组件转场动画

组件内转场主要通过transition属性配置转场参数,在组件插入和删除时显示过渡动效,主要用于容器组件中的子组件插入和删除时,提升用户体验(需要配合animateTo才能生效,动效时长、曲线、延时跟随animateTo中的配置)。

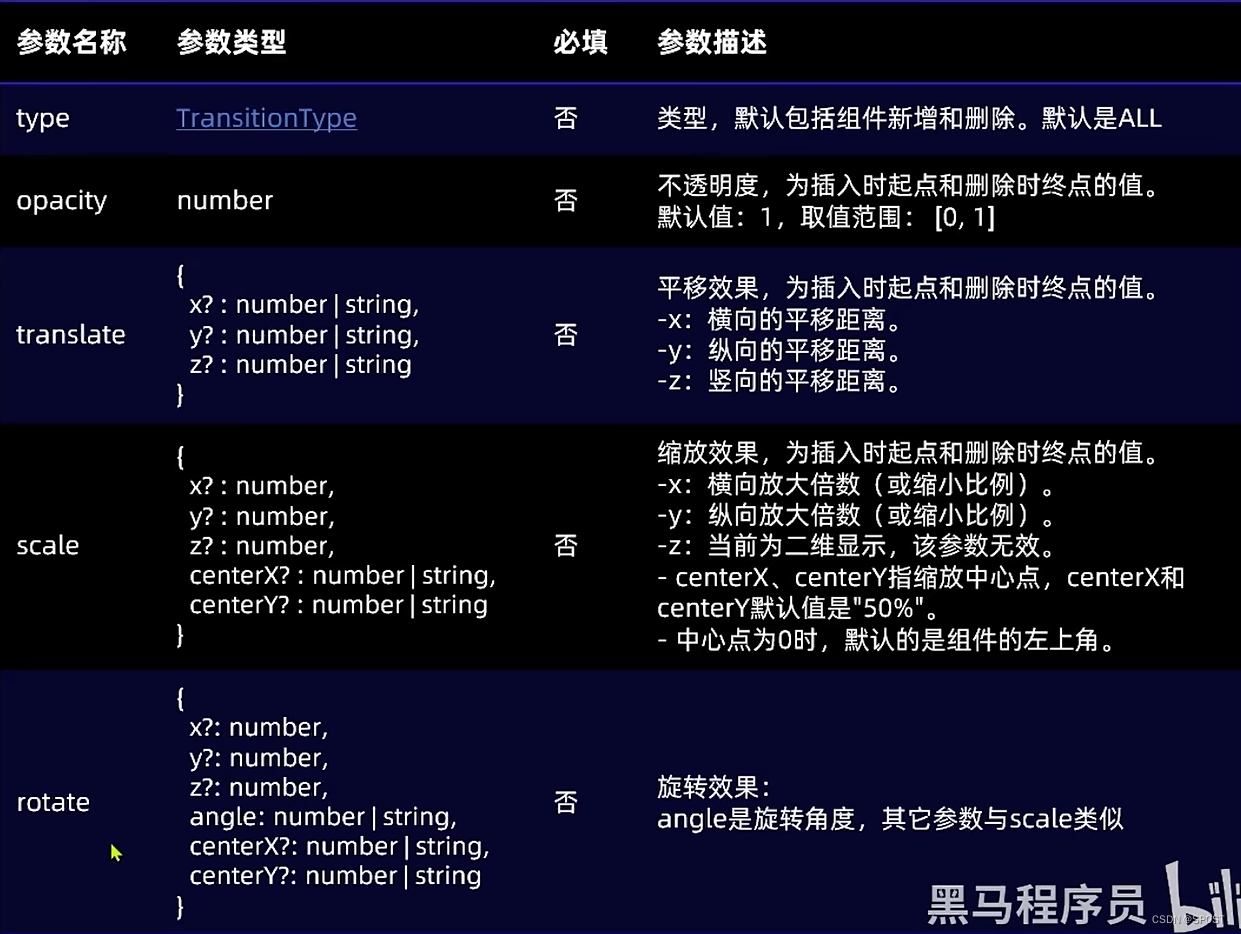
.transition参数

组件转场动画要结合animateTo(显式动画)来使用,可以通过定义boolean类型的变量,在成立时通过animateTo来改变变量变会false,在不成立时使用.transition
代码示例
@State isBegin: boolean = false
if(!this.isBegin){
//开始按钮
Button('开始游戏')
.onClick(()=>{
animateTo(
{duration:1000},
()=>{
this.isBegin=true
}
)
})
}else{
//小鱼图片
Image(this.src)
.position({x:this.fishX - 20,y:this.fishY - 20})
.rotate({angle:this.angle,centerX:'50%',centerY:'50%'})
.width(40)
.height(40)
.transition({
type:TransitionType.Insert,
opacity:0,
translate:{x:-300}
})
}



















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








