属性
属性是指对象包含的值,使用对象名属性名的方式进行操作,如doucument,myfrom,first,value
方法
在代码里,使用对象名方法名() 来调用该对象的方法
alter(")=Window.alter(")
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<input type="text" id="one" /><br />
<input type="text" id="two" /><br />
<input type="button" id="" value="+" onclick="cal('+')"/>
<input type="button" id="" value="-" onclick="cal('-')"/>
<input type="button" id="" value="*" onclick="cal('*')"/>
<input type="button" id="" value="/" onclick="cal('/')"/><br />
<input type="text" name="result" id="result" value="" />
<input type="button" name="" id="btn" value="运算" onclick="cal()" />
<script type="text/javascript">
function cal(y){
var one = document.getElementById("one").value
var two = document.getElementById("two").value
if(isNaN(one)){
alert("输入的第一个不是数字")
return
}
if(isNaN(two)) {
alert("输入的第二个不是数字")
return
}
var result=0
if(y=="+"){
result = parseFloat(one)+parseFloat(two)
}else if(y=="-"){
result = parseFloat(one)-parseFloat(two)
}else if(y=="*"){
result = parseFloat(one)*parseFloat(two)
}else if(y=="/"){
result = parseFloat(one)/parseFloat(two)
}
document.getElementById("result").value = result;
}
</script>
</body>
</html>
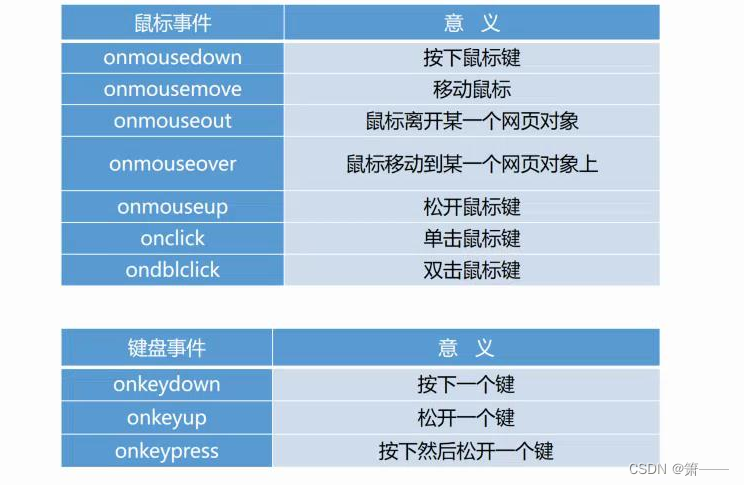
事件
响应用户操作,完成交互,如OnClick,OnKeyDown
一般可以分为鼠标事件,键盘事件及其他事件

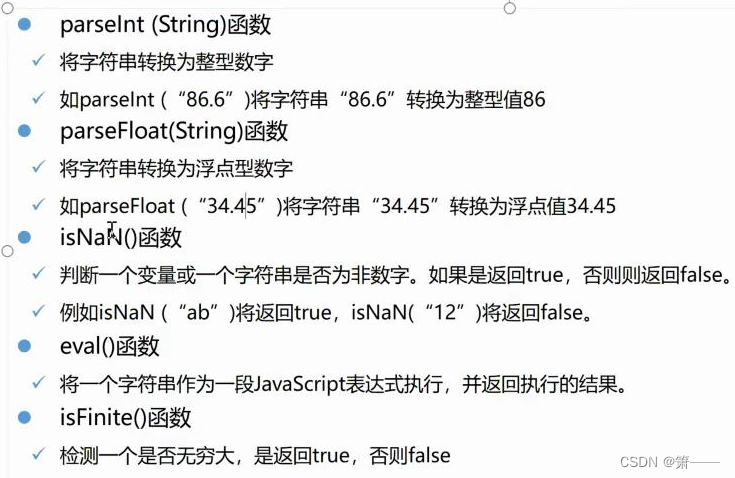
内置函数
Array:
1.concat()连接
2.join(‘-’)设置分隔符连接数组为一个字符串
3.pop()删除最后一个元素
4.sort()排序,从小到大排序
Global:
1.isNaN():判断一个值是不是数字
2.parseFloat():把一个整数转换成小数
3.parseInt():把一个小数转成整数,取整
4.number():把一个值转成number类型
5.string():把其他类型转成字符串110 120 119
String:
1.charAt(1):取出指定位置的字符
2.indexOf(‘a’):判断指定的字符是否存在,如果存在返回下标,如果不存在,返回-1
3.lastIndexOf(‘a’):从后往前找
4.replace(‘a’,‘b’):替换字符串
5.split(‘-’):根据-去拆分字符串,得到一个数组
6.substring(1,6):字符串截取
Math:
1.ceil()向上取整
2.floor()向下取整
3.round()四舍五入
4.random()随机,生成一个0-1的随机数
5.tan() sin cos cot
6.E PI
Date:
1.new Date();获取系统当前日期
2.getDate():返回日期的日 1~31
3.getHours():返回时间中的时0~23
4.getMinutes():返回时间中的分
5.getSeconds():返回时间中的秒
6.getTime():获取系统当前时间
7.getYear():获取年

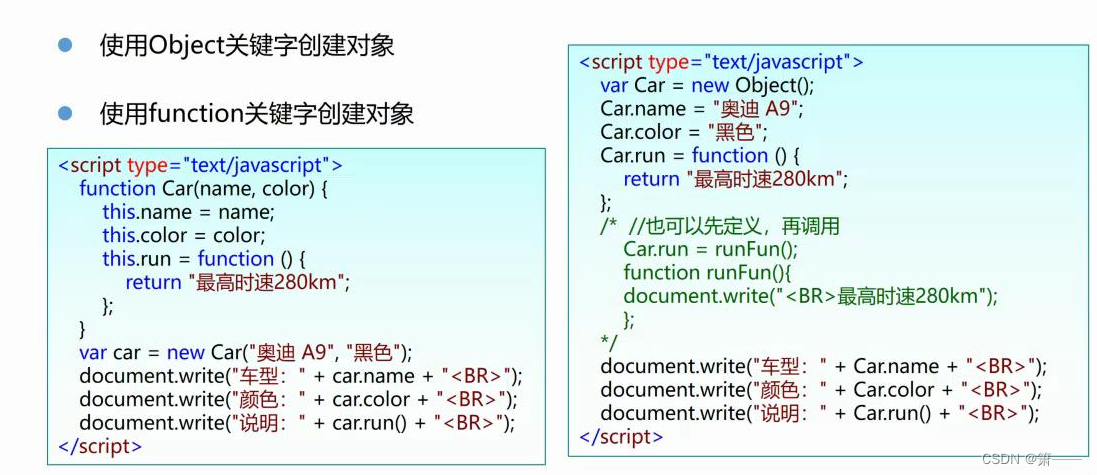
创建对象的方式

<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var student = new Object();
student.stuname = "梨子"
student.stuAge = "18"
student.stuHigth = "172"
student.sayhello = function(){
document.write("大家好,我是梨子");
document.write("<br />");
}
student.sayhello();
document.write("学生姓名:"+student.stuname,"学生年龄:"+student.stuAge,"学生身高:"+student.stuHigth)
</script>
</body>
</html>





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








