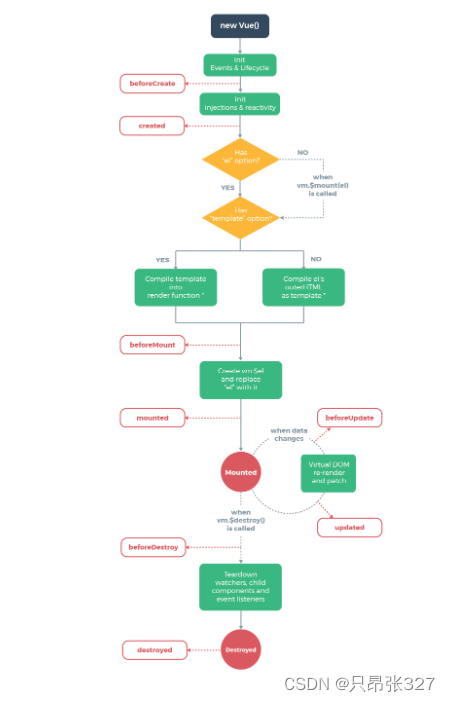
生命周期:vue实例从创建到销毁的过程
概念:什么是是生命周期钩子?
vue生命周期钩子介绍 : vue从创建到销毁过程中,会执行的一些回调函数
钩子:一种回调函数:
本质上是一些回调函数, 每一个生命周期钩子中的this都是指向vue实例 但不能是箭头函数(箭头函数没有this值,指向window)
vue的生命周期阶段:
vue的生命周期钩子分为四大阶段(八个方法)
(1)初始化
(2))挂载
(3)更新
(4)销毁

二.生命周期钩子的执行顺序
(1)初始化阶段:
beforeCreate(){} ---初始化vue,但没有创建data
created(){} ---创建data,但没有创建挂载点el,应为是最早可以操作data的生命周期钩子,所以 用来发送Ajax请求
(2)挂载阶段
beforeMount(){} ---创建el挂载点,但没有将data渲染到挂载点上
mounted(){} ---c完成初始化渲染,将data的数据渲染到el挂载点上
(3)更新阶段
beforeUpdate(){} ---检测data数据发生的变化,但不会更新dom
updated(){} ---将变化之后的data数据渲染,完成dom的更新
(4)销毁阶段
beforeDestroy(){{}---vue开始销毁,移除侦听器,定时器,绑定事件等(可用于移除或解绑一些定时器)
destroyed(){} ---完成销毁






















 4444
4444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








