目录
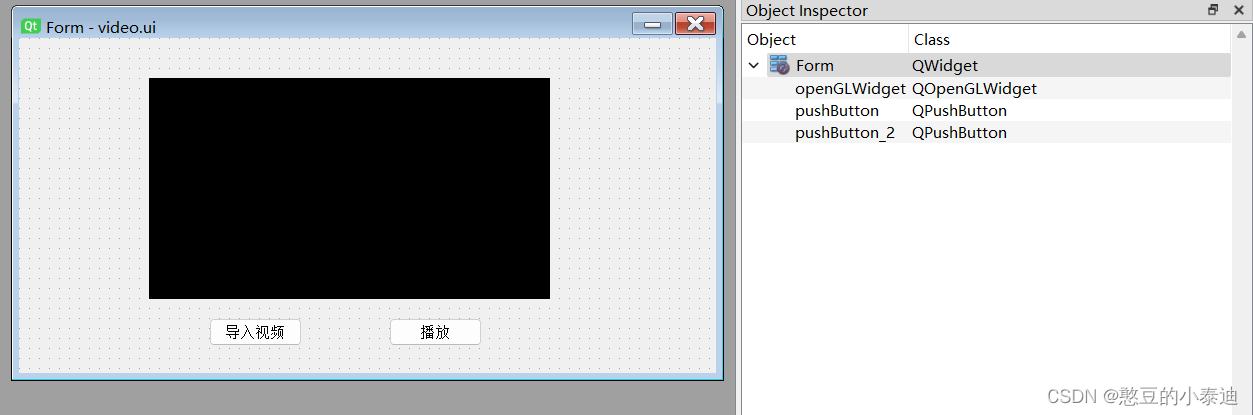
1--基于Qt Designer设计ui文件

2--代码
from PyQt5.QtWidgets import *
from PyQt5.QtMultimedia import *
from PyQt5.QtMultimediaWidgets import QVideoWidget
from PyQt5 import uic
import sys
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.ui = uic.loadUi("./video.ui") # 加载由Qt Designer设计的ui文件
# 加载自定义ui属性
self.openGLWidget = self.ui.openGLWidget
self.video_btn1 = self.ui.pushButton
self.video_btn2 = self.ui.pushButton_2
# 创建一个布局将 QVideoWidget 内嵌到 自定义ui的Widget中
layout = QHBoxLayout()
self.vw = QVideoWidget()
layout.addWidget(self.vw)
self.openGLWidget.setLayout(layout)
# img_btn1 绑定槽函数 loadVideo()
self.video_btn1.clicked.connect(self.loadVideo)
# img_btn2 绑定槽函数 playVideo()
self.video_btn2.clicked.connect(self.playVideo)
def loadVideo(self):
self.player = QMediaPlayer()
self.player.setVideoOutput(self.vw) # 视频播放的widget
self.player.setMedia(QMediaContent(QFileDialog.getOpenFileUrl()[0])) # 选取视频文件
def playVideo(self):
self.player.play() # 播放视频
self.vw.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
w.ui.show()
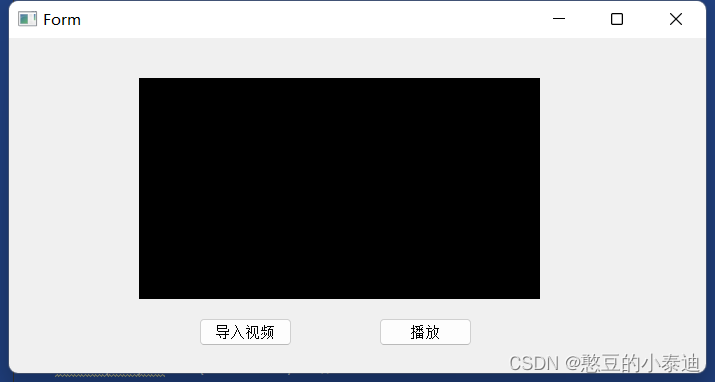
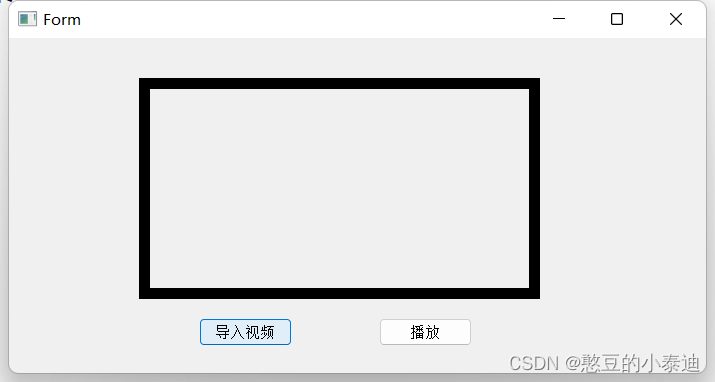
sys.exit(app.exec_())3--结果



4--补充
① 上述代码只实现了加载视频和播放视频的功能,缺少暂停、进度移动等常见功能。
② 上述代码将 QVideoWidget 通过一个layout布局的形式内嵌到自定义的 QOpenGLWidget 中,但播放测试视频的时候存在视频无法覆盖 Widget 的问题。
5--加载、播放、转换和保存视频的实例
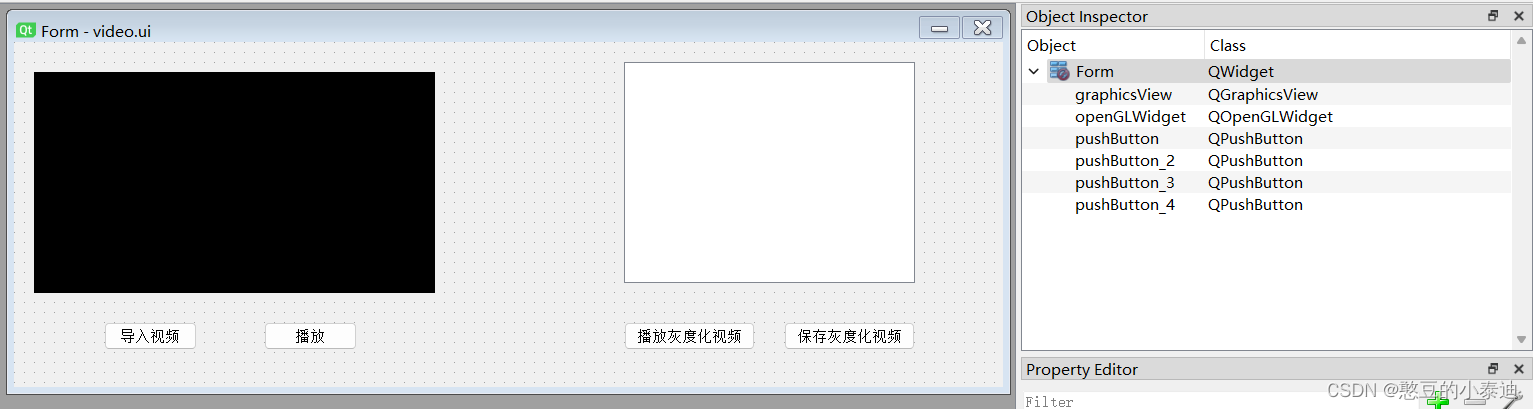
① 基于Qt Designer 设计 ui 文件

② 代码
注:代码具有保存视频的功能,转换视频则采取了最简单的灰度化处理操作作为功能展示。
from PyQt5.QtGui import QImage, QPixmap
from PyQt5.QtWidgets import *
from PyQt5.QtMultimedia import *
from PyQt5.QtMultimediaWidgets import QVideoWidget
from PyQt5 import uic
import sys
import cv2
class MyWindow(QWidget):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.ui = uic.loadUi("./video.ui") # 加载由Qt Designer设计的ui文件
# 加载自定义ui属性
self.openGLWidget1 = self.ui.openGLWidget
self.QGraphView = self.ui.graphicsView
self.video_btn1 = self.ui.pushButton
self.video_btn2 = self.ui.pushButton_2
self.gray_btn3 = self.ui.pushButton_3
self.gray_btn4 = self.ui.pushButton_4
# 创建一个布局将 QVideoWidget 内嵌到 自定义ui的Widget1中
layout1 = QHBoxLayout()
self.vw1 = QVideoWidget()
layout1.addWidget(self.vw1)
self.openGLWidget1.setLayout(layout1)
# video_btn1 绑定槽函数 loadVideo()
self.video_btn1.clicked.connect(self.loadVideo)
# video_btn2 绑定槽函数 playVideo()
self.video_btn2.clicked.connect(self.playVideo)
# gray_btn3 绑定槽函数 convert_gray()
self.gray_btn3.clicked.connect(self.convert_gray)
# gray_btn4 绑定槽函数 save_gray()
self.gray_btn4.clicked.connect(self.save_gray)
def loadVideo(self):
self.player = QMediaPlayer()
self.player.setVideoOutput(self.vw1) # 视频播放的widget
self.video_file = QFileDialog.getOpenFileUrl()[0]
self.video_path = self.video_file.toString()[8:]
print(self.video_path)
self.player.setMedia(QMediaContent(self.video_file))# 选取视频文件
def playVideo(self):
self.player.play() # 播放视频
self.vw1.show()
def convert_gray(self):
cap = cv2.VideoCapture(self.video_path)
fps = cap.get(cv2.CAP_PROP_FPS)
while True:
ret, frame = cap.read()
if not ret:
break
gray = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY) # 灰度图转换
frame = QImage(gray.data, gray.shape[1], gray.shape[0], gray.strides[0], QImage.Format_Indexed8)
pix = QPixmap.fromImage(frame)
item = QGraphicsPixmapItem(pix) # 创建像素图元
scene = QGraphicsScene() # 创建场景
scene.addItem(item)
self.QGraphView.setScene(scene) # 将场景添加至视图
self.QGraphView.fitInView(item) # 自适应大小
cv2.waitKey(int((1/fps)*1000))
cap.release()
def save_gray(self):
self.output_path = self.video_path.rsplit("/", 1)[0] + '/gray_' + self.video_path.rsplit("/", 1)[1]
cap = cv2.VideoCapture(self.video_path)
h = cap.get(cv2.CAP_PROP_FRAME_HEIGHT)
w = cap.get(cv2.CAP_PROP_FRAME_WIDTH)
fps = cap.get(cv2.CAP_PROP_FPS)
fourcc = cv2.VideoWriter_fourcc(*'XVID')
writer = cv2.VideoWriter(filename = self.output_path, fourcc = fourcc, fps = fps,
frameSize = (int(w), int(h)), isColor = 0)
while True:
ret, frame = cap.read()
if not ret:
break
gray = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY) # 灰度图转换
writer.write(gray) # 保存灰度图
cap.release()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
w.ui.show()
sys.exit(app.exec_())③ 结果展示:























 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








