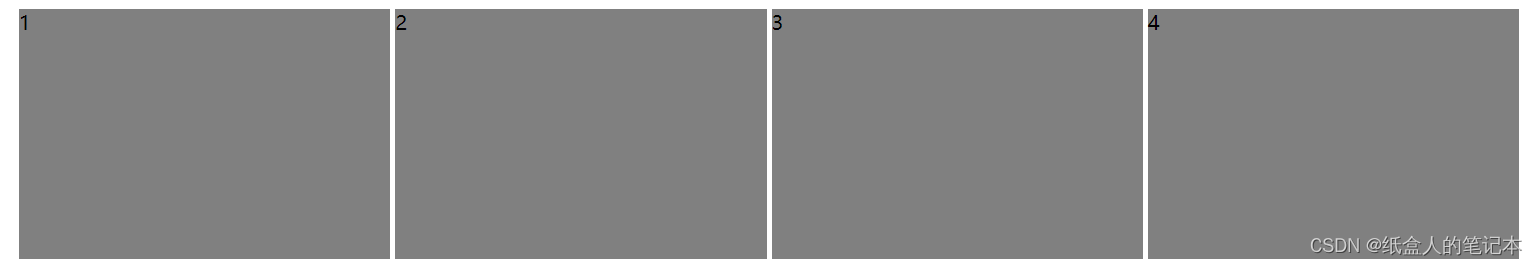
四个没有设置float属性的普通div


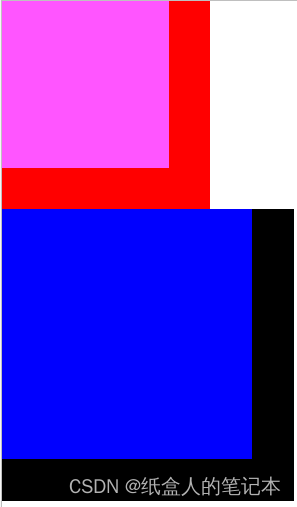
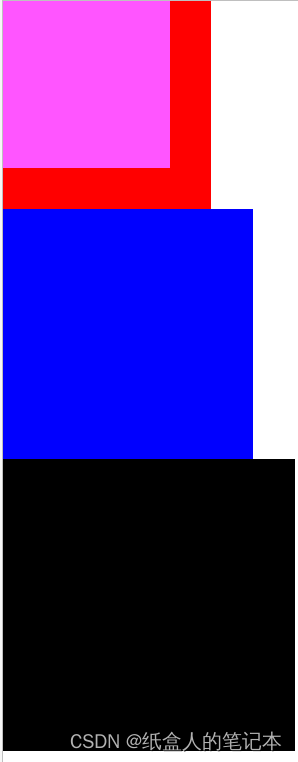
情况一:给box1和box3设置左浮动:

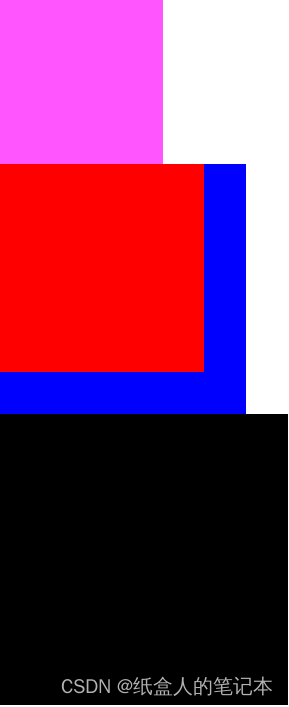
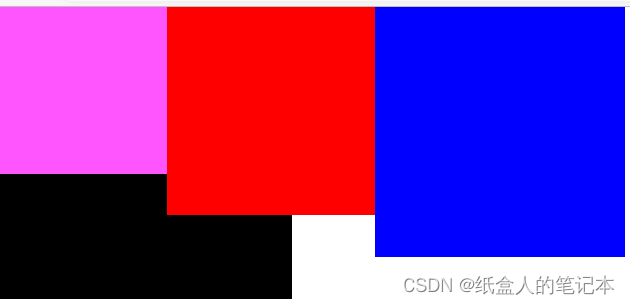
情况二:给box2和box4设置左浮动:

情况三:给box1和box4设置左浮动

情况四:box1,box2,box3设置左浮动






















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








