echarts
饼图样式设置
饼图的半径可以通过series.radius设置,可以是诸如’60%‘这样相对的百分比字符串,或是200这样的绝对像素数值。当他是百分比字符串时,他是相对于容器宽高中较小的一条边的。也就是说,如果宽度大于高度则百分比是相对于高度的,反之则反;当他是数值型时,他表示绝对的像素大小

radius如果是百分比的话,他是以width和height中较小值作为参照物的
值为数组时,第一个元素表示内圆的半径
饼状图中不需要设置坐标轴
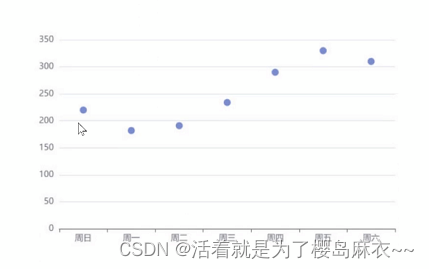
散点图
以横坐标为类目轴,纵坐标为数值轴的散点图配置


scatter表示散点图
symbol用来设置散点图的形状
有三种格式
第一种,使用内置的
第二种使用图片,格式:'image://url'
第三种使用svg绘制
数据转换
1.把数据分成多分用不同的饼图展示
2.进行一些数据统计运算,并展示结果,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2888
2888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








