关闭和刷新页面都会触发,一般都不用来做弹窗提示,一般用来做数据操作
// 监听页面关闭 清除本地缓存
window.onbeforeunload = function (e) {
localStorage.removeItem("statement");
};
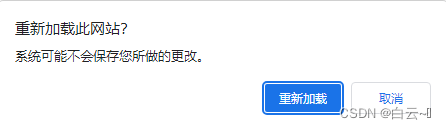
// 监听页面关闭 提醒是否关闭 现在不允许自定义内容了,默认是关闭浏览器不会保存操作
window.onbeforeunload = function(e) { console.log('beforeunload') return 1; };

只有以下情况不会弹出确认窗格
- 不return
- return;
- return undefined;
- return null;
return其他任何值都会阻止页面关闭






















 2645
2645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










