1:简介
JavaScript(通常缩写为JS)是一种高级的、解释型的编程语言。JavaScript是一门基于原型、函数先行的语言[9],是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。它已经由ECMA(欧洲电脑制造商协会)通过ECMAScript实现语言的标准化。它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、Firefox、Safari、Opera)支持。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
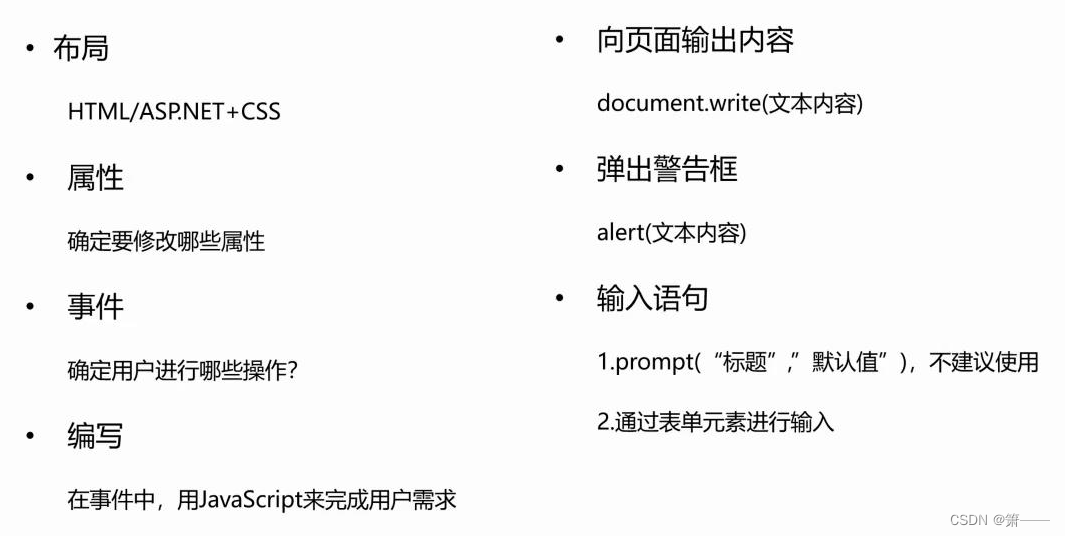
2:编写Javascript的基本流程

3:使用js进行简单的弹窗代码书写
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 弹窗 -->
<script type="text/javascript">
alert("你好,JavaScript");
</script>
</head>
<body>
</body>
</html>4:使用script标签引入外部的js文件
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- javascript代码是在script内部书写 -->
<script type="text/javascript">
alert("hello world")
</script>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<!-- 使用script标签引入外部的js文件,主要使用的是script中的css属性 -->
<script type="text/javascript">
</script>
</head>
<body>
<!-- <a href="https://blog.csdn.net/weixin_70647138">博客</a> -->
<h1 class="main">h1标签
<br><a href="javascript:alert('百度')">百度</a></h1>
<input type="button" id="btn" value="" />
<script type="text/javascript">
</script>
</body>
</html>
5:注释的规范
单行注释以//开始,以行末结束
例如:
<script type="text/javascript">
//这里是注释1
//这里是注释1
</script>多行注释以/*开始,以*/结束,中间的语句是该程序中的注释
例如:
/*
作者:河南
日期:2012-6-25
说明:第一个javascript测试网页
*/6.javascript的数据类型
分为四种基本数据类型和三种引用数据类型
基本数据类型分为:
数值数据类型(number)
布尔类型(boolean)
未定义数据类型(undefined)
空数据类型(null)
引用数据类型分为:
字符串类型(string)
Array 数组类型
对象类型(Object)
7.混合计算数据类型

<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var num_1=prompt("请输入第一个数字");
var num_2=prompt("请输入第二个数字");
var result = parseFloat(num_1)/parseInt(num_2);
console.log(result);
console.log(parseInt("12.5"));
console.log(parseFloat("12.5"));
</script>
</body>
</html>



















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








