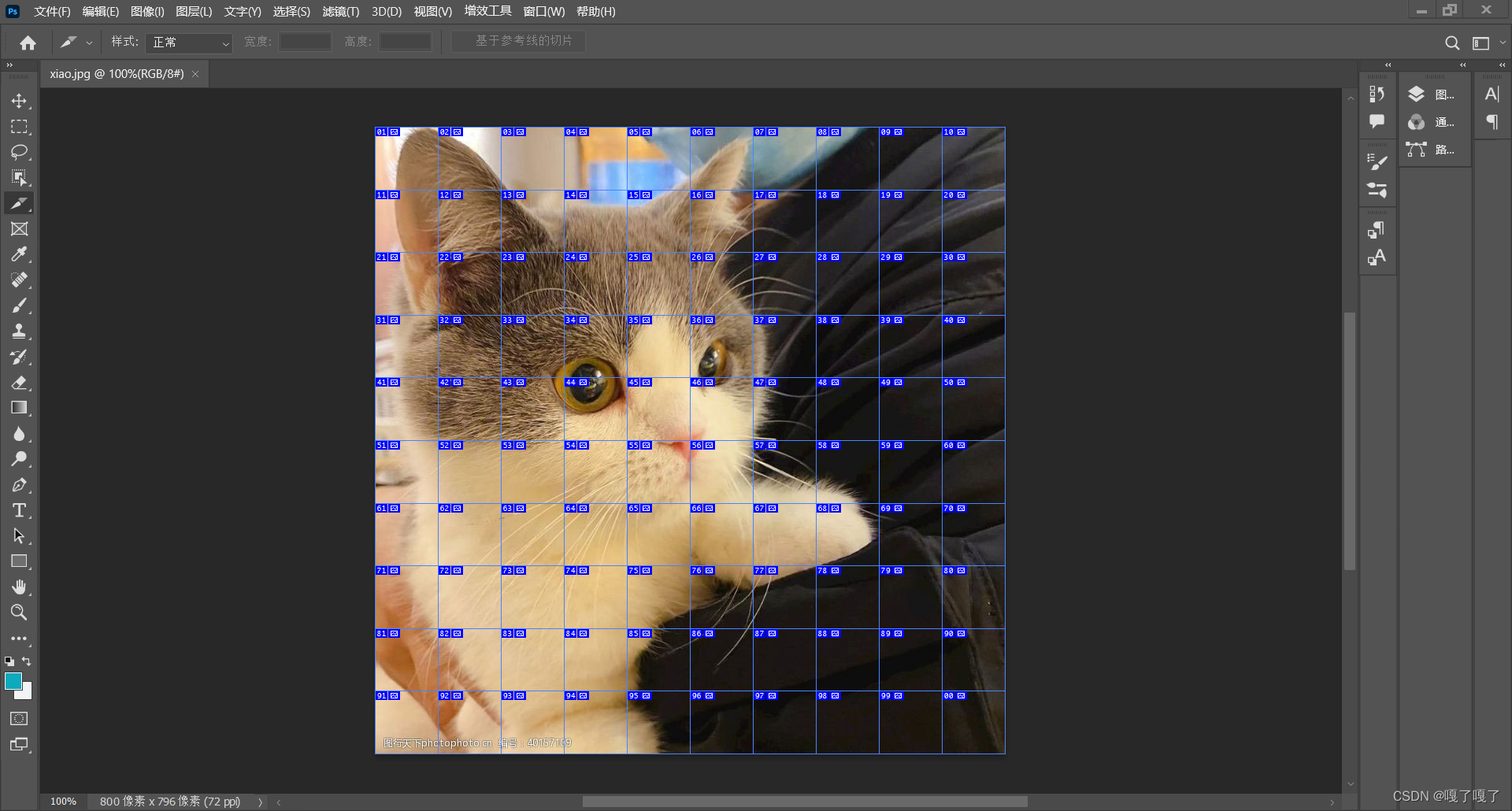
1,首先用ps把图片切割成10×10的效果,

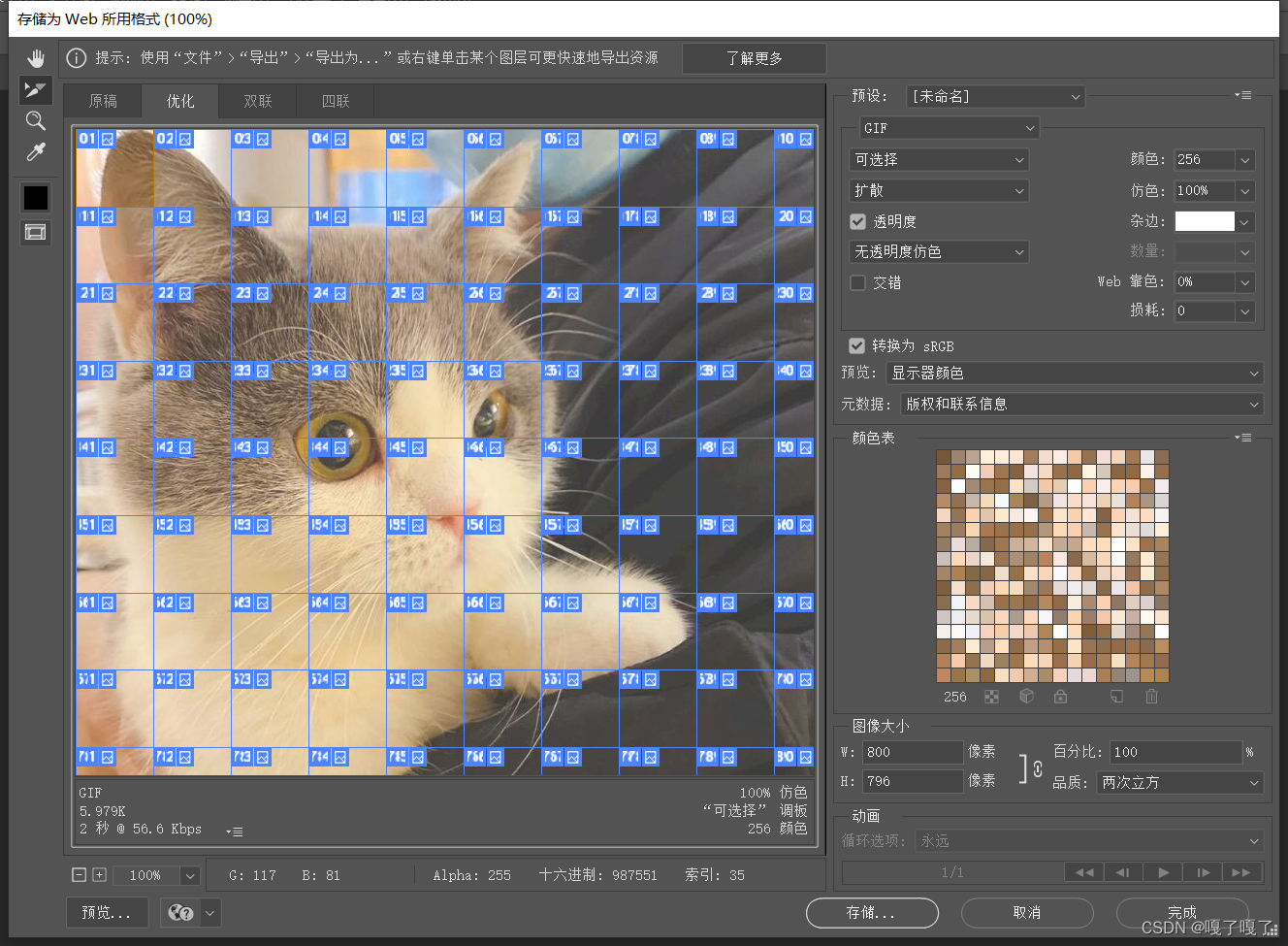
然后保存成wed所用格式

完事成images文件夹备用。
2打开HBuilder新建一个完整的项目,将图片和vue.js加入到项目里面

3.代码实现部分:
首先做一个盒子,然后用<style><style>为盒子定义样式,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.content {
width: 850px;
border: 1px solid pink;
margin: 0 auto;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.item {
width: 80px;
height: 45px;
margin: 2px 0px;
background-color: pink;
}
img {
width: 80px;
height: 45px;
}
</style>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div class="content">
<test-div v-for="i in imgs" :im="i"></test-div>
</div>
</div>4.JS部分。然后js部分创建组件和实例对象,
<script>
Vue.component("test-div", {
template: '#temp',
props: ["im"],
data: function() {
return {
show: true,
img: "img/xiao_01.gif"
}
},
methods: {
change: function() {
this.show = !this.show
}
}
});
var vm = new Vue({
el: "#app",
data: {
imgs: ["img/xiao_01.gif", "img/xiao_02.gif", "img/xiao_03.gif",
]
}
})
</script>5.嵌入模块。
<template id="temp">
<div class="item" @click="change">
<img :src="im" v-show="show" />
</div>
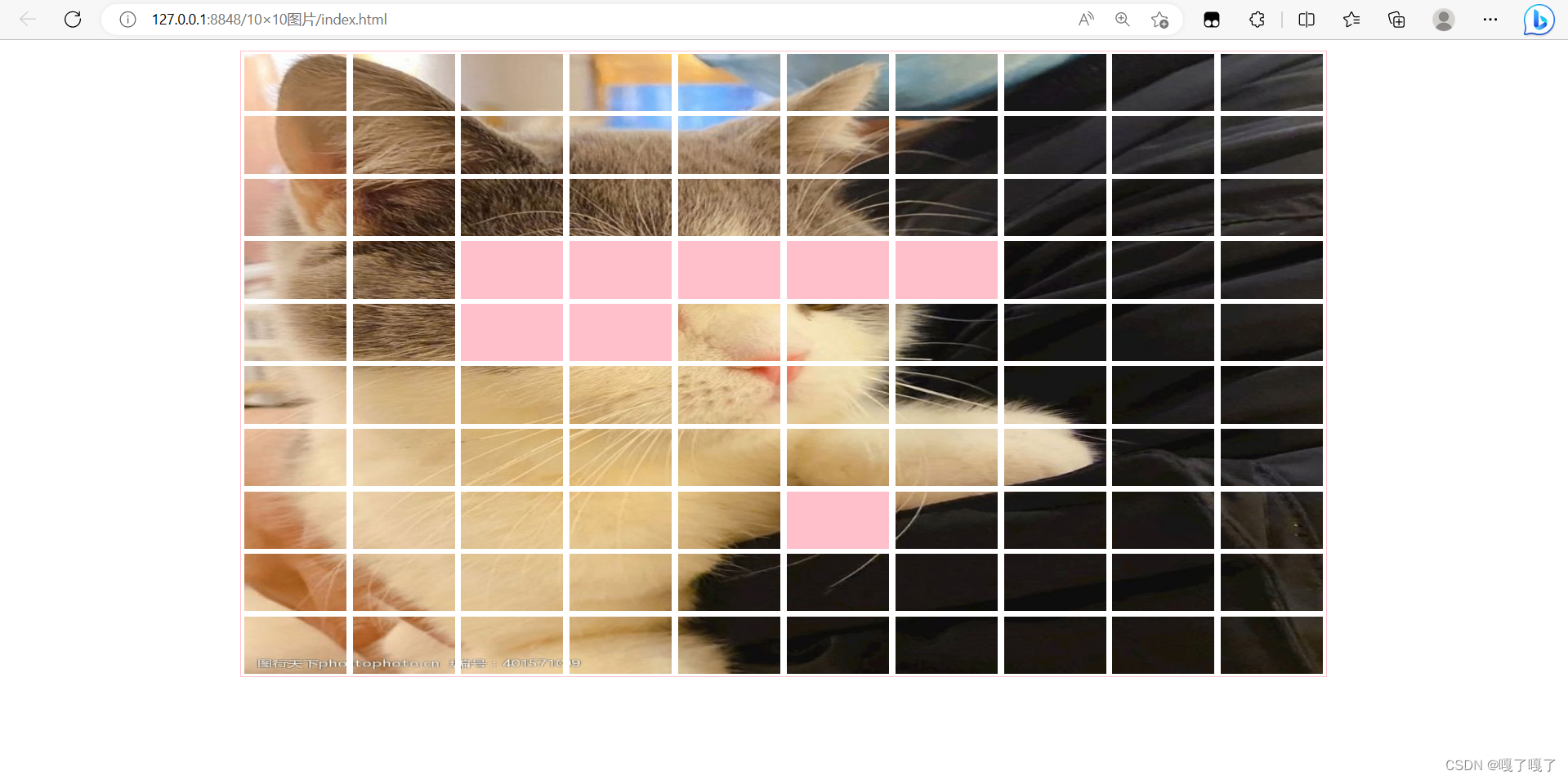
</template>6.整体代码以及运行效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.content {
width: 850px;
border: 1px solid pink;
margin: 0 auto;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.item {
width: 80px;
height: 45px;
margin: 2px 0px;
background-color: pink;
}
img {
width: 80px;
height: 45px;
}
</style>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div class="content">
<test-div v-for="i in imgs" :im="i"></test-div>
</div>
</div>
<template id="temp">
<div class="item" @click="change">
<img :src="im" v-show="show" />
</div>
</template>
<script>
Vue.component("test-div", {
template: '#temp',
props: ["im"],
data: function() {
return {
show: true,
img: "img/xiao_01.gif"
}
},
methods: {
change: function() {
this.show = !this.show
}
}
});
var vm = new Vue({
el: "#app",
data: {
imgs: ["img/xiao_01.gif", "img/xiao_02.gif", "img/xiao_03.gif",
"img/xiao_04.gif", "img/xiao_05.gif", "img/xiao_06.gif",
"img/xiao_07.gif", "img/xiao_08.gif", "img/xiao_09.gif",
"img/xiao_10.gif", "img/xiao_11.gif", "img/xiao_12.gif",
"img/xiao_13.gif", "img/xiao_14.gif", "img/xiao_15.gif",
"img/xiao_16.gif", "img/xiao_17.gif", "img/xiao_18.gif",
"img/xiao_19.gif", "img/xiao_20.gif", "img/xiao_21.gif",
"img/xiao_22.gif", "img/xiao_23.gif", "img/xiao_24.gif",
"img/xiao_25.gif", "img/xiao_26.gif", "img/xiao_27.gif",
"img/xiao_28.gif", "img/xiao_29.gif", "img/xiao_30.gif",
"img/xiao_31.gif", "img/xiao_32.gif", "img/xiao_33.gif",
"img/xiao_34.gif", "img/xiao_35.gif", "img/xiao_36.gif",
"img/xiao_37.gif", "img/xiao_38.gif", "img/xiao_39.gif",
"img/xiao_40.gif", "img/xiao_41.gif", "img/xiao_42.gif",
"img/xiao_43.gif", "img/xiao_44.gif", "img/xiao_45.gif",
"img/xiao_46.gif", "img/xiao_47.gif", "img/xiao_48.gif",
"img/xiao_49.gif", "img/xiao_50.gif", "img/xiao_51.gif",
"img/xiao_52.gif", "img/xiao_53.gif", "img/xiao_54.gif",
"img/xiao_55.gif", "img/xiao_56.gif", "img/xiao_57.gif",
"img/xiao_58.gif", "img/xiao_59.gif", "img/xiao_60.gif",
"img/xiao_61.gif", "img/xiao_62.gif", "img/xiao_63.gif",
"img/xiao_64.gif", "img/xiao_65.gif", "img/xiao_66.gif",
"img/xiao_67.gif", "img/xiao_68.gif", "img/xiao_69.gif",
"img/xiao_70.gif", "img/xiao_71.gif", "img/xiao_72.gif",
"img/xiao_73.gif", "img/xiao_74.gif", "img/xiao_75.gif",
"img/xiao_76.gif", "img/xiao_77.gif", "img/xiao_78.gif",
"img/xiao_79.gif", "img/xiao_80.gif", "img/xiao_81.gif",
"img/xiao_82.gif", "img/xiao_83.gif", "img/xiao_84.gif",
"img/xiao_85.gif", "img/xiao_86.gif", "img/xiao_87.gif",
"img/xiao_88.gif", "img/xiao_89.gif", "img/xiao_90.gif",
"img/xiao_91.gif", "img/xiao_92.gif", "img/xiao_93.gif",
"img/xiao_94.gif", "img/xiao_95.gif", "img/xiao_96.gif",
"img/xiao_97.gif", "img/xiao_98.gif", "img/xiao_99.gif",
"img/xiao_100.gif"
]
}
})
</script>
</body>
</html>
效果图






















 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








