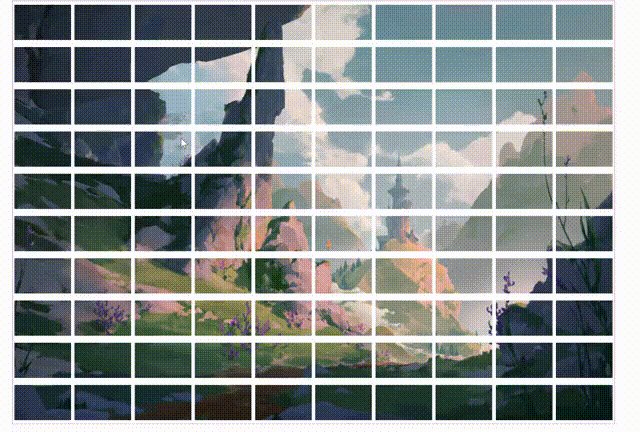
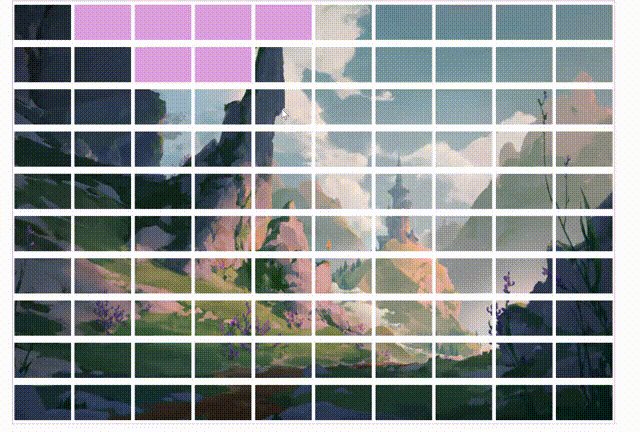
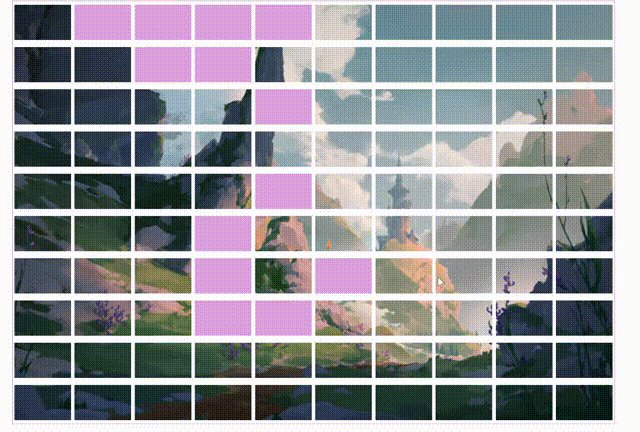
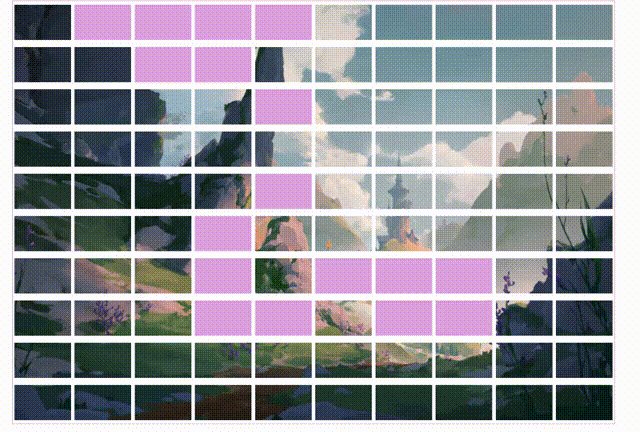
运行后效果图
使用工具:HBuilder
插件:Vue.js
1.引入Vue.js
<script type="text/javascript" src="js/vue.js"></script>
2.建立Div
<div id="app">
<div class="content">
<test-div v-for="i in imgs" :im= "i">
</test-div>
</div>
</div>
3.定义组件并给组件传值
<template id="tempContent">
<div class="item" @click="change">
<img :src="im" v-show="show" />
</div>
</template>
<script>
Vue.component("test-div",{
template:"#tempContent",
props:["im"],
data:function(){
return{
show:true,
img:"img/images2/22_01.gif"
}
},
methods:{
change:function(){
this.show = !this.show;
}
}
});
var vm = new Vue({
el:"#app",
data:{
imgs:["img/images2/22_01.gif","img/images2/22_02.gif","img/images2/22_03.gif","img/images2/22_04.gif","img/images2/22_05.gif","img/images2/22_06.gif","img/images2/22_07.gif","img/images2/22_08.gif","img/images2/22_09.gif","img/images2/22_10.gif","img/images2/22_11.gif","img/images2/22_12.gif","img/images2/22_13.gif","img/images2/22_14.gif","img/images2/22_15.gif","img/images2/22_16.gif","img/images2/22_17.gif","img/images2/22_18.gif","img/images2/22_19.gif","img/images2/22_20.gif","img/images2/22_21.gif","img/images2/22_22.gif","img/images2/22_23.gif","img/images2/22_24.gif","img/images2/22_25.gif",
"img/images2/22_26.gif","img/images2/22_27.gif","img/images2/22_28.gif","img/images2/22_29.gif","img/images2/22_30.gif","img/images2/22_31.gif","img/images2/22_32.gif","img/images2/22_33.gif","img/images2/22_34.gif","img/images2/22_35.gif","img/images2/22_36.gif","img/images2/22_37.gif","img/images2/22_38.gif","img/images2/22_39.gif","img/images2/22_40.gif","img/images2/22_41.gif","img/images2/22_42.gif","img/images2/22_43.gif","img/images2/22_44.gif","img/images2/22_45.gif","img/images2/22_46.gif","img/images2/22_47.gif","img/images2/22_48.gif","img/images2/22_49.gif","img/images2/22_50.gif",
"img/images2/22_51.gif","img/images2/22_52.gif","img/images2/22_53.gif","img/images2/22_54.gif","img/images2/22_55.gif","img/images2/22_56.gif","img/images2/22_57.gif","img/images2/22_58.gif","img/images2/22_59.gif","img/images2/22_60.gif","img/images2/22_61.gif","img/images2/22_62.gif","img/images2/22_63.gif","img/images2/22_64.gif","img/images2/22_65.gif","img/images2/22_66.gif","img/images2/22_67.gif","img/images2/22_68.gif","img/images2/22_69.gif","img/images2/22_70.gif","img/images2/22_71.gif","img/images2/22_72.gif","img/images2/22_73.gif","img/images2/22_74.gif","img/images2/22_75.gif",
"img/images2/22_76.gif","img/images2/22_77.gif","img/images2/22_78.gif","img/images2/22_79.gif","img/images2/22_80.gif","img/images2/22_81.gif","img/images2/22_82.gif","img/images2/22_83.gif","img/images2/22_84.gif","img/images2/22_85.gif","img/images2/22_86.gif","img/images2/22_87.gif","img/images2/22_88.gif","img/images2/22_89.gif","img/images2/22_90.gif","img/images2/22_91.gif","img/images2/22_92.gif","img/images2/22_93.gif","img/images2/22_94.gif","img/images2/22_95.gif","img/images2/22_96.gif","img/images2/22_97.gif","img/images2/22_98.gif","img/images2/22_99.gif","img/images2/22_100.gif"]
}
})
</script>
4.设置布局
<style>
.content{
width: 850px;
border: 1px solid plum;
margin: 0 auto;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.item{
height: 50px;
width: 80px;
background-color: plum;
margin: 5px 0px;
}
</style>






















 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








