介绍
uniapp是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
所需条件
首先安装 软件:HBuilder X 、微信开发者工具

然后在微信公众平台注册小程序 : https://mp.weixin.qq.com/
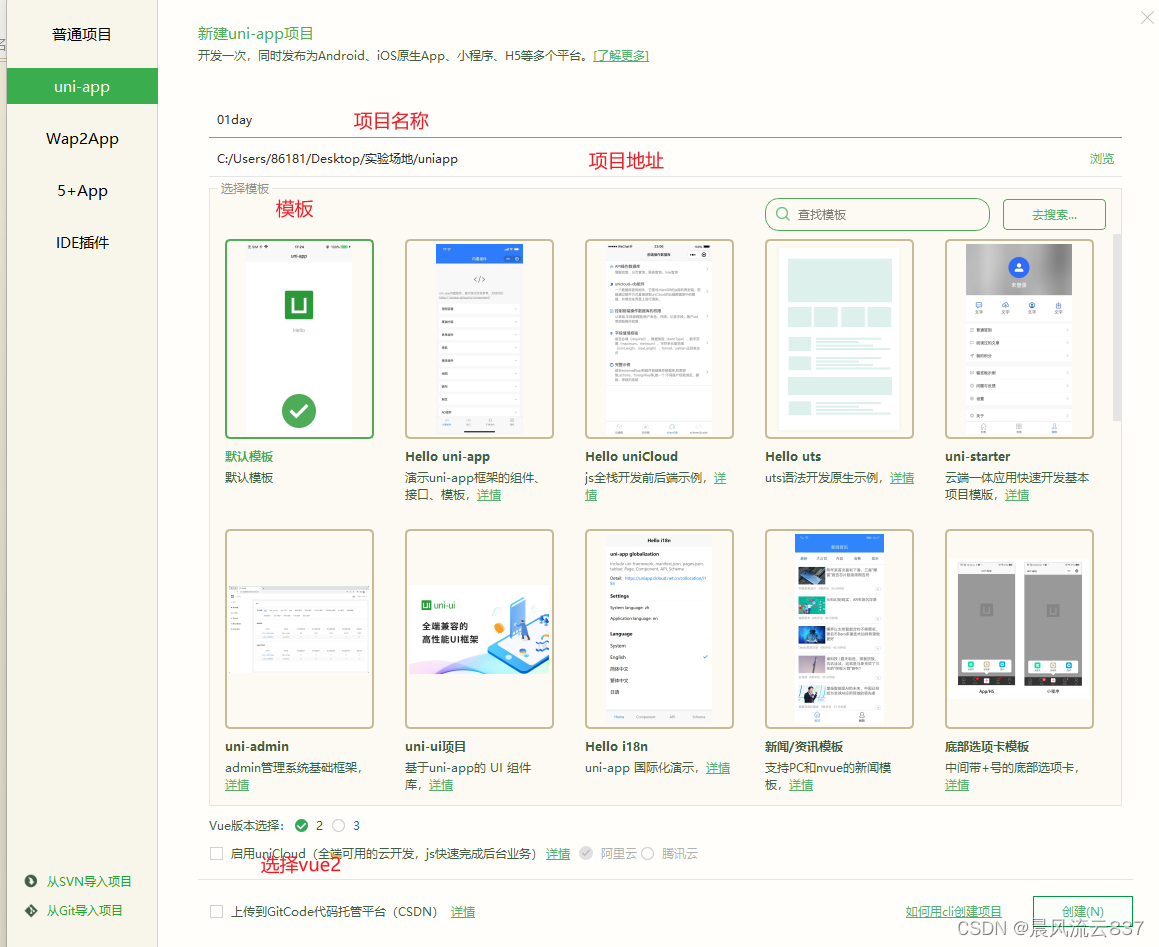
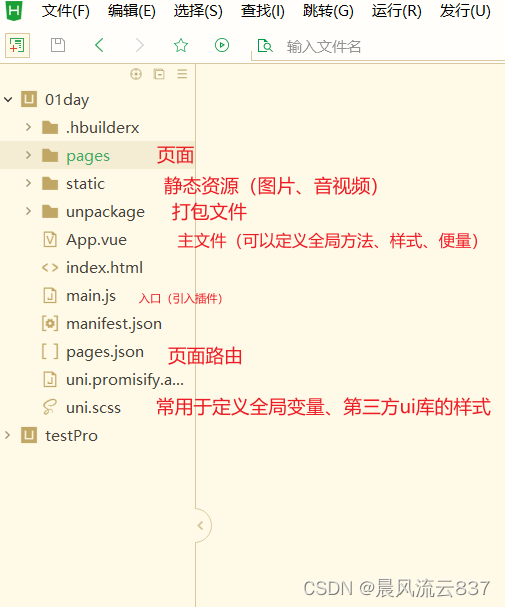
创建项目及初始化
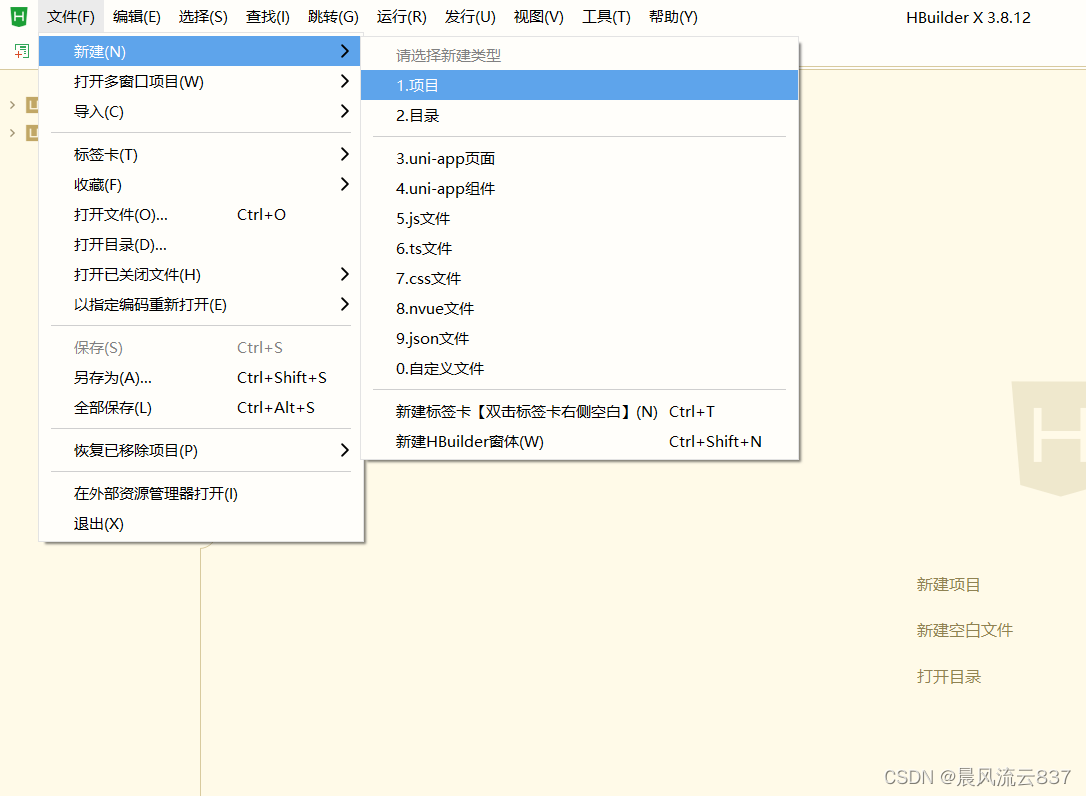
打开HBuilder X





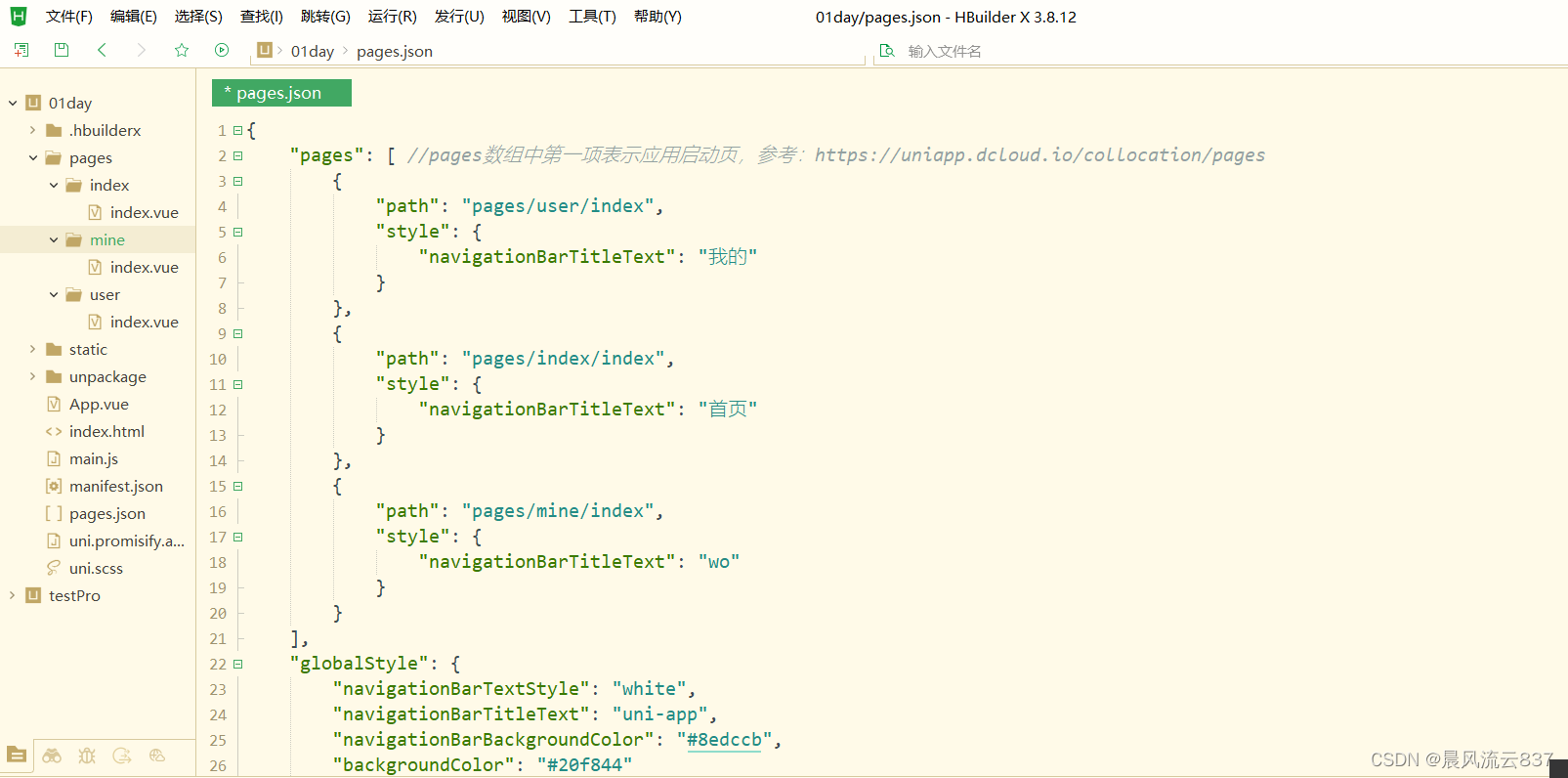
具体了解看官网链接: https://uniapp.dcloud.net.cn/collocation/pages.html#pages
运行
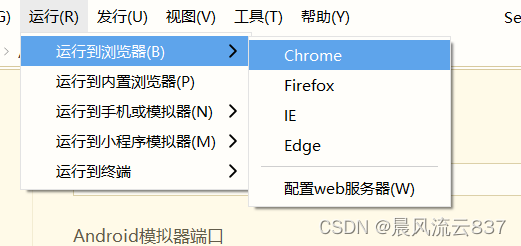
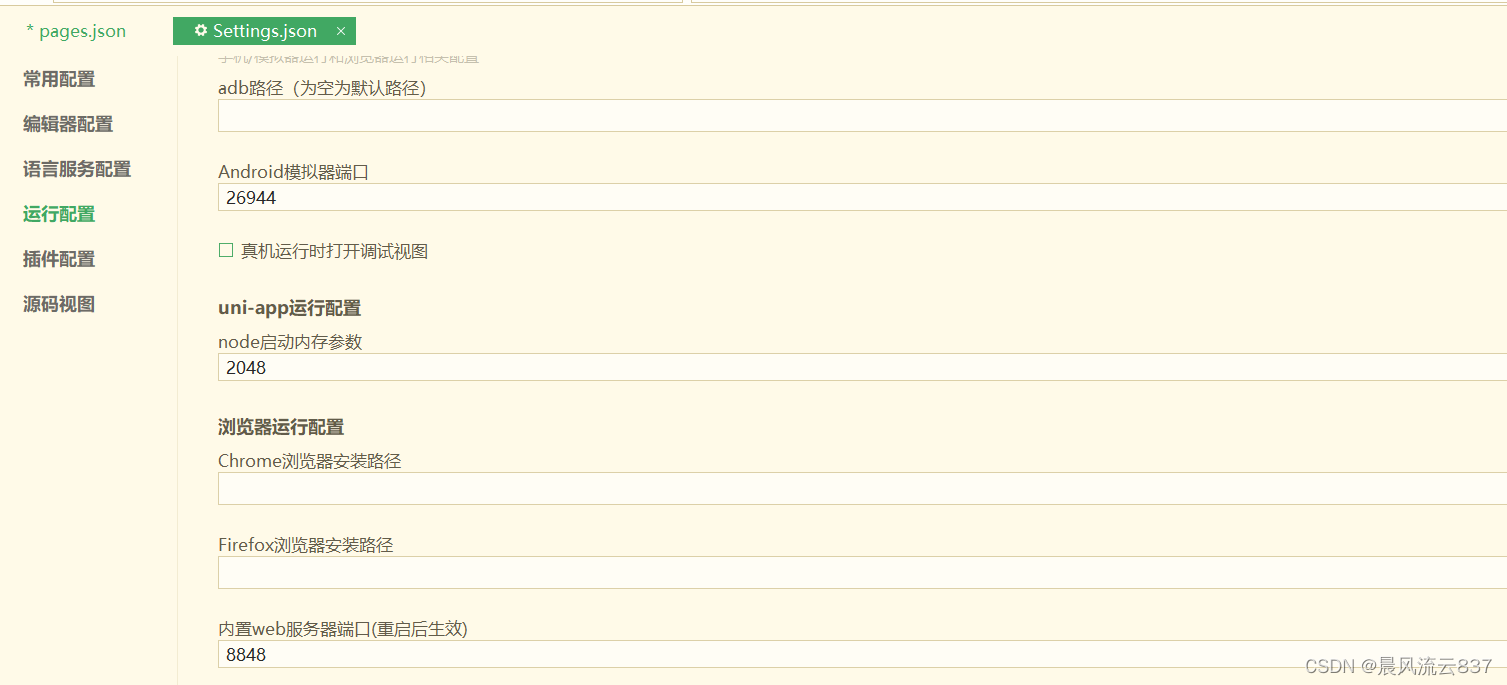
初次运行需要配置浏览器地址


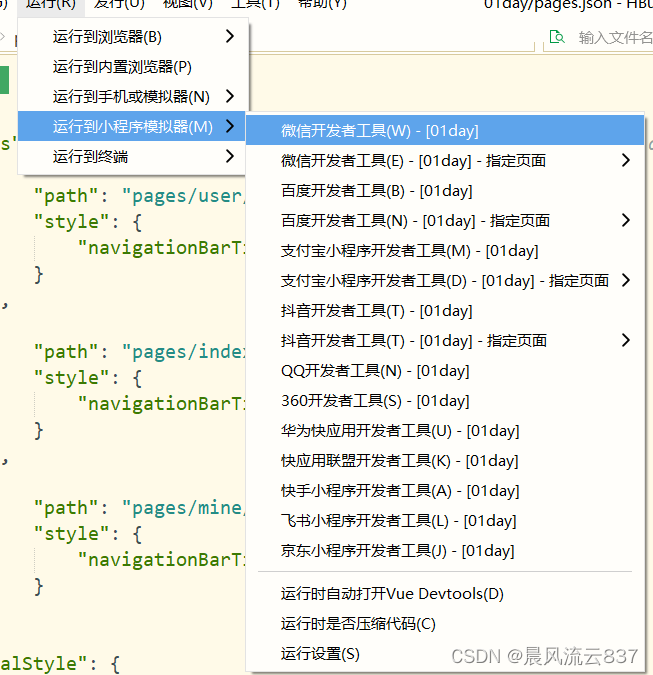
在初次微信开发者工具运行


微信小程序Appid 是注册微信小程序后开发者管理>开发者设置>开发者ID
表签
html和uniapp标签区别和新增:
区别:
div=view
span= text
img=image
新增:
轮播图 swiper (swiper-item)
富文本 rich-text
地图 map
类似于overflow:auto文本内容超出高度自动加的滚动条 scroll-view
跳转页面 web-view
语法
uniapp 是基于vue开发的 基本是vue语法
插值语法
<text class="title">{{ title }}</text> 访问data中的变量
<!-- v-if \ v-else \ v-for \ v-show \ v-bind:scr="xx" src \ v-on:xx="xx" @click \ v-html rich-text \ v-model-->
v-if条件判段 和v-else连用
v-show 显示
用v-if和v-show做隐藏 v-fi会删除dom元素
v-bind 动态数据绑定 :
v-on 添加事件 @
v-html 和 rich-text 富文本差不多
v-for for循环
v-model 数据双向绑定
组件
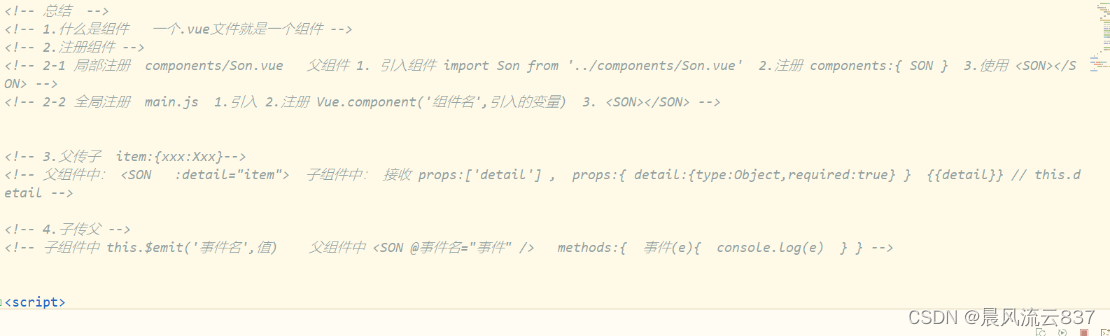
什么是组件: 一个.vue文件就是一个组件
注册组件
局部注册
- 先在 pages 外 创建 components 放组件的包
- 新建 new.vue 组件
- 引入组件 import new from ’ url ’
- 注册 在script 的 export default { components:{ } }
- 使用 组件
全局注册
1.在 main.js 中 2. 引入 3. Vue.component( ‘组件名’,引入的变量) 4. 使用组件
局部中注册 components 全剧中注册component
父传子
父组件中 : 传名称 = ‘传的值’
子组件中 在 export default 下 1.接收 props :[‘传名称’] ,2. props :{
传名称 :{ type: object}}
子传父
子组件中 this.$emit(‘事件名’,值)
父组件 中 < @事件名=‘事件’> methods:{ 事件(e){console.log(e)}}

额外代码
苹果适配底部
.iosPadding {
padding-bottom: constant(safe-area-inset-bottom); /* 兼容 iOS < 11.2 */
padding-bottom: env(safe-area-inset-bottom); /* 兼容 iOS >= 11.2 */
}





















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








