
很多时候点位需要进行换算后,才能使用,可是在存储后再进行计算很麻烦,考虑在存储前进行计算。
Thingsboard有现成的换算节点math function,但是在配置中感觉很不习惯。所以自己写一个javeScript函数进行换算。
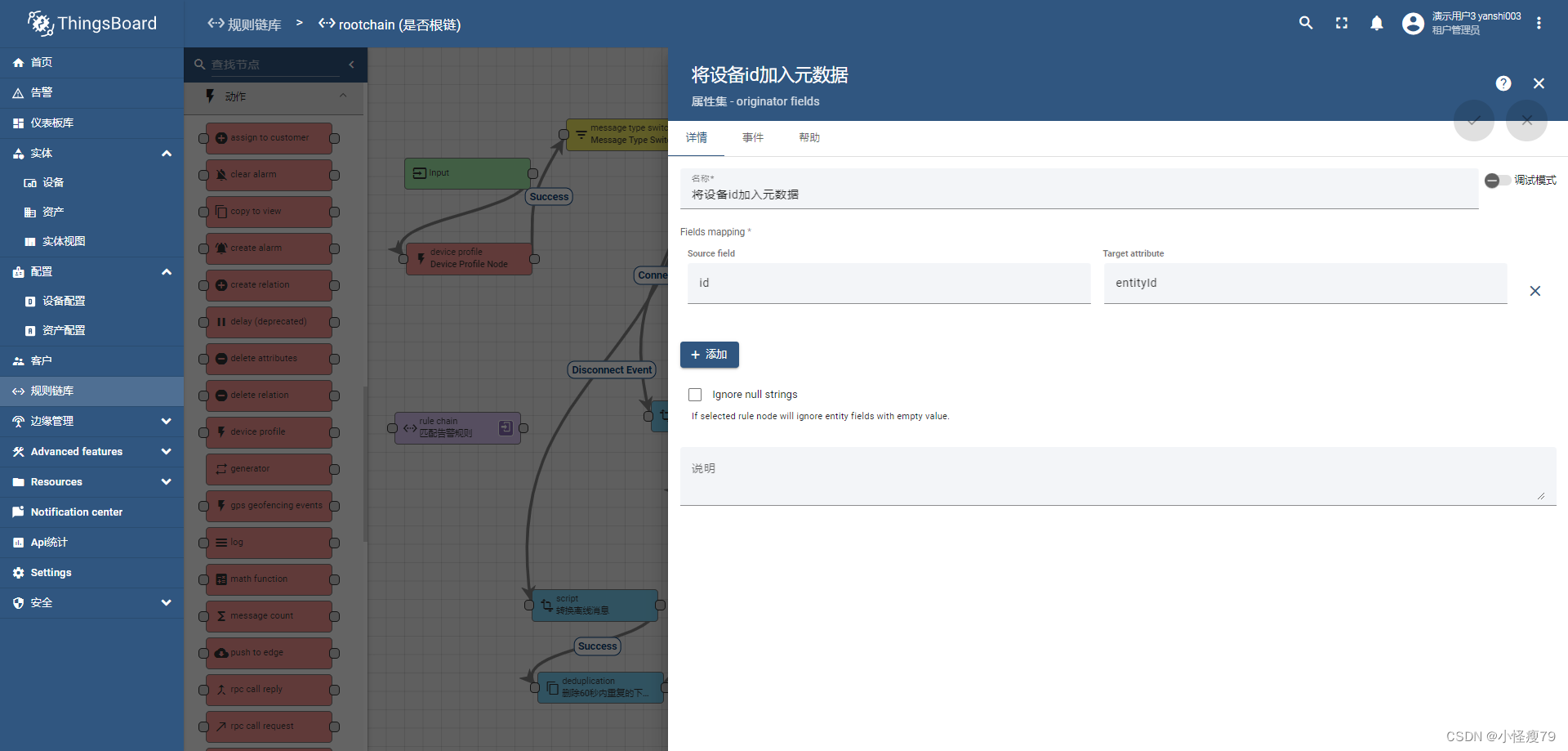
在存储节点save timeseries前,加两个节点originator fields和script
originator fields用来将设备id带入元数据,script写具体的换算逻辑

script函数
//获取设备id,判断用
//expression为表达式,value代表当前点位的值
var entityId = metadata.entityId;
var definedExpressions = {"current":{"0":{"expression":"value+5","type":"math","operator":"+"}},"voltage":{"52c3db00-e655-11ee-8d82-1f5152761594":{"expression":"value+4","type":"math","operator":"+"},"876aaa60-e654-11ee-8d82-1f5152761594":{"expression":"value+3","type":"math","operator":"+"}}};
for(var key in msg) {
if(definedExpressions.hasOwnProperty(key) && msg.hasOwnProperty(key)) {
var entityIds = Object.keys(definedExpressions[key]);
if(entityIds.indexOf(entityId) !== -1){
if (!isNaN(msg[key])){
// 将 "value" 替换为 msg[key] 的值,并执行后续的运算
var expression = definedExpressions[key][entityId].expression.replace("value", msg[key]);
msg[key] = eval(expression);
}
}else if(entityIds.indexOf('0') !== -1){
if (!isNaN(msg[key])){
// 将 "value" 替换为 msg[key] 的值,并执行后续的运算
var expression = definedExpressions[key][0].expression.replace("value", msg[key]);
msg[key] = eval(expression);
}
}
}
}
return {msg: msg, metadata: metadata, msgType: msgType};
// 基本的四则运算
// 加法: 使用 + 运算符,例如 a + b。
// 减法: 使用 - 运算符,例如 a - b。
// 乘法: 使用 * 运算符,例如 a * b。
// 除法: 使用 / 运算符,例如 a / b。
// 其他一些数学运算函数和方法,例如:
// 取模运算: 使用 % 运算符,例如 a % b,表示取 a 除以 b 的余数。
// 指数运算: 使用 Math.pow() 函数,例如 Math.pow(a, b),表示 a 的 b 次幂。
// 绝对值: 使用 Math.abs() 函数,例如 Math.abs(a),表示 a 的绝对值。
// 取整运算: 使用 Math.floor()、Math.ceil() 或 Math.round() 函数,分别表示向下取整、向上取整和四舍五入取整。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








