1.什么是抽象类
抽象类是 TypeScript 中一种特殊的类,它不能被直接实例化,只能作为其他类的基类来提供通用的属性和方法的定义。抽象类主要用于定义一组相关的类的共同结构和行为,以及强制子类实现特定的方法。
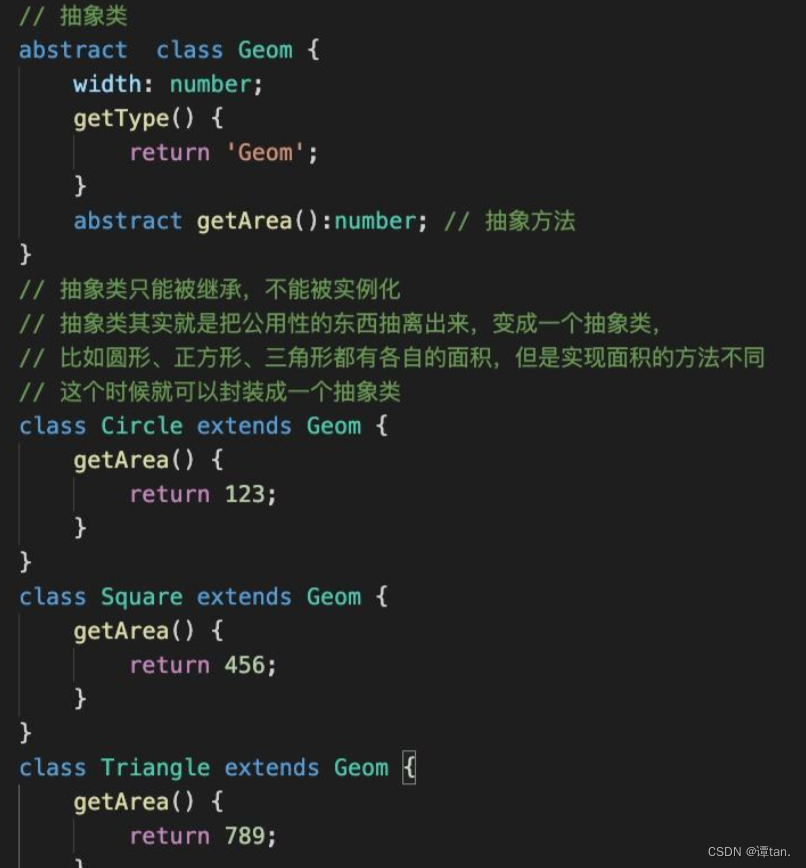
2.定义一个抽象类
- 抽象类用abstract关键字修饰
- 抽象类其实就是将通用性的东西抽离出来,变成一个抽象类
- 抽象类可以定义属性、方法和抽象方法
- 抽象类只能被继承,不能被实例化
- 抽象类可以有构造器

3、接口
- 接口不能被直接实例化
- 接口不包括具体的实现
- 接口不能有构造器

4、抽象类和接口的区别
相同点:
- 抽象类和接口都不能被直接实例化
不同点:
- 抽象类里面有方法的实现,而接口不存在方法的实现
- 抽象类可以有构造器 constructor,而接口没有构造器 constructor
- 抽象类可以是 public、protected,而接口只能是 public
- 抽象类当父类被继承,且抽象类的派生类的构造函数中必须执行super(),而接口可以当做子类继承其他接口
5、readonly属性
class Person [
// readonly 限制public的属性,只能读不能改
public readonly name: string;
constructor( name: string){
this.name = name;
}
}
const person = new Person( 'wu');
person.name =tong'; // 因为readonly只能读不能改
console.log(person.name); // wu5、总结
在TypeScript中,抽象类是一种特殊的类,它不能直接实例化,而是被用作其他类的基础类或模板。它可以包含抽象方法、属性和构造函数,并可以有自己的访问控制修饰符。抽象类的主要作用是规范化代码、减少代码的重复、提高代码的可维护性和可扩展性。使用抽象类可以让代码更加规范、灵活和易于扩展。




















 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








