1.创建项目
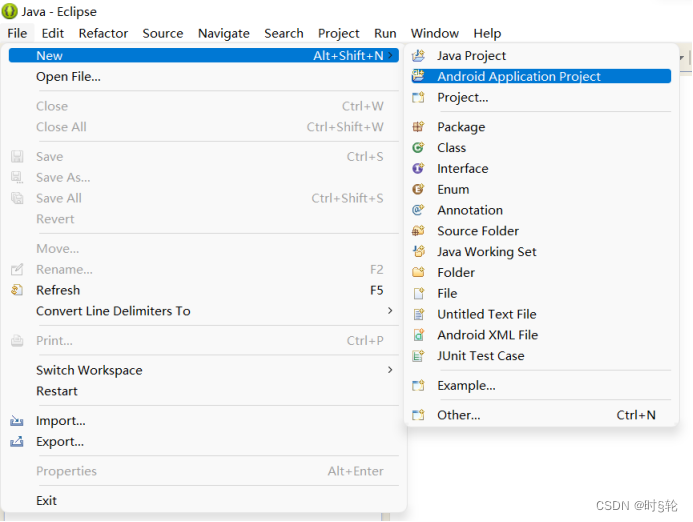
打开ADT左上角点击File-New-Android Application Project(创建项目)
注意项目名大小写要规范


第一頁面编写代码实现在第一个页面等待3s自动跳转第二个页面
package com.example.doy;
import android.os.Bundle;
import android.app.Activity;
import android.app.ListActivity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button btnGoto;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 隐藏状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
// 隐藏标题栏
getActionBar().hide();
setContentView(R.layout.activity_main);
Thread t = new Thread(new Runnable(){
//休眠三秒
@Override
public void run() {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Intent it = new Intent(getApplicationContext(),InitActivity.class);
startActivity(it);
}
});
t.start();
}
}
放入页面背景图片
我们先打开res下的layout找到我们的.xml文件切换为代码视图插入图片
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/xuehaoqi"
tools:context=".MainActivity">
</LinearLayout>
编辑下拉列表内容和获取页面内容并实现点击跳转
package com.example.dy3;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.Spinner;
public class LiuActivity extends Activity implements OnClickListener{
// 1:定义所有控件
EditText Edimpot,Edpass;
RadioButton rbw,rbm;
CheckBox CbInternet,Cbchat,Cbsleep,Cbbook;
Button Btnconfirm,Btncancel;
private Spinner Sppull;
String []arr=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_liu);
//2:找到所有有id的控件
into();
// 准备控件所要显示的数据
arr= new String []{"移动215","移动214","移动213","移动212","移动211"};
// 使用适配器来进行页面和数据的绑定
ArrayAdapter<String> stt=new ArrayAdapter<String>(getApplicationContext(),R.layout.eeee,arr);
Sppull.setAdapter(stt);
// 3:设置点击按钮的点击事件
Btnconfirm .setOnClickListener(this);
}
public void into(){
Edimpot=(EditText) findViewById(R.id.ed_import);
Edpass=(EditText) findViewById(R.id.ed_password);
rbw=(RadioButton) findViewById(R.id.rd_w);
rbm=(RadioButton) findViewById(R.id.rd_m);
CbInternet=(CheckBox) findViewById(R.id.cb_Internet);
Cbchat=(CheckBox) findViewById(R.id.cb_chat);
Cbsleep=(CheckBox) findViewById(R.id.cb_sleep);
Cbbook=(CheckBox) findViewById(R.id.cb_book);
Btnconfirm=(Button) findViewById(R.id.btn_confirm);
Sppull=(Spinner) findViewById(R.id.sp_pulldown);
}
public void onClick(View arg0) {
// 4: 获取用户名输入框
String name=Edimpot.getText().toString();
// 5:获取密码输入框内容
String pass=Edpass.getText().toString();
// 6:获取性别单选框内容
String sex="";
if(rbw.isChecked()){
sex=rbw.getText().toString();
}
if(rbm.isChecked()){
sex=rbm.getText().toString();
}
String hobby="";
// 7:获取爱好多选框内容
if(CbInternet.isChecked()){
hobby+=CbInternet.getText().toString();
}
if(Cbchat.isChecked()){
hobby+=Cbchat.getText().toString();
}
if(Cbsleep.isChecked()){
hobby+=Cbsleep.getText().toString();
}
if(Cbbook.isChecked()){
hobby+=Cbbook.getText().toString();
}
int i=Sppull.getSelectedItemPosition();
//7.2获取下拉列表框所选内容
String spt=arr[i];
// 8:传值跳转
Intent is=new Intent(getApplicationContext(),LioActivity.class);
// 9:传递数据!!!
is.putExtra("name", name);
is.putExtra("mm", pass);
is.putExtra("xing", sex);
is.putExtra("ai", hobby);
is.putExtra("spt", spt);
startActivity(is);
}
}
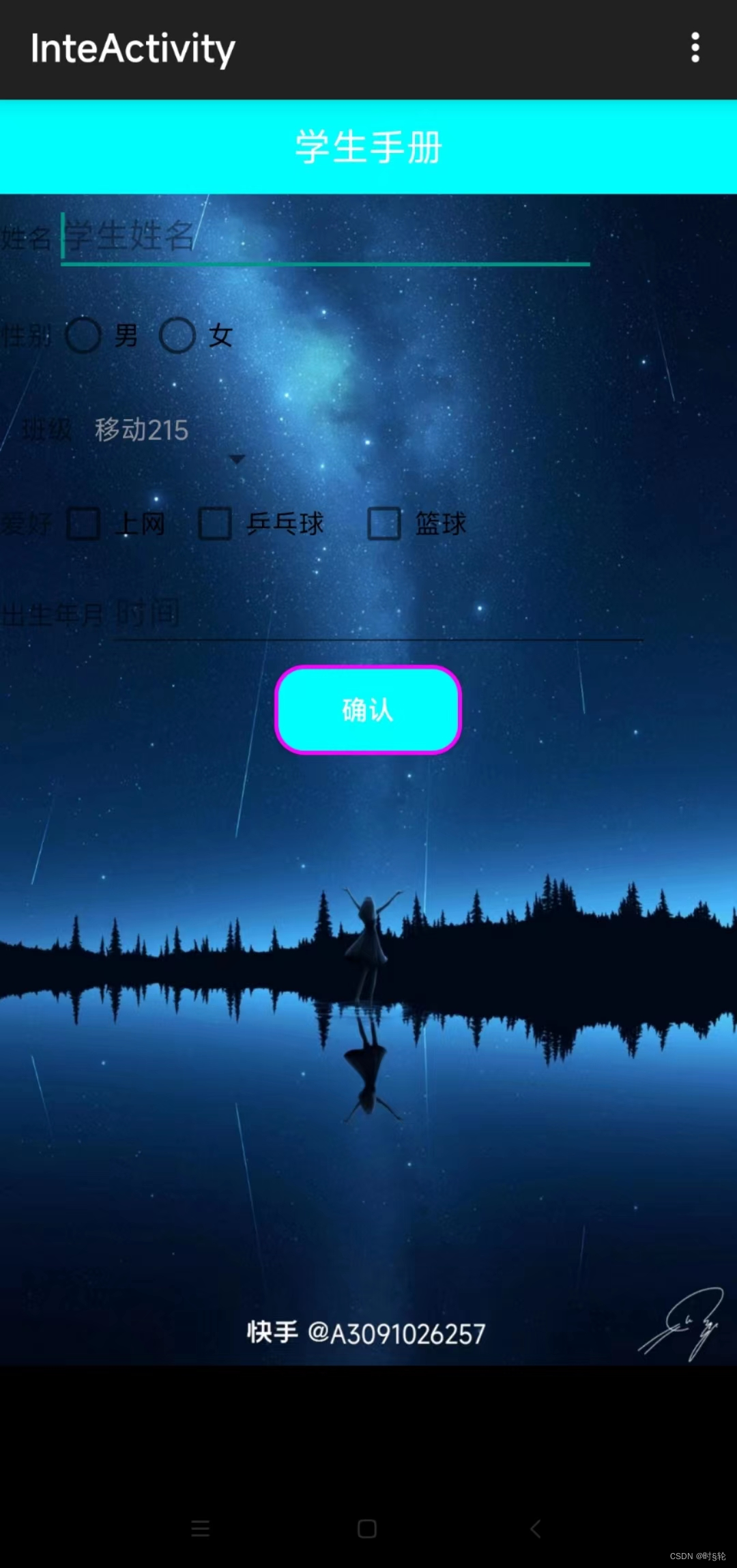
编写页面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/tu"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="学生手册"
android:gravity="center"
android:textSize="20dp"
android:textColor="#fff"
android:background="#00ffff"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="姓名"/>
<EditText android:layout_width="290dp"
android:layout_height="wrap_content"
android:hint="学生姓名"/>
</LinearLayout>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="性别"/>
<RadioButton
android:layout_width="50dp"
android:layout_height="50dp"
android:text="男"/>
<RadioButton
android:layout_width="50dp"
android:layout_height="50dp"
android:text="女"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView android:layout_width="50dp"
android:gravity="center"
android:layout_height="50dp"
android:text="班级"/>
<Spinner
android:id="@+id/wyx"
android:layout_width="100dp"
android:layout_height="50dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:gravity="center"
android:text="爱好"/>
<CheckBox
android:layout_width="70dp"
android:layout_height="50dp"
android:text="上网"/>
<CheckBox
android:layout_width="90dp"
android:layout_height="50dp"
android:text="乒乓球"/>
<CheckBox
android:layout_width="70dp"
android:layout_height="50dp"
android:text="篮球"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:text="出生年月"/>
<EditText
android:layout_width="290dp"
android:layout_height="wrap_content"
android:hint="时间"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:textColor="#fff"
android:background="#ff00ff"
android:text="确认"/>
</LinearLayout>
</LinearLayout>在第三个页面创建文本框来接受内容
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".OkActivity" >
<TextView
android:id="@+id/tv_a"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>吐司和文字显示接受内容
package com.example.dy3;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.widget.TextView;
import android.widget.Toast;
public class LioActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lio);
Intent it=getIntent();
String name=it.getStringExtra("name");
String pass=it.getStringExtra("mm");
String sex=it.getStringExtra("xing");
String hobby=it.getStringExtra("ai");
String spt=it.getStringExtra("spt");
String str=name+":"+pass+":"+sex+":"+hobby+":"+spt;
Toast.makeText(getApplicationContext(), str, 1).show();
TextView tvShow=(TextView) findViewById(R.id.tv_a);
tvShow.setText(str);
}
} 視圖如下






















 3376
3376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








