v1: 最简单的视频播放器:
from PyQt5.QtWidgets import QApplication, QFileDialog
from PyQt5.QtMultimedia import QMediaContent, QMediaPlayer
from PyQt5.QtMultimediaWidgets import QVideoWidget
if __name__ == '__main__':
app = QApplication([])
player = QMediaPlayer()
wgt_video = QVideoWidget() # 视频显示的widget
wgt_video.show()
player.setVideoOutput(wgt_video) # 视频输出的widget
player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0])) # 选取视频文件
player.play()
app.exec_()

v2 自定义界面:
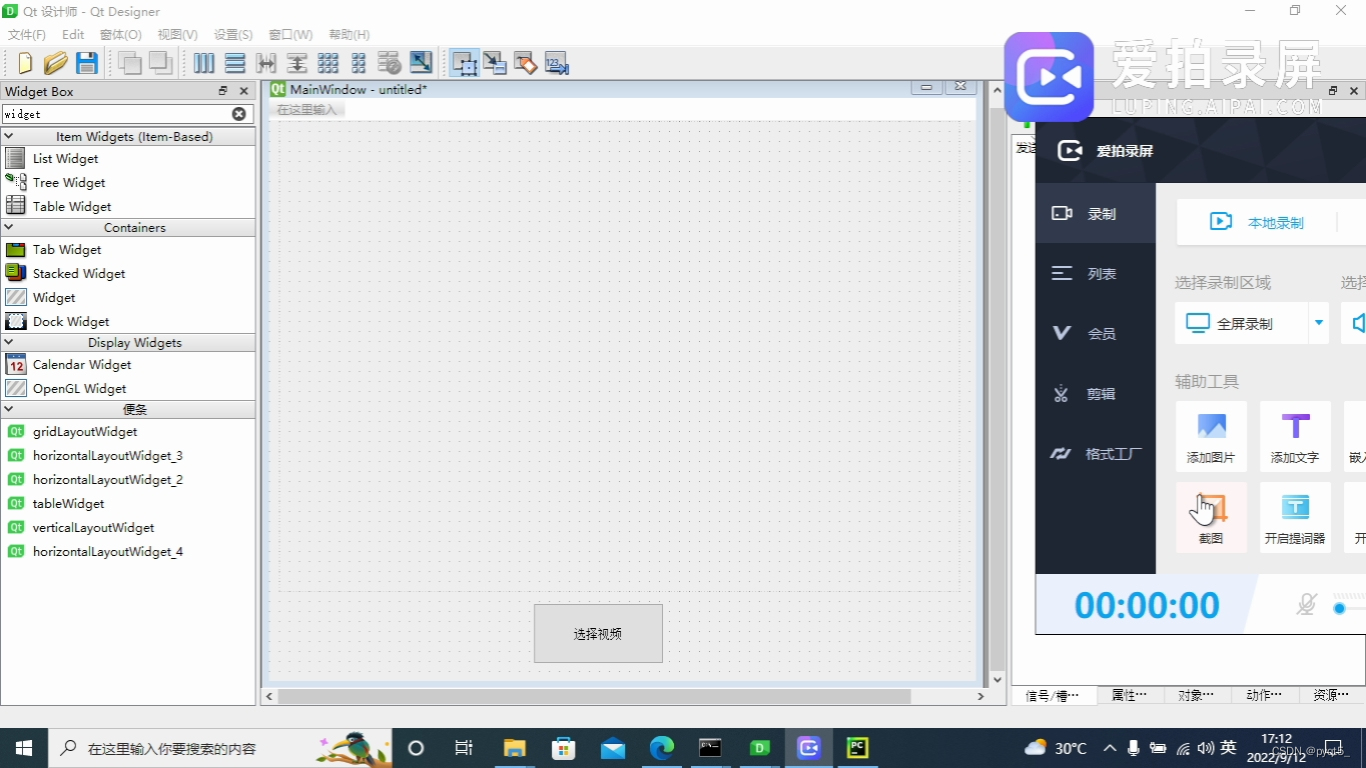
先用designer写一个界面:

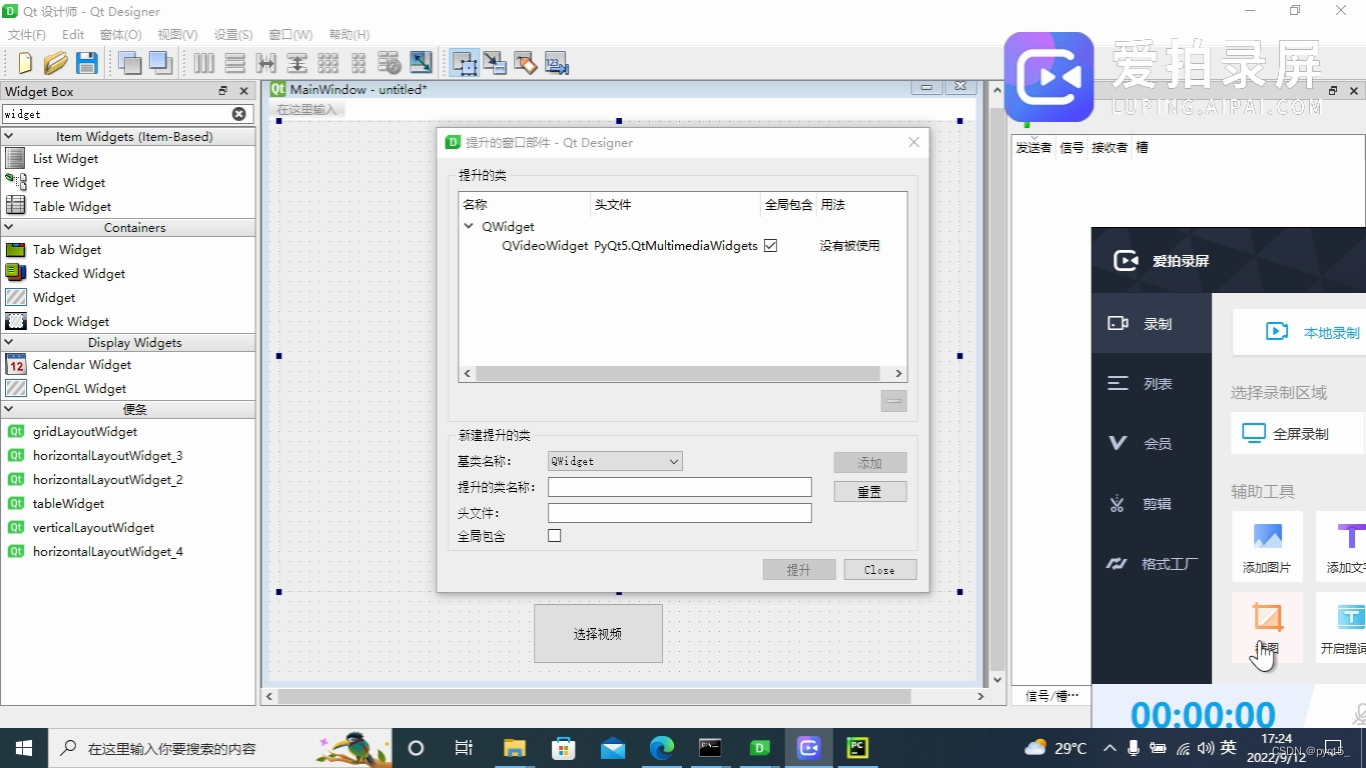
在提升一个类:
提升类名称:QVideoWidget
头文件:PyQt5.QtMultimediaWidgets
在创建一个随便名字.py:
from PyQt5.QtMultimedia import QMediaContent, QMediaPlayer
from PyQt5.QtWidgets import QFileDialog, QApplication,QMainWindow
from gui import Ui_MainWindow # 设计的ui转成gui.py,方法这里不多说了
class videoPlayer:
def __init__(self,parent=None):
super(QMainWindow,self).__init__(parent)
self.ui = Ui_MainWindow() # gui里的类
self.ui.setupUi(self) # setupUi
self.player = QMediaPlayer()
self.player.setVideoOutput(self.ui.widget)
self.ui.pushButton.clicked.connect(self.openVideoFile)
# 打开视频文件并播放
def openVideoFile(self):
self.player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0]))
self.player.play()
if __name__ == "__main__":
app = QApplication([])
myPlayer = videoPlayer()
myPlayer.ui.show()
app.exec()
v3 加入进度和装饰:
gui.ui
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>MainWindow</class> <widget class="QMainWindow" name="MainWindow"> <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>1073</width> <height>600</height> </rect> </property> <property name="windowTitle"> <string>MainWindow</string> </property> <property name="styleSheet"> <string notr="true">#MainWindow {border-image: url(:/image/E:/视频播放/R-C.jpg);}</string> </property> <widget class="QWidget" name="centralwidget"> <widget class="QListWidget" name="listWidget"> <property name="geometry"> <rect> <x>20</x> <y>10</y> <width>281</width> <height>571</height> </rect> </property> </widget> <widget class="QVideoWidget" name="widget" native="true"> <property name="geometry"> <rect> <x>310</x> <y>10</y> <width>751</width> <height>511</height> </rect> </property> </widget> <widget class="QPushButton" name="pushButton"> <property name="geometry"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1545
1545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








