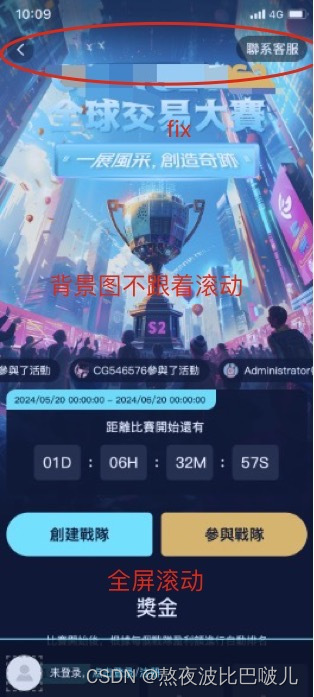
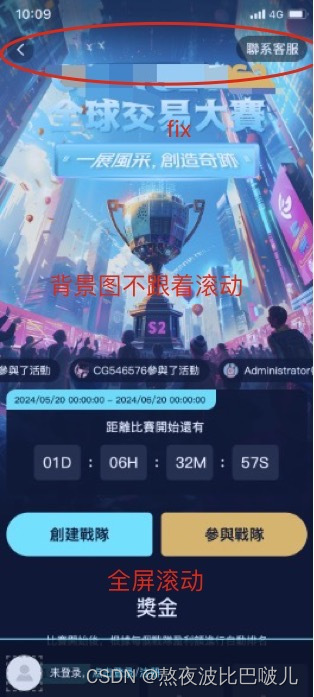
之前做native的,接触flutter有点不熟悉,请问这种布局该怎么实现呀,谢谢大佬

之前做native的,接触flutter有点不熟悉,请问这种布局该怎么实现呀,谢谢大佬

 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


